この記事にはプロモーションが含まれています
【WordPress】子テーマに親テーマのファイルをコピーや追加する方法|有名サーバーで手順解説

WordPressでのサイト運営は様々なカスタマイズを自分で設定できるのが特徴です。
各テーマには様々な機能があったり、プラグインで拡張して自分に使いやすい環境にする事ができるようになっています。
さらに、「CSS」や「HTML」を記載したりすることで、より細かく要素を追加することができます。
こんな方におすすめ!
- 子テーマにファイルを追加する方法を知りたい
- FTPを使わなくてもファイルを追加したい
- テーマファイルでより細かくカスタマイズしたい
今回は子テーマに親テーマのファイルをコピーして、子テーマ側で管理やカスタマイズができるようにファイルコピー方法を解説したいと思います。

子テーマと親テーマ
WordPressではカスタマイズをする際に子テーマを使う事が多いです。
これには親テーマは頻繁にアップデートが実施されてファイルの中身が上書きされてしまうことがあるためです。
テーマのファイルが更新されると、自分で記載したコードが消えてしまい、カスタマイズが初期化されてしまいます。
また、子テーマを使っていれば万が一不具合が発生した場合でも、簡単に復旧できるメリットもあります。
- カスタマイズがやりやすい
- カスタマイズの管理がしやすい
- 不具合に対応しやすい
上記の理由からWordPressテーマでは子テーマを有効化して、メインで使うことが多いんですね。
子テーマにファイルを追加する
子テーマはテーマによっては用意されていない場合もあります。
その場合は自分で作成する必要があります。
有料テーマでは大抵用意されていますが、子テーマの中身はスタイルシートのみだったりと、自分でファイルテーマを追加する必要があります。

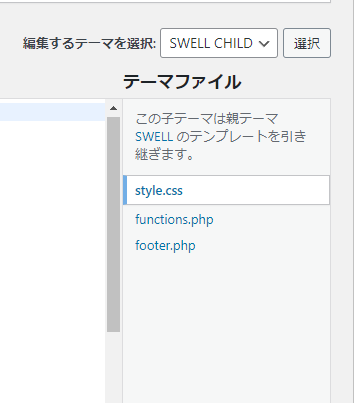
筆者のテーマはSWELLですが、通常SWELLの子テーマをダウンロードし有効化するとstyle.cssとfuncitons.phpのみになっています。
その他のファイルは親テーマ側で読み込まれているためです。
ここに親テーマのファイルを追加するのに筆者はFTPツールを使ってきましたが、サーバー上でもコピーして追加することができたので、やり方を備忘録として残しておきたいと思います。
少し上級者向けですが、ここをカスタマイズできると特定のjsライブラリなども使えるようになるので、是非参考にしてみてください。
Xサーバーで追加する
ファイル管理を選択
Xサーバーでの手順を解説します。

