この記事にはプロモーションが含まれています
【SWELL】半年間使ってみて便利だと思った機能と設定推奨項目のまとめ

WordPressの有料テーマ「SWELL」に移行してから半年くらい経過しました。
最初の2ヶ月位は毎日リライトの日々でしたが、現在ではだいぶ慣れて記事を書くスピードも以前より早くなりました。
SWELLは人気テーマということもあり、使用者も多く情報も多いので迷うことは基本的にありませんが、初心者にも多く使われるテーマです。
有識者のレビューや推奨などもありますが、筆者自身使っていて気づいたことや便利だなぁと感じた事もありますので、この記事でまとめていきたいと思います。
今回は「便利だと感じた機能」と「推奨設定項目」で分けて解説していきたいと思います。
SWELLを使用していない方も選択の一助になれば嬉しいです。


SWELL|推奨設定項目
筆者がSWELLを使ってきて初心者に落とし穴だなぁなんて思った事を紹介していきたいと思います。
これから使っていく方や記事数がまだ少ない方はまだ見直すことができると思うので是非参考にしてみてください。
また、絶対にこれでないとダメというわけではないです。あくまで推奨という事で考えてください。
Twitterの埋め込み
ブロックエディターではTwitterの埋め込みがURLを入力するだけで行なえます。
これですが基本的には「HTML埋め込み」を推奨します。
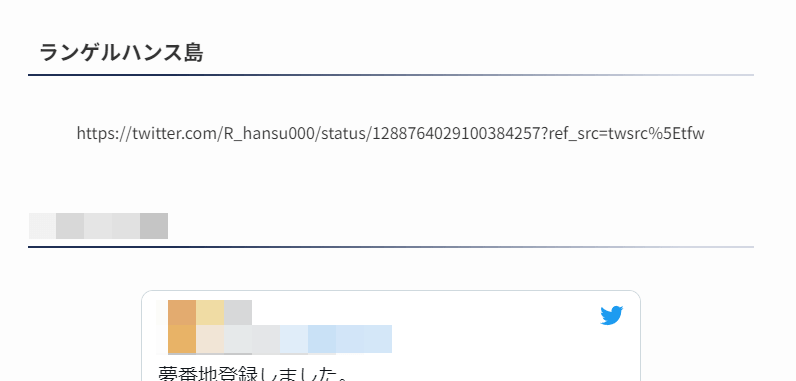
理由としては埋め込みの量や通信速度にも影響すると思いますが、埋め込みを確認すると以下の画像のように表示されることがあります。

複数Twitterを埋め込んでも上記のように表示されることもあります。
これを一つずつ直すのはかなり面倒なので最初から埋め込みコードで埋め込むのがおすすめです。
やり方も簡単なのでここで解説しておきます。
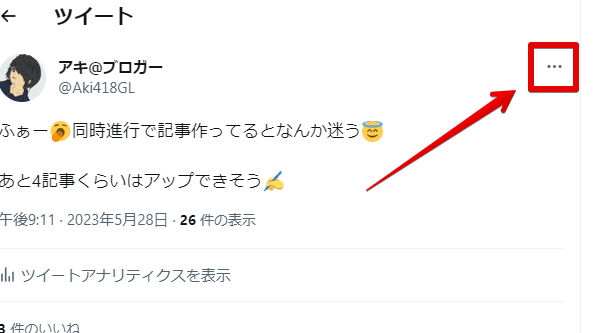
埋め込みたいツイートの右上メニューをクリックします。

