この記事にはプロモーションが含まれています
【SWELL】ブロックエディターでのアンカーリンクの作り方!ページ内で好きな場所にジャンプさせる!

ブロックエディターでのアンカーリンクの作り方を紹介したいと思います。
アンカーリンクは以前からある機能で「目次」や「トップへ戻る」などのボタンに付与されている属性で、自分で好きな位置を設定してその場所に飛ばすことができます。
このリンクを使えば上からスクロールしなくても該当の場所まで一気に飛ばす事ができるので、かなり重宝される機能になります。
当サイトでは有料テーマ「SWELL」を使用していますが、ブロックエディターでならどのテーマでも設置可能だと思いますので、是非使ってみてください!!


アンカーリンクの設置方法

アンカーリンクはページ内やページ外のどこでも指定してリンクすることができます。
設定自体は簡単なので、こちらで両方とも紹介したいと思います。
ページ内でアンカーリンクを設置する
ページ内でアンカーリンクを設置する方法を紹介します!
アンカーリンクはブロック毎に設定することができます。

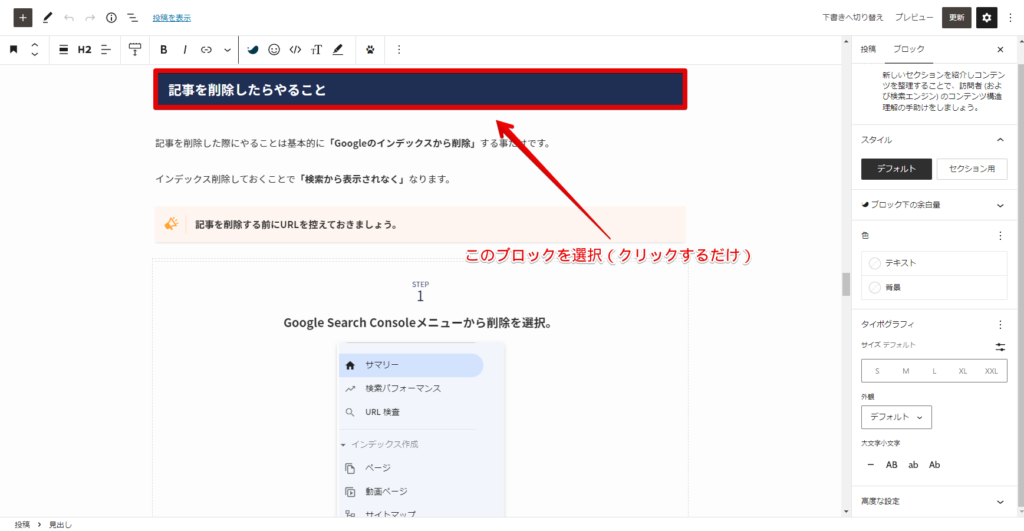
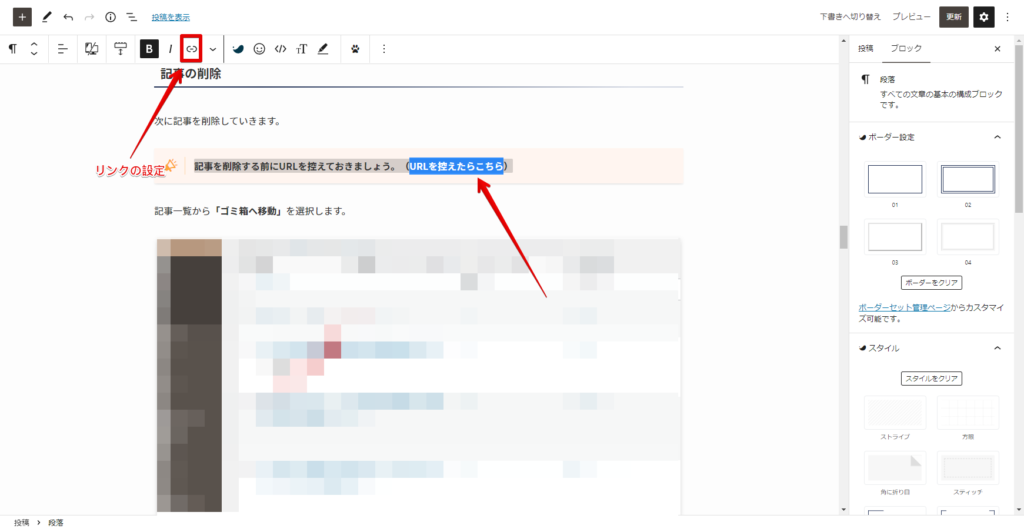
アンカーリンクを設定したい箇所を選択します。
具体的には設定するブロックをクリックして、右側に装飾の欄が表示されればOKです。