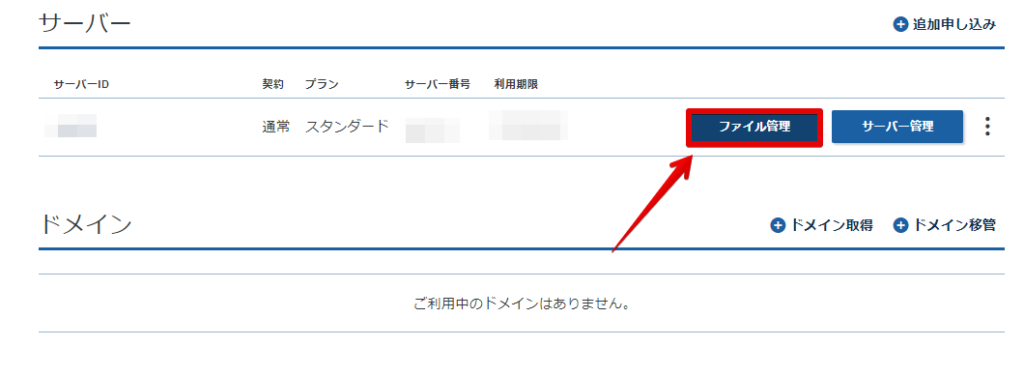
Xサーバーログイン後、ファイル管理を選択します。
編集するドメインを選択

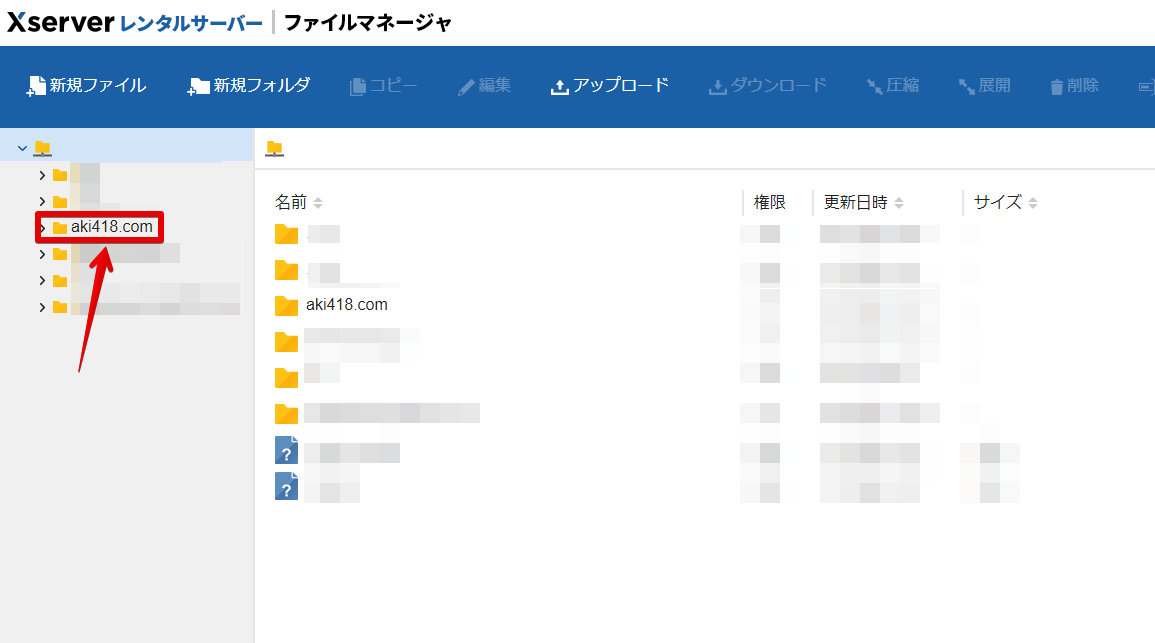
編集したいドメインを選択します。
