この記事にはプロモーションが含まれています
【SWELL】サイズを指定してスクロールできる画像を作る方法をわかりやすい手順で解説

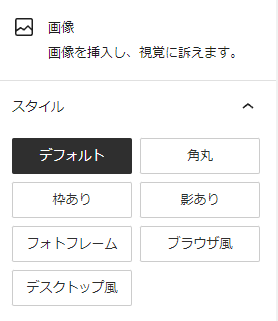
SWELLのデフォルト機能で画像に装飾をつけることができます。
画像ブロックには以下のような装飾を選択できます。

SWELLではデフォルト機能でスクロールできる画像を作ることができます。
ブラウザ風やデスクトップ風に装飾して、カスタマイズするとかなりおしゃれに表示できます!
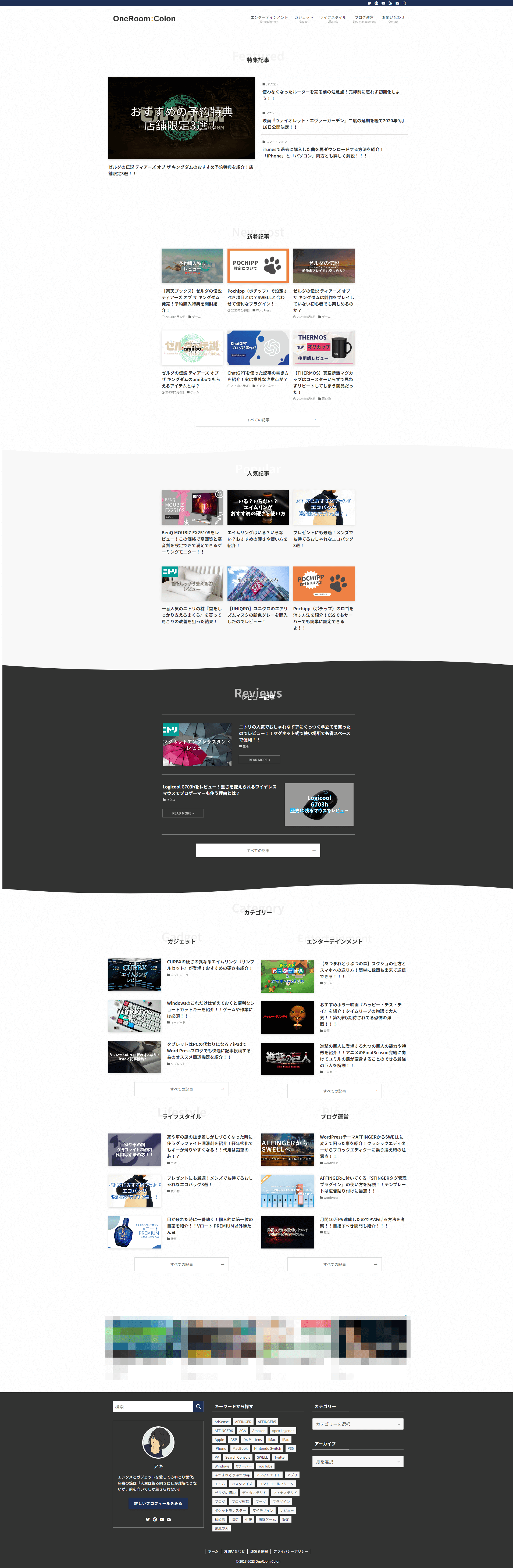
以下が例で当サイトのトップページです。(スクロールできます)

今回は、上記のような画像の作り方を詳しく紹介していきたいと思います。


縦長画像をスクロールで表示
上記のスクロール画像は縦長の画像を使っています。
スクリーンショットで画面全体を撮って、高さ指定しながらスクロール設定をします。
設定自体は簡単にできるので、こちらで紹介していきたいと思います。
画像ブロックで画像配置

