この記事にはプロモーションが含まれています
Google Search Consoleの登録と設定|サイトマップ登録からクロールリクエストまで!

今回はGoogle Search Console(サーチコンソール)に登録していきます。
アナリティクスと同じで最初の段階で登録する事が大切になってきますので、ここでササッと登録しましょう!
また、基本的な使い方も解説していきますので、よければ最後までどうぞ。
こんな方におすすめ!
- Google Search Consoleの設定方法を知りたい
- サーチコンソールは何ができる?
- バージョンアップで変わったことは?
Googleサーチコンソールは以前よりも大幅にアップデートしました。
インターフェイスも大きく変わり、使い方も変わっているので再度確認しましょう!


Google Search Consoleとは

Googleが無料で提供しているサービスのひとつで、自分が運営しているサイトがどのようにGoogleから認識、評価されているのか、今後どのようにサイトを運営していけば良いのかを知る為のツールです。
サーチコンソールには、自分のブログを登録してGoogleのロボットにサイト自体を見て回ってもらうことができます。
検索エンジンロボットに回遊をリクエストする事もできます。
他には自身のサイトのページがどのようなクエリ(検索ワード)で検索されているのかをチャックしたり、サイトのURLの不具合を確認してくれます。
自分の記事をどんどん評価して貰い、検索の際に上位表示されるようにできるので始めたばかりのサイトでは特に良いとされています。
手順を真似するだけで簡単に登録できるので登録してみましょう!
Search Consoleへの登録方法

登録にはGoogleアカウントが必要になります!
Googleのサービスを使う時は基本的に必要です。(同一アカウントで大丈夫です)
Google Search Consoleのサイトへ行きます。
Googleアカウントを入力してログインしましょう!
すると、Search Consoleへようこそ!と出てくるのでウェブサイトの隣のボックスに、自分のサイトのURLを打ち込み「プロパティを追加」をクリックします。
次にサイトの所有権を確認する画面になります。
このサイトは自分の物ですとGoogleに教える必要があります。
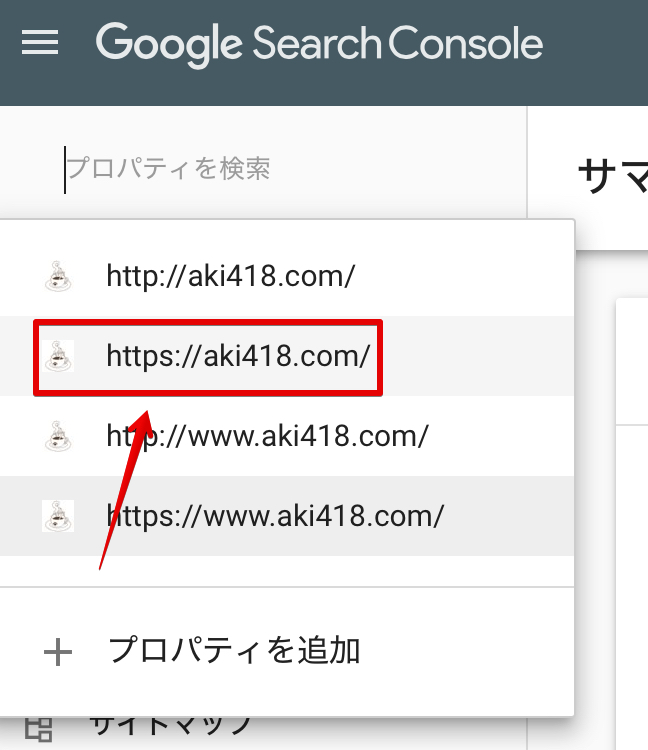
ウェブサイトの全バージョンを追加する

独自ドメインでサイトを作るとURLには「wwwあり」と「wwwなし」の2種類が存在します。
ビックリするかもしれませんが、自分のドメインの前に「www」を付けて検索しても同じサイトが出ます!
「https」はSSL化しないと存在できません。