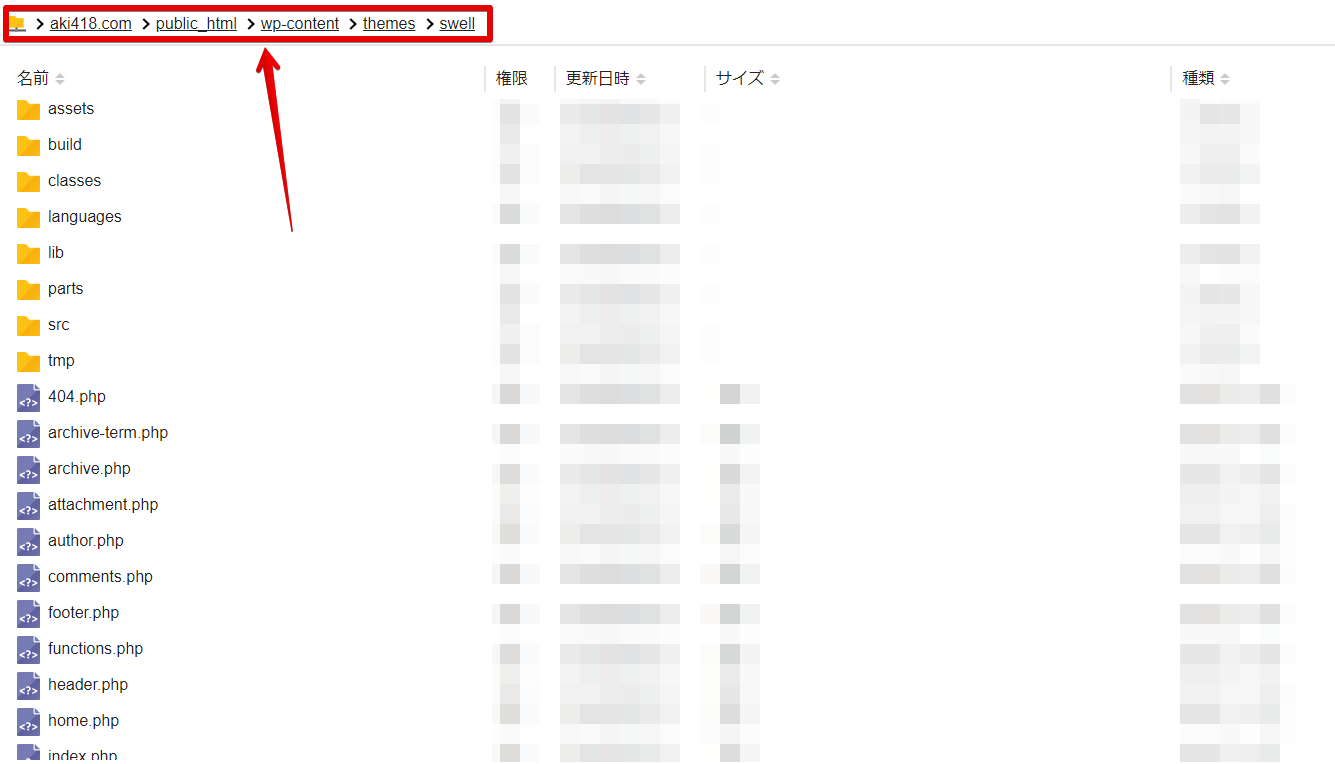
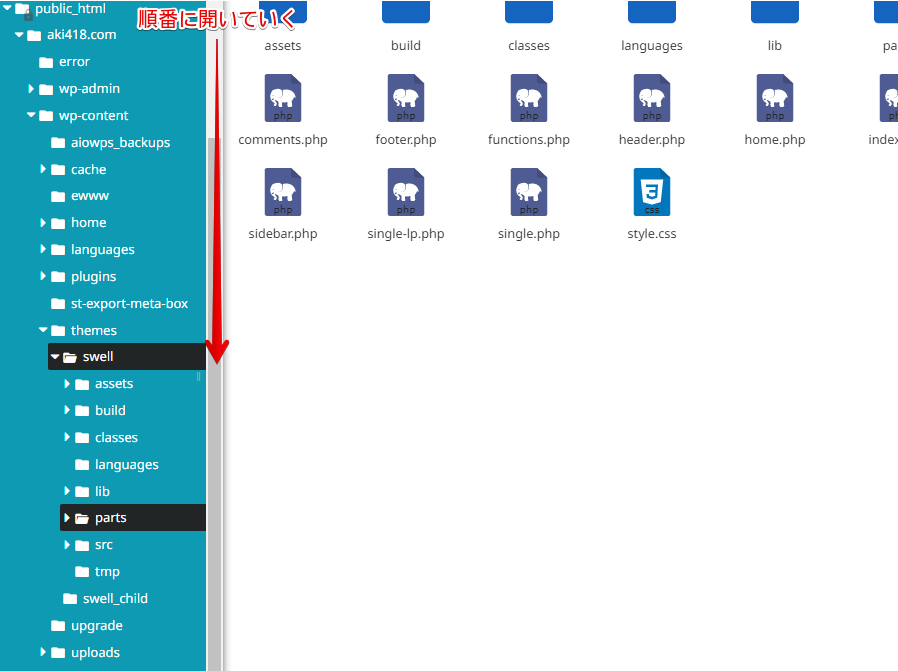
するとドメイン下にアコーディオンが現れるので以下の順に選択してください。
Public_html>wp-content>temes>swell(自分の使用テーマ)