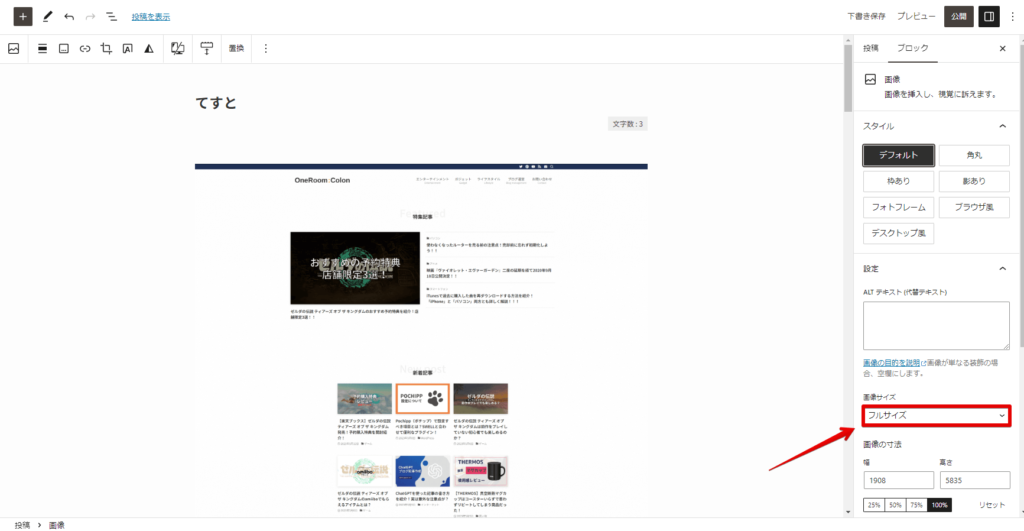
スクロールする画像を選択し配置します。
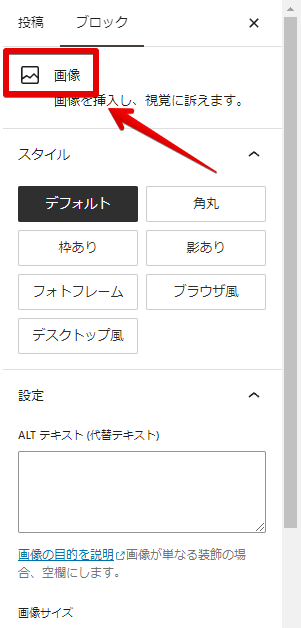
この時「フルサイズ」を選択して配置します。
画像ブロックをグループ化

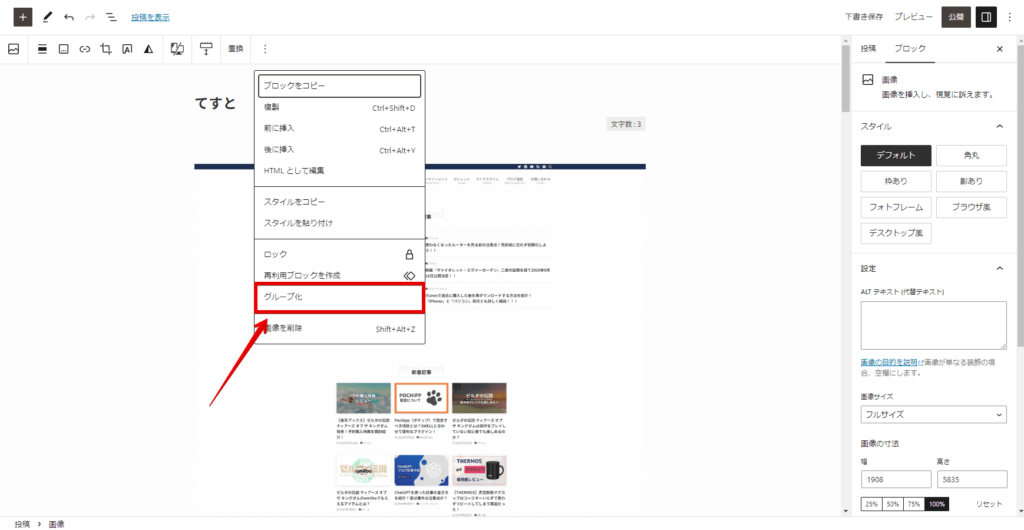
画像を選択した状態で上の「︙」をクリックして「グループ化」します。
グループに「ブラウザ風」「デスクトップ風」を適用