2種類のドメインで同じサイトが存在していると検索エンジンに判断される可能性があり「一方がコピーコンテンツ」だと判断されてペナルティを受ける場合があるみたいです。
サーチコンソールに「wwwあり」のURLも登録しておけば、両方のサイトは同じ所有者のものでコピーコンテンツではありませんと知らせる事ができます。
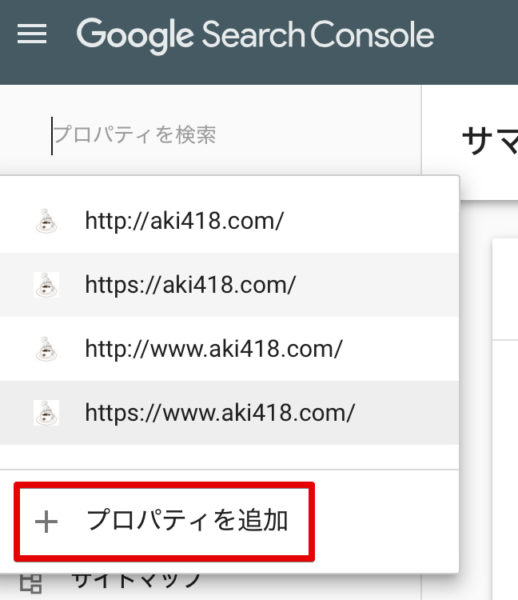
やり方は左上「Search Console」をクリックしてトップページに行きます。
その後「プロパティを追加」をクリックして、自分のサイトのURLを打ち込みその前に「www」を追加します!

優先するバージョンを選択する

次は優先するバージョンの選択の設定をします。
優先するバージョンのURLドメインをクリックすれば終わりです!
おすすめは「https://」の「wwwなし」がおすすめです。

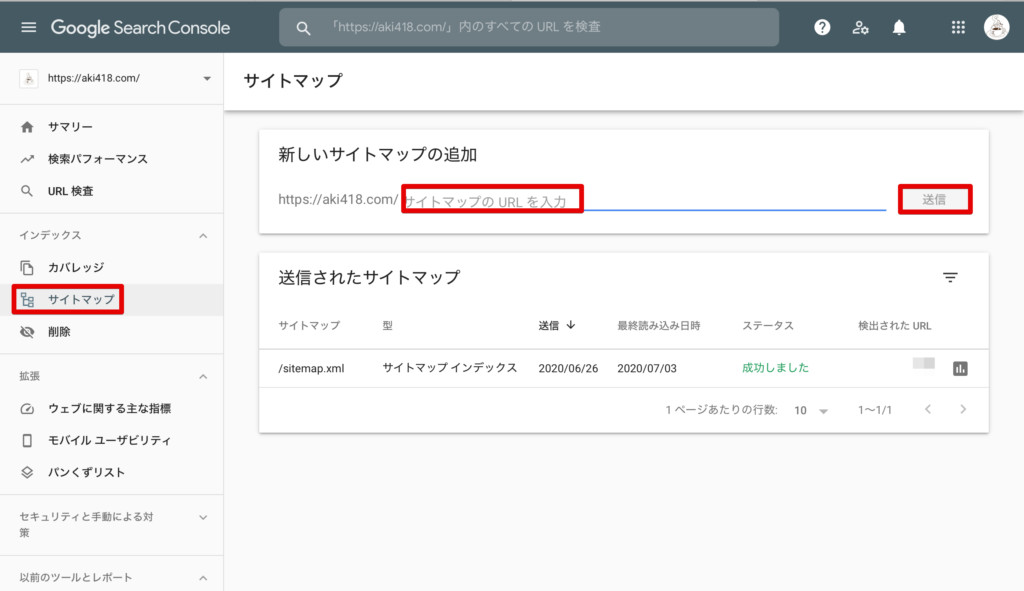
サイトマップファイルを送信する

最後にXMLサイトマップをサーチコンソールに送る設定です。
XMLサイトマップは「Google XML Sitemaps」というプラグインを使って作りましょう!
サイトマップの送信は「wwwなし」「wwwあり」両方共やりましょう!

サイドバーの「サイトマップ」から入力します。「sitemap.xml」と入力して「送信」をクリックします。
画面が切り替わったら「ページを更新する」でOKです!
HTMLタグの埋め込み方
テーマヘッダーに埋め込む設定方法
「別の方法」をクリックした後に「HTMLタグ」を選択します。
すると「<meta name=」から始まるコードが出ますので全部コピーします。
そして、このタグをテーマヘッダー(header.php)内に貼り付けます。
WordPressから外観→テーマの編集→テーマヘッダー(header.php)の順に進みます。
テーマヘッダー(header.php)内の「</head>」のすぐ上の行に先ほどのコードを貼り付けて挿入し「ファイルを更新」のボタンを押します。
見つからない場合は、ページ内検索(Windowsの場合は「Ctrl+F」、Macの場合は「command+F」で「head」と検索)を使いましょう。
貼り付けが終わったらサーチコンソールのページに戻り「確認」のボタンをクリックします。
所有権が確認されましたとでればOKです!続行をクリックしましょう!
以上が終わると「検索パフォーマンスを改善できます」とメッセージが表示されます。
プラグイン又はテーマに欄がある場合
最近のテーマではサーチコンソールのタグを入れる欄が設置されていて、そこにコピペするだけで設定することがでできます。
または、プラグインを使用している場合も同様に貼り付ける欄が用意されています。
Search Consoleの機能や使い方

