この記事にはプロモーションが含まれています
テーマ変更で困った事!エディター乗り換えてみたので注意するべき所を解説。

2022年12月にAFFINGERで運営していた当サイトをSWELLにテーマ変更しました。
筆者もノリでテーマ変更したのでリライトはかなり大変でしたが、しっかり全記事リライトすることができました。
AFFINGERを使用している時は基本的にクラシックエディターを利用していましたが、SWELL移行によってブロックエディターを使用することになりました。
筆者はクラシックエディター歴がかなり長く、最初はかなり戸惑いましたが今ではだいぶ慣れることができました。
今回は、AFFINGERからSWELLに変更してクラシックエディターからブロックエディターに変わった際に筆者が大変だったことについて紹介していきたいと思います!!
解決方法も合わせて紹介していくので、これからブロックエディターに乗り換える方は是非参考にしてみて下さい。


AFFINGERからSWELL

筆者はAFFINGER歴がある程度長くずっと使ってきました。
今回SWELLを使うきっかけになったのは、2サイト目を作るのにあたってブロックエディターを使ってみたいという気持ちがあったからです。
AFFINGERは買い切りテーマで購入してしまえば複数サイトで使うことができます。
筆者が長らく使ってきたAFFINGERは個人的にかなり優秀なテーマだと思っていますが、ブロックエディターを使う上ではSWELLを使いたいという気持ちが強かったです。
これは、AFFINGER6は一応ブロックエディターに対応しているものの不満点が多かったことにあります。
こういった経緯もあり、AFFINGERからSWELLに移行しました。
テーマの乗り換えについて
テーマの途中乗り換えは基本的におすすめしません。
記事数が多くなったり、テーマ固有のショートコードを使うとリライトがかなり大変なのが一番の理由です。
SWELLには移行するのに一時的にデザインの崩れを抑えてくれるプラグインがありますが、それでも元テーマの時と比べるとかなりデザインが崩れているのが分かります。
乗り換えサポートプラグインがあるテーマ
- Cocoon
- AFFINGER
- JIN
- SANGO
- STORK
- THE THOR
対応テーマは増えていく予定です。
詳しくは下記の公式で確認することができます。
公式で紹介されているデザインの内容は基本的にブロックエディター対応のモノになっています。
今までクラシックエディターで上記のテーマを使っていて、サポートプラグインを使うとかなりひどいデサイン崩れになるので、なるべく早いリライトが必要になります。
乗り換えサポートプラグインを使用するにはSWELL購入後にダウンロードできる「各乗り換えサポートプラグイン」を有効にしつつ、テーマを消さずにWordPressに残しておくことが必要になります。

クラシックエディターからブロックエディター

長年クラシックエディターを使っている方はブロックエディターに以降するのが面倒だと感じる方が多いと思います。
何を隠そう筆者もその一人でした。
筆者がブロックエディターに移行した際も実際に大変といえば大変でした。
ですが、慣れればあっという間です!!
ブロックエディターは実際かなり簡単に装飾もできたりと初心者も触れやすいと思います。
ですが、クラシクエディターを使っていた方がブロックエディターに移行することによって、今までHTMLを必要としていた場面で必要なかったり、あえてHEMLで記載することもできます。
実際、クラシックエディターで書いていた方は最初から始めるではなく、強くてニューゲームができます。
最初はブロックに慣れるのは大変ですが、今までクラシックエディターを使っていた方なら絶対に移行できると思います。
因みに筆者が移行した際に最初に書いた記事はこちら!!

なるべく枠を使ったり写真を入れたり、装飾に慣れるためにカラムを多めに入れたりしています。
上の記事は4000字程度で書くのに1週間かかりました。
クラシックエディターを使っていた頃は1日で4時間もあれば仕上がっていました。
この記事で一気に慣れたと自分で思うところはありましたが、その価値はあると思います。
ブロックエディター(SWELL)に変えて困った事

ブロックエディターに変えて筆者が個人的に困ったことを紹介していきたいと思います。
同じような方は結構いると思うのでサッと見ていただけると嬉しいです!!
アンダーラインが引けない
記事装飾でアンダーラインがないんですよね!!
テーマにもよるみたいですが。
ですが、これは実はかなり簡単に引くことができます。
アンダーラインを引く方法は2種類あります。
Google Chromeを使用している場合
Google Chromeのブラウザを使用している場合はめちゃくちゃ簡単です。
アンダーラインを引きたい文字を選択して「Controlキー+U」です。
その他ブラウザを使用している場合
別ブラウザを使用している場合は「HTML」で編集することで引けます。
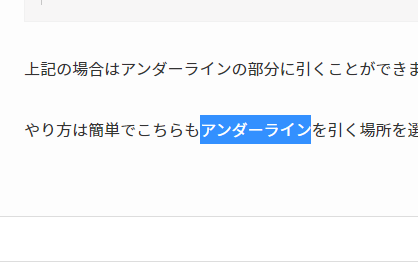
<span style="text-decoration: underline;">アンダーライン</span>上記の場合はアンダーラインの部分に引くことができます。
やり方は簡単でこちらもアンダーラインを引く場所を選択します。