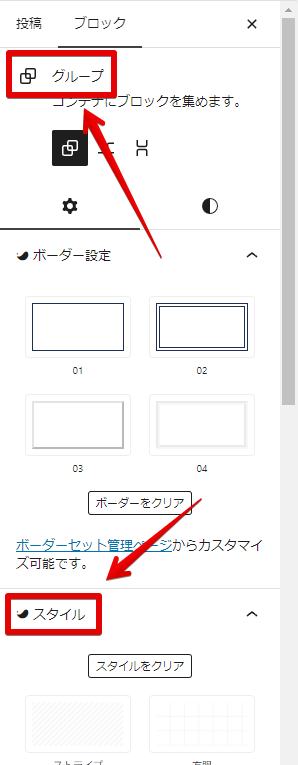
次に「グループブロック」に「デスクトップ風」または「ブラウザ風」を適用させます。
この時「画像ブロック」で適用させないように注意しましょう。
画像ブロックではスクロールできるようになりません。
グループブロックを選択した状態で適用させてください。
完成

これで完成です。高さが440pxを超える画像は自動的にスクロールができるようになります。
上記画像が今の工程で作った画像ですが、この状態だと画像周りの余白が気になります。
最初の画像のように余白を消す場合は、CSSで調整する必要があります。
以下で詳しく解説します。
CSSで余白を調整
気になる余白を調整していきます。
ここでは以下の記事を参考にさせていただきました。
参考記事|SWELLのデスクトップ風とブラウザ風の装飾が便利!設定と使い方を紹介!
手順は以下になります。
グループブロックにクラスを付与

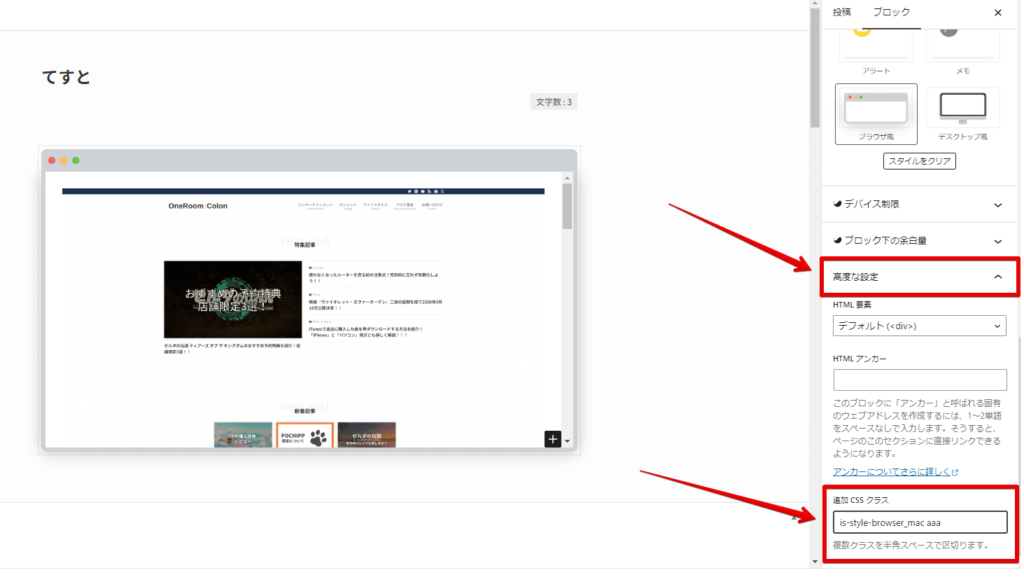
先程同様に「グループブロック」を選択している状態で「高度な設定」から「追加CSSクラス」にクラスを追加します。
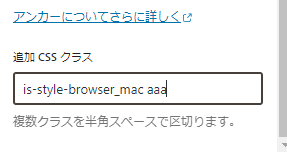
ブラウザ風を適用させているので、既に記載がありますが「半角スペース+好きなクラス」で設定できます。
好きなクラスのところは何でもOKです。今回は「aaa」と入力しています。