これらが親テーマの中身になります。
今回は子テーマにfooter.phpを追加したいと思います。
コピーを選択して保存する

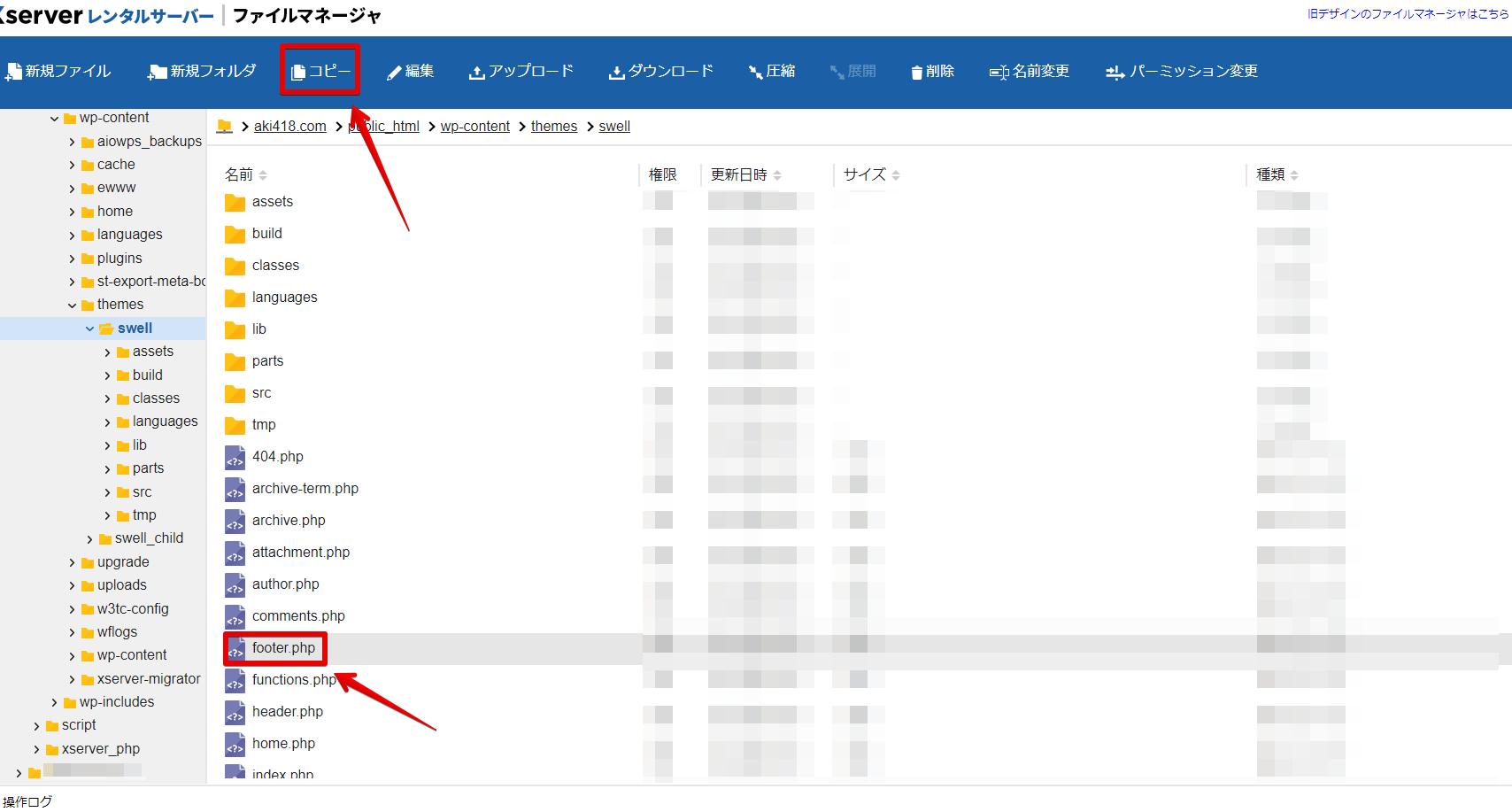
コピーしたいファイルを選択します。
今回はfooter.phpを選択して上の「コピー」をクリックします。

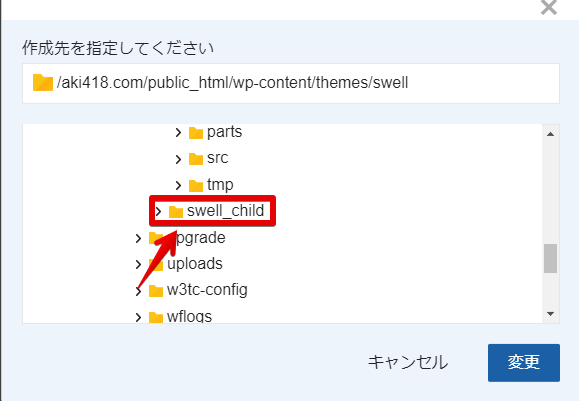
コピー先を指定します。
「コピー先を変更」をクリックして「子テーマのファイルを選択」したのちにコピーを押します。
これでファイルの追加は終了しました。
新規フォルダやアップロードを使えば別のファイルも読み込ませることができます。
ConoHaで追加する
ファイルマネージャーを選択
ConoHaでの手順を解説します。