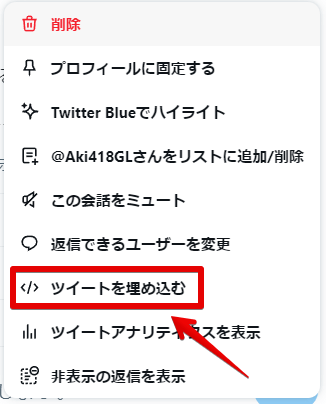
メニューの中から「ツイートを埋め込む」を選択します。

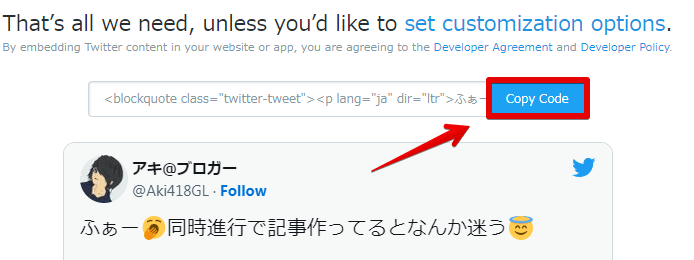
以下の画面で「Copy Code」をクリックしてコードをコピーします。

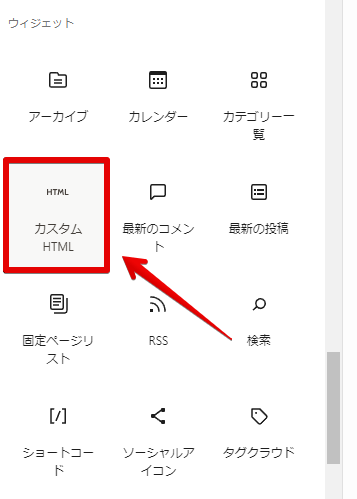
コードをコピーしたら記事の貼り付けたいところに「カスタムHTML」ブロックを置きます。
こちらはウィジェット用と書かれていますが、特に問題ありません。

さいごに以下のブロックが表示されるので先程のコードをペーストすれば貼り付けることができます。

こちらの方法は表示されないことが今のところないので面倒ですが、コードの貼り付けがおすすめです。
JSON-LDの設定
JSON-LDの設定を有効化すると構造化データをGoogleに提示することができます。
構造化データは現在では一部の情報のみを拾ってくれます。
構造化マークアップの設定はSWELLでは簡単にできますし、一部のブロックも対応しているのできちんと設定しておきましょう!!
公式サイト|構造化データのマークアップについて
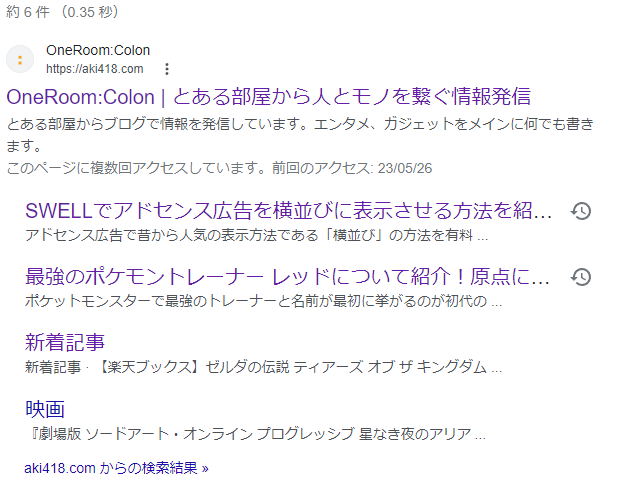
構造化データをマークアップすると以下の画像のようにデータを読み取って検索結果に表示してくれます。
以下はこのサイトをタイトルで検索した検索結果です。

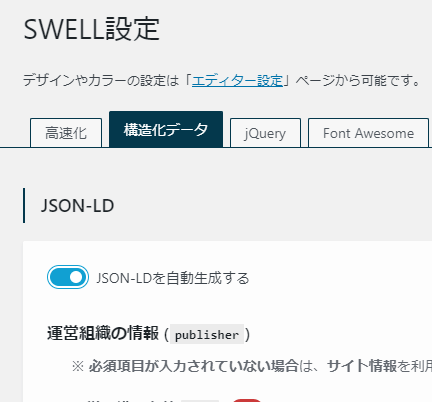
設定方法も一緒に紹介しておきます。
とても簡単なので今すぐ設定しちゃいましょう!
「SWELL設定」→「構造化データ」→「JSON-LDを自動生成する」で終わりです。

SWELLにはその他ブロックにも構造化データがあります。
「FAQ」や「商品レビュー」でもマークアップできるので検索結果の記事に反映することができます。
EWWW Image Optimizer
このプラグインを知っている方は多いと思います。
初心者は少ないですかね!
このプラグインは「画像圧縮」することができるプラグインです。
基本的にみんな使っているプラグインで、画像を軽くしてサイトスピードを上げてくれます。
ですが、このプラグインはSWELL公式サイトでは不具合の原因になるかもしれないプラグインとして紹介されています。
この事からサイトに導入していない方が多いと思いますが、このプラグインは入れるべきです。
公式サイトにも「必要なときだけONにして画像圧縮に使う」と明記されてるように、たまにまとめて圧縮する際に有効化すればいいだけです。