以上の入力でクラスは付与できました。
「aaa」がクラスです。
CSSを設定する

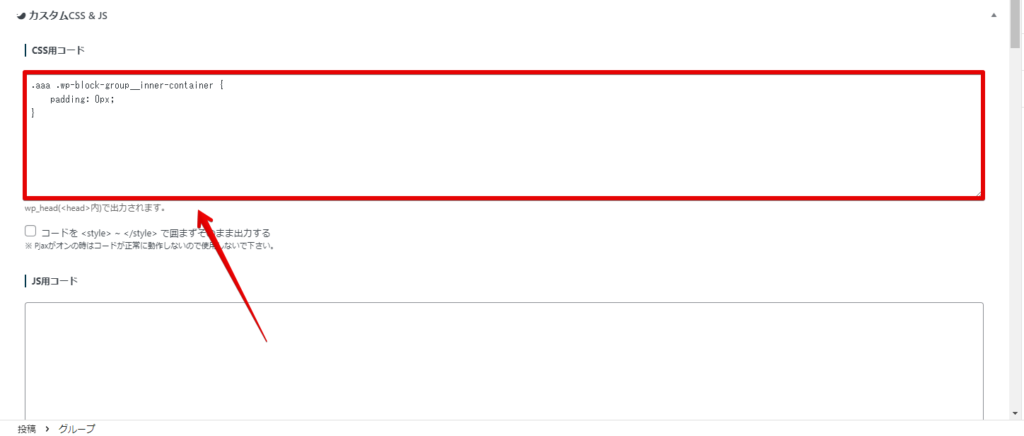
投稿画面の一番下にある「CSS用コード」に以下のコードを記載します。
.設定したクラス名 .wp-block-group__inner-container {
padding: 0px;
}設定したクラス名のところに先程設定したクラス名を記載して下さい。
画像の場合は「aaa」です。スペースなどに気をつけて下さい。
以上で適用完了です。
投稿画面ではスペースが有るように表示されますが、プレビューなどで確認するとCSSが反映されて余白がなくなります。
ページ全体をスクショする方法
ページの素材はどこから持ってきたらいいの?となっている方もいると思います。
方法はたくさんありますが、筆者はGoogle Chromeの拡張機能を使っています。
無料で使えて簡単なのでとてもおすすめです!こちらで紹介したいと思います。
筆者が使っているのは有名な「Fire Shot」です。
上記のページにGoogle Chromeからアクセスして機能をインストールします。
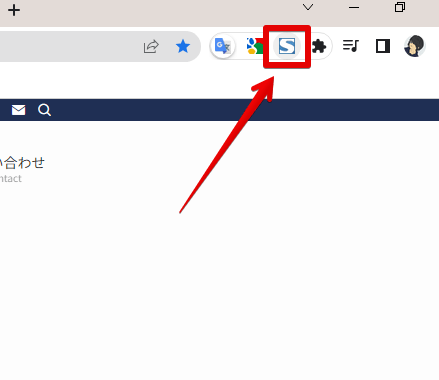
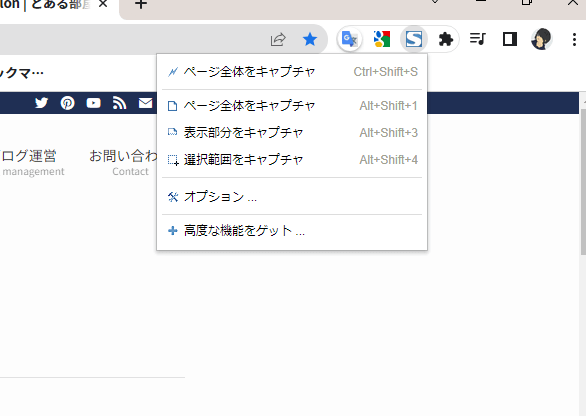
するとクロームの拡張機能に以下のようなマークが出ます。