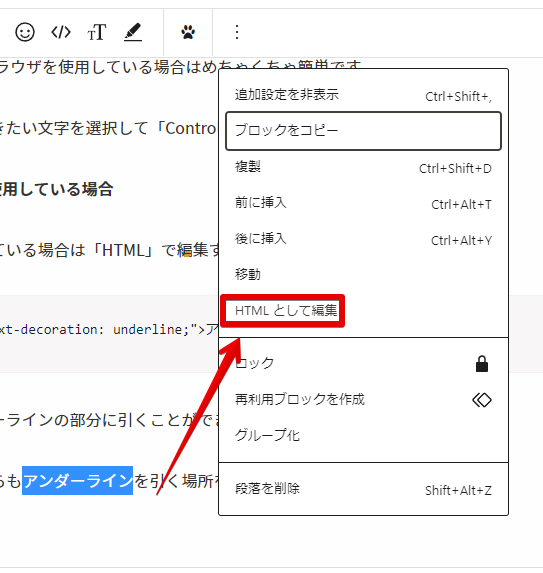
こちらのボタンから「HTMLとして編集」を押せばそのブロックをHTML編集できます。

この状態でHTMLを編集すれば、その部分にアンダーラインを引くことができます。

最後に左上の「ビジュアル編集」を押せば戻すことができます。
記事パーツの見方
記事のパーツの見方も大変でした。
ブロックエディターでは、基本的にブロックですべて構成されています。
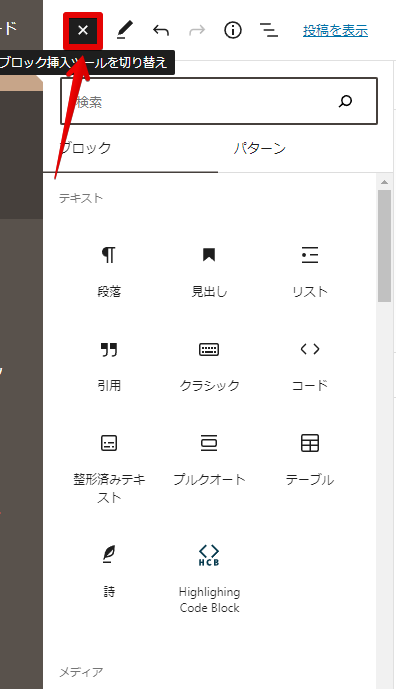
左上のプラスをクリックするとブロックがずらーっと出てきます。
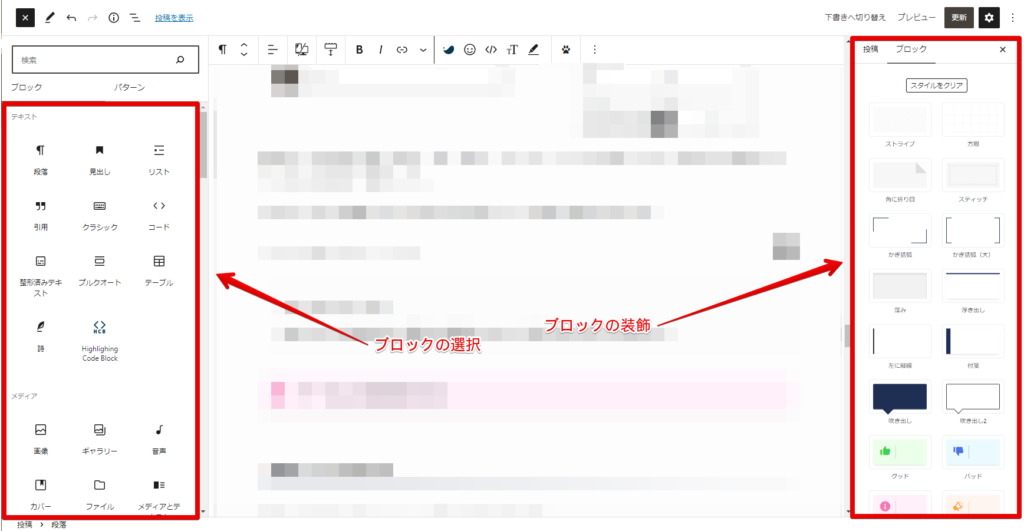
この中からブロックを選択して記事に挿入します。そして、隣の欄から装飾をします。


画像ブロックを装飾する際は、影あり、角丸、枠あり、フォトフレーム、ブラウザ風、デスクトップ風などから装飾できます。因みに上記画像は「影あり」です。
さらにサイズやらも調整できたり、追加でCSSやHTMLアンカーを追加する欄も下にあります。

ブロックエディターでは、
左からブロックを追加で右で装飾および編集をするという覚え方をするといいと思います!!
画像にリンクを付ける
装飾は右タブですが、実はリンクをつける際は別の場所があります。
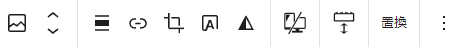
それが上にあるツールバーです。

画像にリンクを入れる場合はこちらのバーから入れます。
ここも少しバラけてて難しいですが、右タブの装飾から入れることはできないので注意!!
表のセル結合
表のセルについても筆者はかなり悩みました。
結論から言うとブロックエディタでは現在結合することはできません。
ですが、解決方法はあります。
HTYMLで表を入力すれば自在にセルを結合することができます。
少し面倒なんですが、上記で説明したように、HTML編集すればできます。
スペースの入れ方とサイズ
ブロックエディターでは段落を入れてもスペースを入れることができません。(設定によってはできます)
基本的にはスペーサーというブロックを挟みます。

このブロックが地味に難しくサイズ感に注意が必要です。
個人的には10px~20pxくらいでも十分かなと思います。
30px以上開けてしまうとスマホ表示するとかなり空いてしまうので不自然に見えます。
まとめ

ブロックエディターに変更した際に個人的に困ったことを紹介しました。
慣れればどうってことないですが、それまでは大変かもしれません。
ですが、今クラシックエディターを使えている方は絶対にブロックエディターを使えると思います。
難易度的にはクラシックエディター>ブロックエディターだと思うので、クラシックエディターの情報を持ちつつ、ブロックエディターも使いこなせるようにしてみて下さい!!
以上っ!!!



コメント