圧縮の仕方も簡単なのでこちらで紹介します。まずはプラグインを「有効化」します。
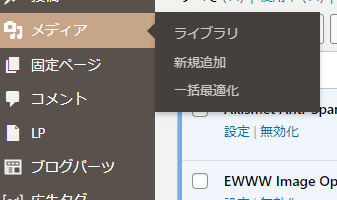
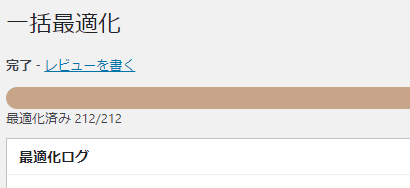
その後、メディアの「一括最適化」をクリックします。
一括最適化はプラグインを有効化している状態でないと表示されません。

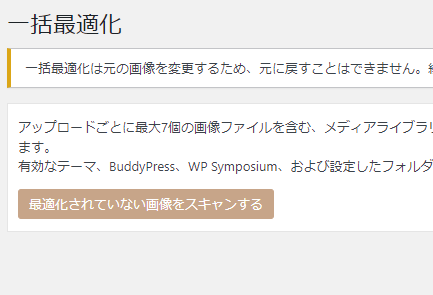
以下の画像が表示されるのでスキャンしましょう。

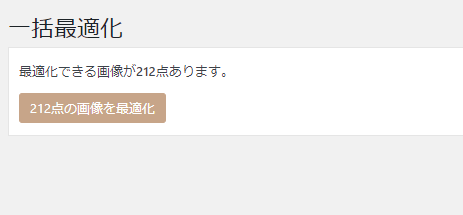
すると最適化できる画像をスキャンし点数を表示します。
このあと最適化のボタンをクリックするだけですが、最適化中は他の操作は推奨しません。
量が多い場合は時間がかかるので注意しましょう。

最適化が完了すると以下の画像が表示されます。
この後、プラグインを無効化しておきましょう。

このプラグインは「画像のファイル自体を変える」こともできたりとすごく便利なプラグインなのでインストールしておくのがおすすめです!
開発者が同じプラグイン
開発者が同じプラグインは基本的に入れておくのがおすすめです。
現在は公式サイトでも表記されている3種類は最初に入れておきましょう。
Highlighting Code Block
コードを書く際にハイライトされるプラグインです。
CSSやHTMLを紹介するのに役に立ちます。
Useful Blocks
使用できるブロックを拡張できます。
テンプレートが用意されていてグラフなども作ることができます。
無料でも使えるので入れておきましょう。プロ版はカラー変更など小さな変更ができます。
Pochipp
物販をする際の商品管理プラグインです。
有名なのはRinkerですが、SWELLの開発者がこちらに関わっているのでこちらがおすすめ。
プロ機能はサブスクですが、リターンが大きいです。無料で使えます。
記事もいくつか書いているので気になる方はどうぞ!
関連記事|Pochipp(ポチップ)で設定すべき項目とは?SWELLと合わせて便利なプラグイン!
関連記事|Pochipp(ポチップ)のロゴを消す方法を紹介!
\ ポチップをもっと便利に/
SWELL|便利だと感じた機能
便利だと思った機能をまとめました!
こういう機能を使いこなせるようになると、記事の執筆スピードが格段に上がります。
アンカーリンク設定
ページの好きなところに飛ぶことができるアンカーリンク設定は簡単で便利です。
設定の仕方は以下のリンクから見ることができます。

誰でも設定できるので使ってみてください!!
広告管理機能
広告の管理機能が凄く便利です。
ブロガーなら記事を書く際に広告を貼るのって毎回やりますよね!
SWELLは一括管理できます。