Search Consoleではさまざまな機能があります。
見るべきところは基本的に決まっていますが、自身のサイトのレベルが上がれば上がるほどサーチコンソールにお世話になると思いますよ!
ここでは基本的な機能を紹介します!!
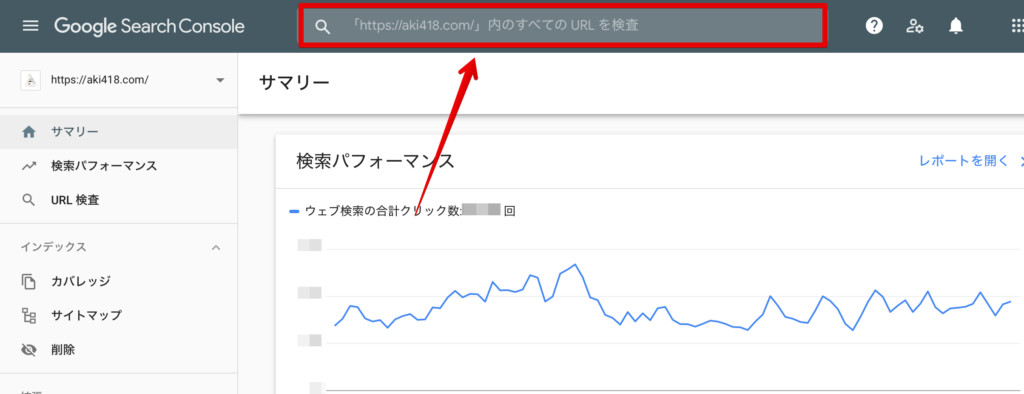
URL検索
Fetch as Google
新しいサイトはGoogleにインデックス(検索結果に表示)されていないと検索されることはなかなかないです。
ですので、この機能を使えばGoogleが巡回ロボットで早くクロールをしてくれるのでインデックスされやすくなります!
インデックスの状況を詳しく見ることもできます!
以前は「Fetch as Google」という機能でGoogleの検索クローラーに巡回を頼んで記事をインデックスしてもらう機能でした。
初心者の方はサーチコンソールでは最低この機能だけでも使っておきましょう!!
主に「新しい記事を書いた」「記事をリライトした」際に必ずやっておくと、クローラーが巡回してくれてGoogleの検索に表示されやすくなります!
使用方法

使い方は簡単です。赤い枠に「インデックスしたい記事のURL」を入力します。
その後実行をすると以下のような画面が出て情報の読み込みが始まります。

その後以下の画面が表示されます。

「インデックス登録をリクエスト」を押すとクローラーにリクエストを送信できます。(完了するまで少し時間がかかります)
以上でインデックスリクエストは終わりです。
初心者の頃は記事を書いたら一つずつリクエストを飛ばしましょう!
そうする事で優先的にクロールしてもらう事ができます。
検索パフォーマンス
サーチコンソール内では検索について分析もできます。
「検索アナリティクス」で検索のされ方や順位などを知ることもできます。
自分で分析をしながらブログをしていけるわけですね!
こちらも機能が一新されました!
検索パフォーマンスでは以前と同様に個別の記事にどのクエリで飛んできているのか?検索されてクリックされているのか?がわかる機能です。
こちらも詳しく解説していきます!
使用方法