マークをクリックするとキャプチャの選択ができます。
ここで「ページ全体をキャプチャ」をクリックするとキャプチャが自動で始まります。

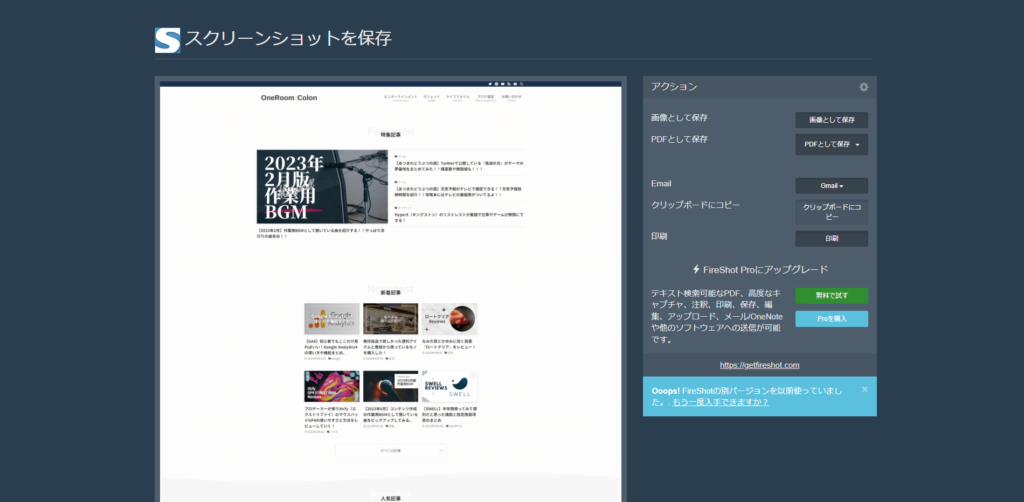
以下のような画面でキャプチャ終了です。
あとは好きな形式で保存します。

すごく簡単にできるので、ぜひ使ってみてください!
よくある質問
こちらでは気になる疑問や注意点を紹介していきます。
- 画像ブロックでブラウザ風やデスクトップ風はスクロールできない?
-
「画像ブロック」と「グループブロック」には明確な違いがあります。
グループブロックには高さ制限があります。画像だけでなく文章でも、ある一定の高さを超えるとスクロールできるようになります。
逆に画像ブロックには高さ制限がありません。画像のサイズによって装飾の大きさが変わるようになる仕様なので、画像ブロックではスクロールできません。
- 余白のCSSコードの記載は記事下の部分じゃないとダメなの?
-
記事下のCSS用コードはその記事にのみ、CSSを適用する設定です。
通常の「カスタマイズ」→「追加CSS」やテーマファイルの「Style.css」に記載しても問題ないですが、サイト全体に適用することになります。
使用していない記事でも適用されてしまうので、サイト全体が重くなります。
基本的に使うページにのみCSSを適用させたほうがいいと思いますが、全体に貼り付けても機能はします。
- 画像がスクロールにならずに縦長になったりする
-
グループブロックが選択できていません。
最初から手順通り進めてみてください。
画像ブロックでスタイルを設定すると、縦長の画像になります。
まとめ
今回はスクロールできる画像をSWELLで簡単に作る方法を紹介しました!
手順通りに進めれば誰でも簡単にSWELLで実装できるので、是非使ってみてください。
他にもSWELLの記事を書いています!
実際に筆者が使ってみた感想や誰にでもできる簡単カスタマイズも紹介しています!
SWELLめちゃくちゃオススメです!!また、SWELLと相性のいいポチップProもおすすめ!!

是非参考にどうぞ!
以上っ!!!


コメント