この記事にはプロモーションが含まれています
【SWELL】トップページをサイト型に変更したブログデザインについて個人的見解を紹介!

ブログの有料テーマをSWELLに変更してから、当ブログをサイト型に設定してみました。
SWELLでのサイト型設定方法やカスタマイズについては検索でたくさん記事が出てきますので、本記事では筆者が「サイト型にするについてこだわった箇所」について紹介したいと思います。
また、参考にさせて頂いた方にもお礼という意味で紹介させていただきたいと思います。
是非参考にしてみて下さい。


サイト型のメリットについて

最初にブログをサイト型にするメリットについて紹介していきたいと思います。
そもそもサイト型が何故あるのか?というところですが「トップページから行きたい情報にアクセスするのを簡単にする為」です。
特化ブログでは無駄を省き専門性を上げることによって「検索上位を狙う」ことや「読者を情報通りに誘導」することができます。
ですが、雑記ブログにについてはカテゴリーごとに分けることができるだけで、特化ブログよりはメリットが少ないと思います。
より、サイトを見やすくするためにサイト型を利用するのはメリットが大きいと思います。
サイト型にしてこだわっている事

筆者がサイト型に設定してこだわっていることを紹介します。
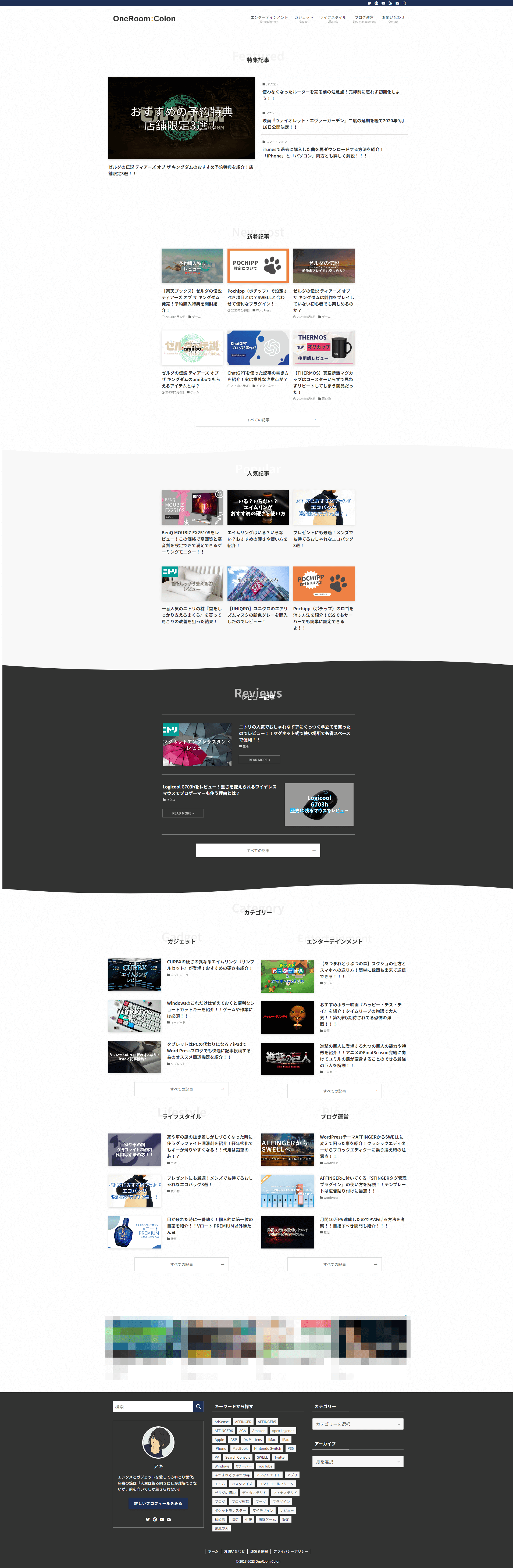
上記画像が現在の当サイトのトップページになっています(スクロールできます)
正直自分では「サイト型にする必要はない」と考えています。では、何故サイト型にしたのか?
それは「なんとなくオシャレだから」の一言につきます。
そんな中でもこだわったことについてのみ紹介したいと思います。
トップページ