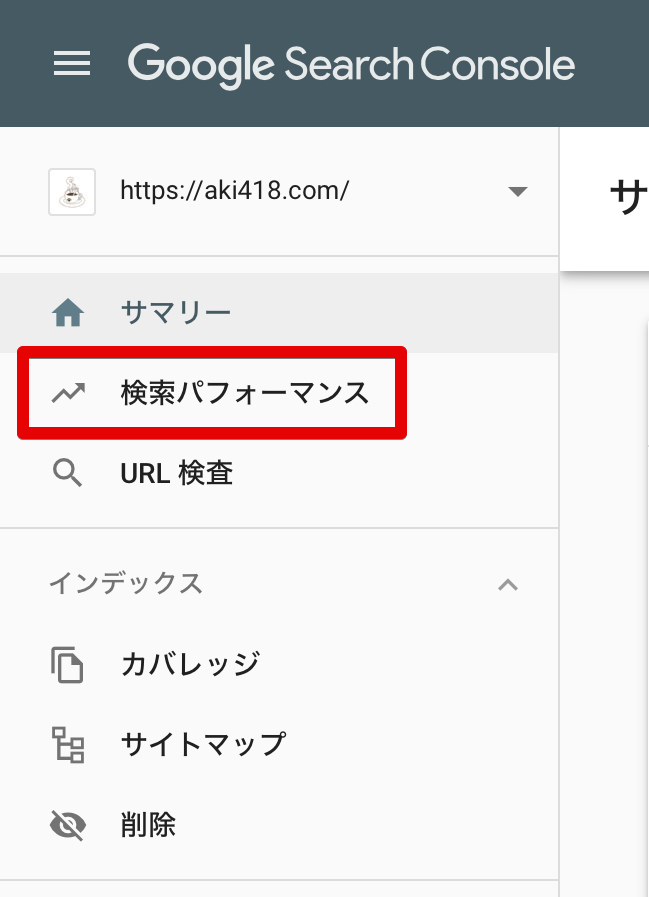
まず左バーの「検索パフォーマンス」をクリックします。
すると全てのパフォーマンスが一括表示されます。
今回は、例として「記事ページにどのような検索クエリで検索されているのか?」を調べていきたいと思います!
簡単ですので是非真似してみてください!!
またこれを応用して様々な調べ方ができるので各自試してみてくださいね!!!

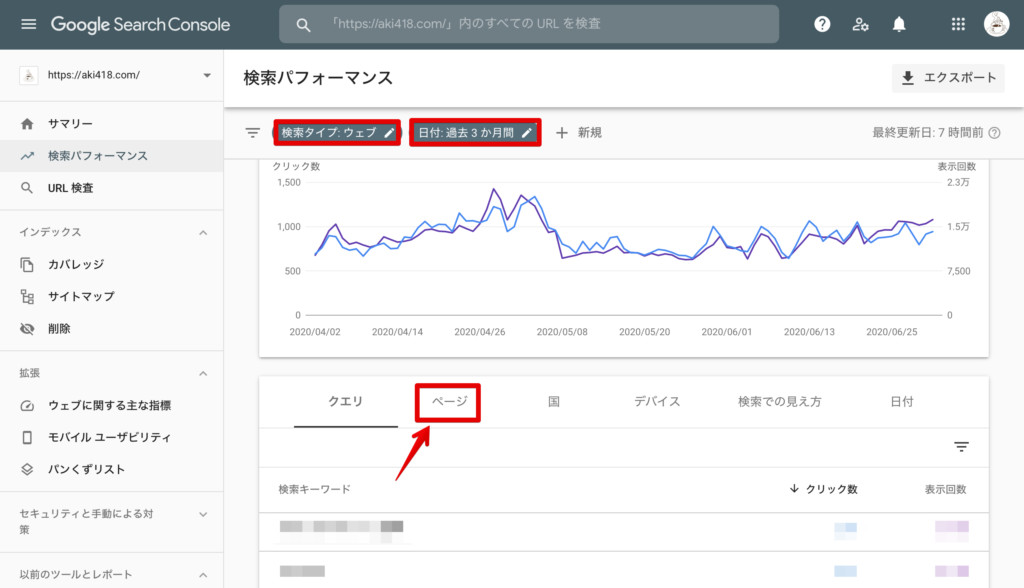
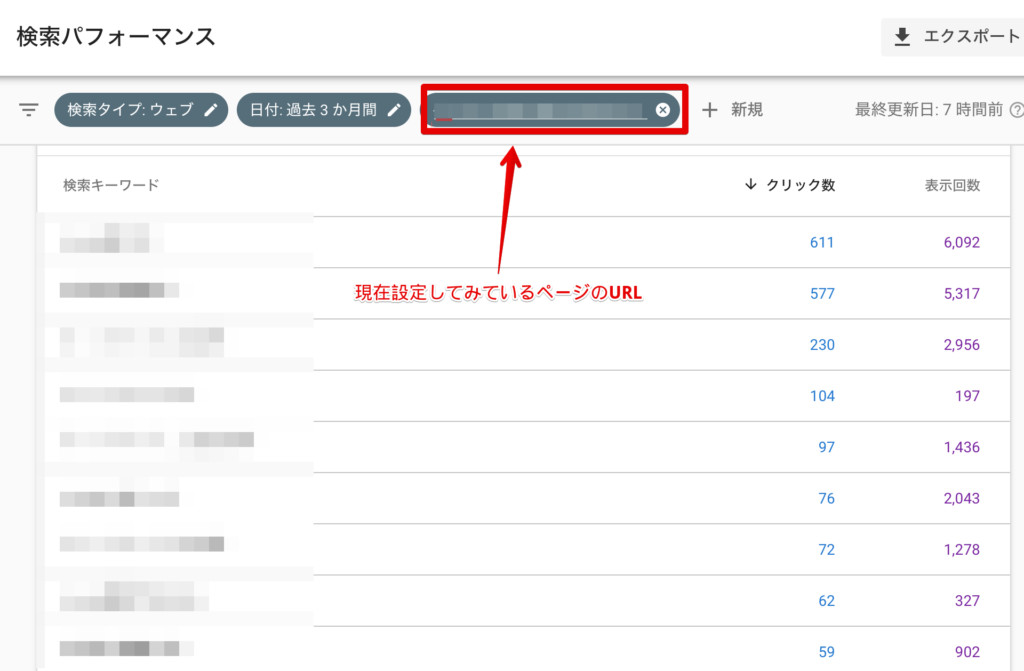
上記画面の「検索タイプ:ウェブ」をいじると他の検索結果を見る事もできます。(Googleは画像検索にも対応しています)
「日付:過去3ヶ月」をいじると期間を設定できます。
では赤矢印のページをクリックしましょう!