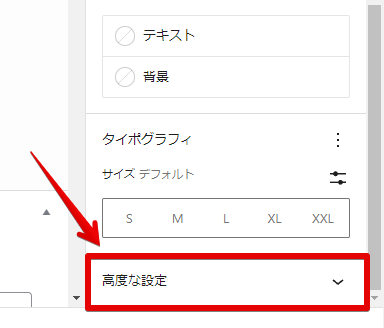
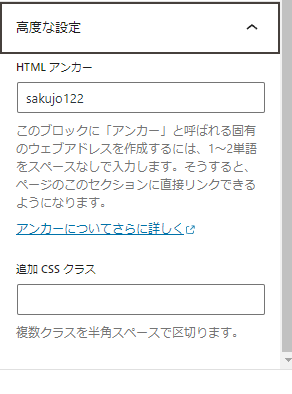
右側の装飾の欄を下にスクロールすると「高度な設定」があるのでここをクリックして開きます。

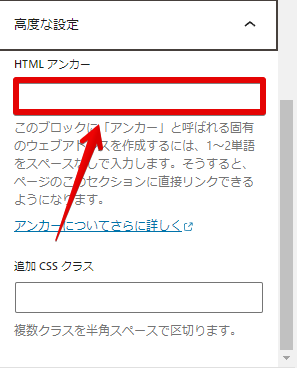
この欄に「HTMLアンカー」の欄があります。
高度な設定ではブロックごとに追加CSSを付与することもできます。(今回は省略します)

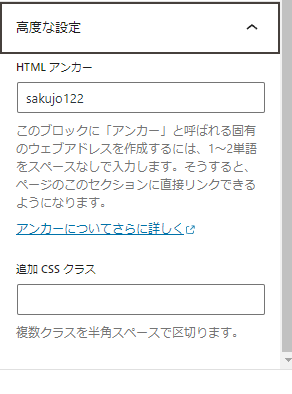
アンカーには「どんな言葉を設定しても大丈夫」です。
基本的にはアルファベットで短く設定しましょう。
これでアンカーを設定することができました。
上記まで設定することができたら後はリンクを設定するだけです。

いつも通りリンクにしたい場所を選択しリンクを作ります。
リンクの設定では「#(ハッシュ)+設定したHTMLアンカー」をリンク先に設定します。
今回は「sakujo122」と設定したので、ここではこちらを入力します。

記事内部で移動させる場合は「新しいタブで開く」にはチェックを入れないほうがいいと思います。
入力ができたら確定します。
注意点
アンカーリンクで設定するのは「#(ハッシュ)」です。
日本語では「いげた」と読みます。変換もいげたで変換すると出てきます。
半角の「#(ハッシュ)」を設定して下さい。
「♯(シャープ)」ではありません。シャープは音楽記号になります。
ページ外でアンカーリンクを設置する
ページ外でアンカーリンクを設定する方法も紹介します。
通常のリンクとの違いは該当ページの指定した場所に飛ばすことが出来ることです。
基本的にはあまり使わないと思います。
最初にアンカーを設定します。

記事内の時と違うのはURLの入力の仕方だけです。
「リンク先のURL+#(ハッシュ)+設定したHTMLアンカー」を入力します。

上記のように入力できればOKです!また、ページをまたぐ場合は「新しいタブで開く」を設定しておきましょう。
アンカーリンク|記事を削除したらやること
上記が実際に設定したアンカーリンクです。
アンカーリンクの効果的な使い方

アンカーリンクは主に「目次」や「トップページに戻る」などに設定されています。
用途としては「読み飛ばしてほしい」という所が一番重要になっています。
一般的な使い方としては「初心者には必要な説明だけど中級者以上には必要のない説明」をとばして次の文まで繋げたりすることができます。
このように「一部の人には必要で一部の人には不必要な情報」を分けることができます。
また、ブロックエディターではブロック毎の設定になるので、段落ブロック以外でも画像ブロックやリストブロックなどに設定することができます。
まとめ
基本的なHTMLアンカーの設定方法をまとめました。
ブロックであればどの場所にでもリンクできるので、トップページをサイト型にしたりする際にも使われたりします。
実際には記事を読みやすくするために使いこなせると良い機能だと思いました!!
HTMLアンカーの基本
内部リンク:#(ハッシュ)+「HTMLアンカー」
外部リンク:ページURL+#(ハッシュ)+「HTMLアンカー」
是非使ってみてください!!
以上っ!!!


コメント