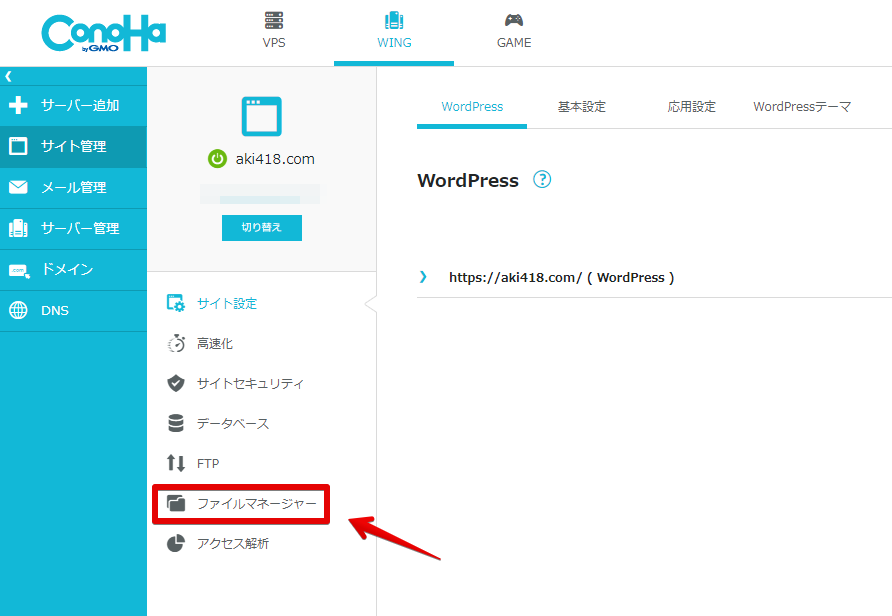
「サイト管理」>「対象のドメイン」>「ファイルマネージャー」を選択します。
編集するドメインを選択

編集する際のドメインを選択します。
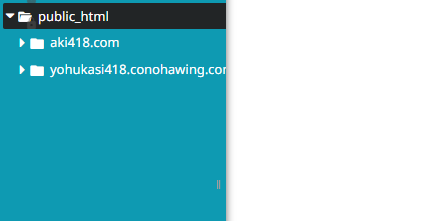
ConoHaではPublic_htmlの中にドメインがあります。
その後、先程と同様にファイルを以下の順で選択していきます。
ドメイン>wp-content>themes>swellを選択。

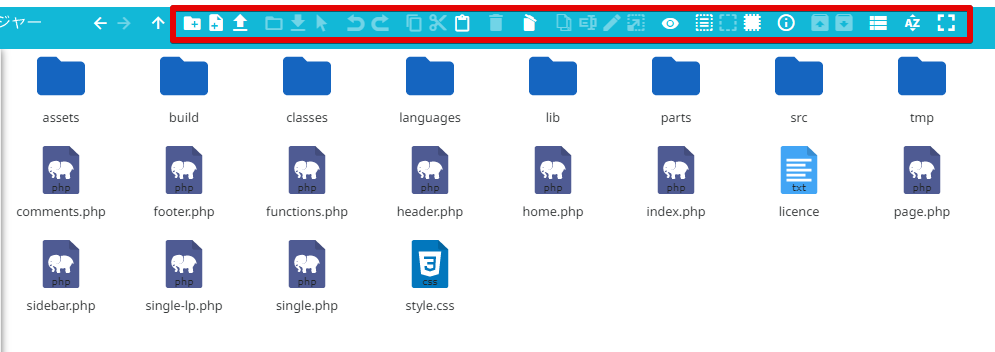
こちらがConoHaでの親テーマのファイルです。
コピーを選択して保存する

赤枠がConoHaのツールになります。
さきほど同様にコピーするファイルを選択しコピーします。
ConoHaの場合はコピー箇所などが出ずに、右クリックの貼り付けでコピーできるのでswell_childのファイルに貼り付ければOKです。
まとめ
こんなに簡単にファイルをコピーできるようになったんですね。
筆者はFTPソフトを使ってファイルのやり取りをしていたので、サーバーでこれだけ簡単にいじれるのはすごく便利だなと思いました。
親テーマのファイルを変更するのは危険ですし、アップデートがあるたびにコードを再度記述する必要があります。
この方法で子テーマにファイルを必要な分だけ追加して編集すれば、なにか不具合が起きた時でも子テーマを消してしまえば問題ないのでおすすめです。
カスタマイズする場合は子テーマでカスタマイズするようにしましょう。
以上っ!

コメント