筆者は雑記ブログをサイト型にするメリットはモチベーションの向上にあると思います。
SWELLはサイト型にするのが簡単なテーマです。(他のテーマもやり方は大体一緒です)
サイト型は全体をより見やすくする機能です。おすすめのトピックや見てほしい記事を大きく持ってきたりする事で、読者をしっかり誘導することや価値のある記事に導くことができます。
当サイトのレイアウトを紹介します。また、記事の重要度も載せてみました。
特集記事|重要度
新着記事|重要度
人気記事|重要度
レビュー記事|重要度
カテゴリーごとの記事|重要度
上記の順番に記事を並べています。
また、最近流行りのワンカラムサイトに仕上げました。
筆者は新着記事と人気記事は重要かなと思っています。
カテゴリーやその他の記事は掲載したほうがいい場合もありますが、サイトによって違います。
初めてサイト型を作る場合は「新着記事」「人気記事」「カテゴリーごとの記事」で構成してみましょう!
記事
記事ではより読者が読みやすくなるようにと工夫しています。
基本的にはルールを設けていて「蛍光ペンをなるべく使わない」だったり「太字」や「アンダーライン」を使うようにしたりしています。
また記事ページでは参考している公式サイトがあり、それが「Wikipedia」です。
Wikipediaでは世界の辞典というテーマで投稿型のサイトになっており様々な情報が入り乱れていますが、情報の取り方が整理されています。
基本的に色は「リンクのブルー」と「背景のホワイト」「重要リンクのレッド」のみで作成されています。
また、記事のコンテンツ幅についても、むかしのウェブデザインから大きく変えてはいないものの、読みやすい文字数を意識していると思います。
参考にしたサイト
サイト型にするにあたって参考させていただいたサイトを紹介していきます。
つきみにまる
SWELLを利用している方はだいたい知っている、公式サイトにも掲載されているサイトです。
ミニマリストの運営者「つきみさん」の運営する雑記ブログで個人的にはなかなかのオタクです。
筆者はどっちかというとミニマリストよりはマキシマリスト寄りなので同じようにはいきませんが、色の使い方やトップページのシンプルさが好きでサイト型の参考にさせて頂きました。
けしろぐ
ガジェットブログを運営する「けっしーさん」のサイトが当サイトではかなり影響をうけています。
けしろぐはかなりシンプルですが、筆者はこれをベースにいろいろオシャレにしたらいんじゃね?という思考になっており、日々奮闘していました。
現在でもけしろぐの印象は強いかと思いますが、流石に自分でもシンプルすぎるかな?と思っています。
ですが、けっしーさんは記事の内容にはかなりこだわっていて、色使いや変わった画像プレビューを使用していて中身にこだわっている印象です。
筆者も正直サイトトップページよりも記事の内容にこだわりたいので、すごく参考になる記事が多いです。
GIZMODO
メディア媒体のギズモードはパッと見ごちゃごちゃしていますが、実はかなり読みやすく作られています。
組織で運営しているので中身もしっかりしていて、常に最新情報が飛んでいるので「RANKING」が印象的ですが、その分「ぶっちゃけ」が書けていない気もします。
企業なので社会的な問題も大きかったりするので、仕方がないですが記事の見せ方は流石の一言に尽きます。
筆者はしっかりYouTubeも登録しています。
まとめ

筆者の一番のこだわりは基本的には記事ページです。
カラーを最低限押さえて、重要なところには蛍光ペンを使ったりと読みやすい記事を心がけています。
また、スマホの読者が多くウェブ自体もスマホでの閲覧が70%を占めます。
このことからスマホでの閲覧にも随時力を入れていきたいなと思っています。
結論的には「サイト型にしたのはオシャレだから」というのが理由です。
ですが、このオシャレでモチベーションを保てるならやる意味はそれだけであります。
ぜひ気になった方はサイト型に挑戦してみてください。
以上っ!!!




コメント