まるでAFFINGERのタグ管理プラグインのようだ。。。
SWELL広告タグに登録してブロックから広告を呼び出します。
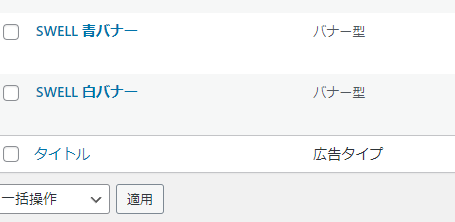
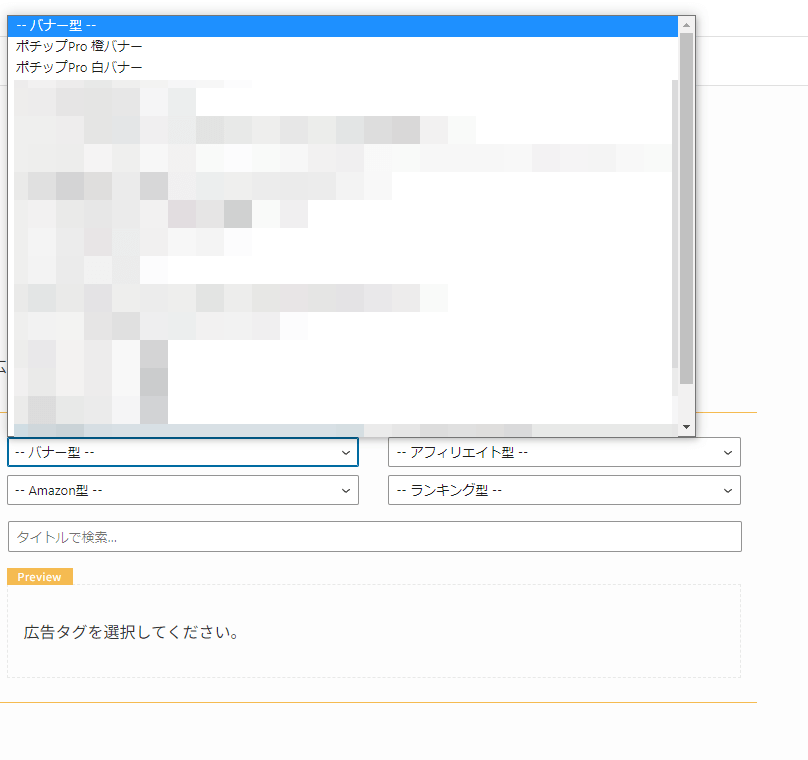
以下のように事前に登録しておきます。

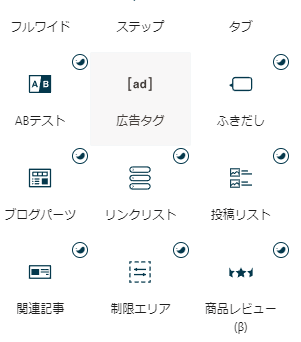
その後「広告タグ」ブロックから呼び出すことができます。

広告タグブロックから好きな広告を選択しするだけです。
ちなみに筆者はめちゃくちゃ登録しています。上記のポチップは最近作ったばかりです。

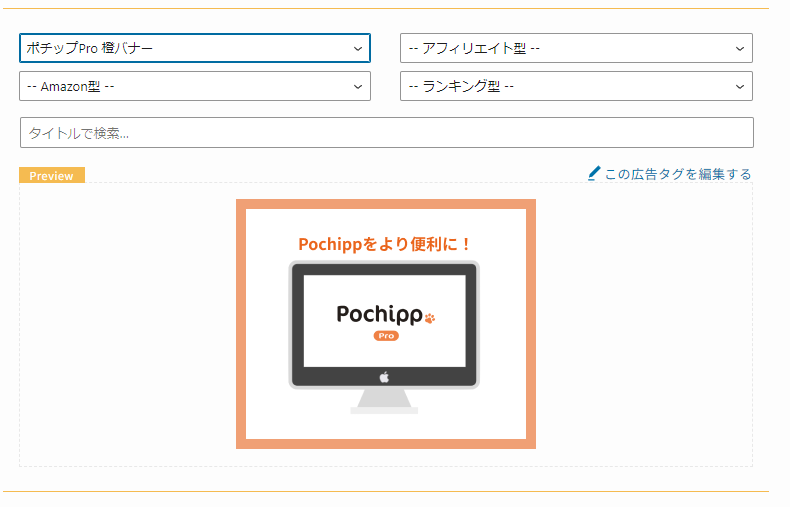
実際にポチップを貼るとこんな感じです。
管理画面ではこんな感じですが見え方は通常になります。

以下がポチップのバナーリンクです。
この広告のいいところは一括管理なので、管理画面で編集すると貼ってある記事をまとめて変更することができます。
広告は期限があるものも多いので、後でまとめて張り替えられるのはめちゃくちゃ便利ですよね!!
実はこれは広告以外の「ブログパーツ」でもできます。
ブログパーツ管理機能
ブログパーツは広告管理のパーツバージョンです。
もちろん一括変更できる管理機能で「ボタン」や「リンク集」などの後でURLの変更などができると便利なものを入れておきます。
筆者はボタンは全てブログパーツで管理しています。

まるでAFFINGERのステ子です。
機能は広告のブログパーツ版で使い方も同じです。
ブログパーツを使ってアドセンスを横並びに表示することもできます。

まとめ
SWELLはめちゃくちゃ便利です。
もっと紹介したい機能もありますが、個人的に考えたことを紹介しました!
1年くらい使用した際に再度詳しくレビューでもしようかなというところです。
今回は紹介したことは是非実践してみて下さい。
以上っ!!








コメント