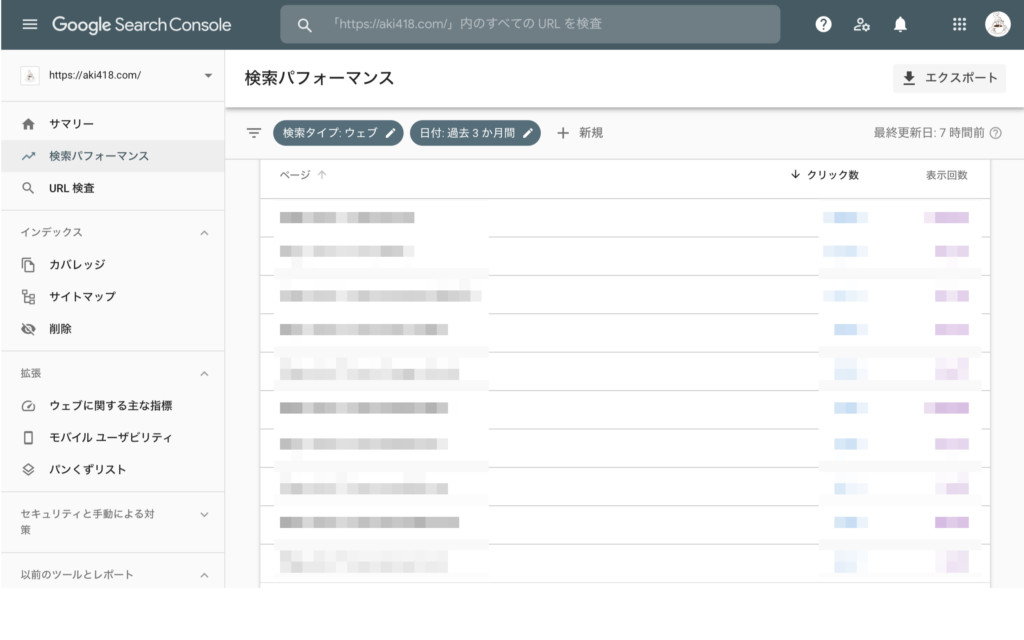
すると一番左に「URL」があり「クリック数」「表示回数」の順に並んでいます。(インデックスされている自身のURLが表示されます。)
この中の「URL」の検索クエリなどの情報をみたいページをクリックします!

するとそのURLの情報がある専用のページに飛びます。
先ほどのタブの「ページ」のところにクリックしたURLのみになっていれば問題ありません。
上記グラフのが「ページ単一の情報」になります。
そして下の赤枠のクエリをクリックする事でどんなワードで検索してこのページにアクセスしているのかが分かります。

このように「検索キーワード」の場所に各種クエリ、他には単体の「クリック数」「表示数」を見ることができます!!
このようにしてページ毎によくみられているページをしっかり理解して「どのようなクエリで検索されているか?」をしっかり理解して、リライト時などに生かすようにしましょう!
まとめ

これで一通り設定は完了です。
Search Console(サーチコンソール)は初めたての頃こそあまり変化がないけれど、少しずつ成果と共に伸びていきます。
今回説明した機能は一番メインの部分のみなので他にも触ってみてください!!
少しずつ機能を理解していけばとても便利なツールですので使いこなせるようになっていきましょう!
以上っ!!


コメント