この記事にはプロモーションが含まれています
Google Analyticsの設定を初心者向けに解説|最初しておくと主要の機能をフルに使いこなせる。

今後ブログを運営していくのに便利な機能「ウェブ解析」をする為のGoogleアナリティクスを導入していこうと思います。
アメブロ等の無料ブログにはアクセス解析が付いていたりするみたいですが「WordPress」では自分で導入しなければなりません。
手間がかかりますが無料ですし簡単ですので最初に設定してしまいましょう!!

Googleアナリティクスとは

簡単に説明すると「ウェブ解析の解析ツール」です。
「どこの国」から「どんな場所」から「どのようにサイトに来た」のかなどが確認できます。
ブログを続けていく上で自分のブログでの数字は重要になっていきます。
一度導入して設定すれば終わりなので今後の為にも最初に導入しておく事が重要です。
ですが、開設したばかりのブログではアクセスも少ないです。
コンテンツ数(記事や情報)を増やしていけば、おのずと数字も増えていきますので最初はあまり数字を気にする必要はないです。
でもなんだかんだアクセスがあると嬉しいですよね!
アカウントの取得

アカウントの取得からです(先にGoogleアカウントを取得しておいて下さい)
Googleアナリティクスの公式ホームページの右上オレンジのボタン「アカウントを作成」をクリックし、次のページの一番右側の「お申し込み」のボタンをクリックします。
- アカウント名
- Googleアナリティクスの管理画面で表示される管理人の名前です。
- ウェブサイト名
- これはウェブ解析をする自分のブログの名前をいれます。
- ウェブサイトのURL
- こちらもウェブ解析をする自分のブログのURLをいれます
- 業種
- 登録するサイトに合うもの、または近いものにしときましょ。
- レポートのタイムゾーン
- 日本に設定します。
- データ共有設定
- 不要なのもはチェックを外しても問題ないです。
入力に問題がなければ「トラッキングIDを取得」をクリックします。
トラッキングコードの設定

トラッキングコードとは?
Googleアナリティクスがサイトの訪問者の情報を取得するのにサイト内に埋め込んでおくコードです。
このコードを埋め込んでおく事でサイト訪問者がどこから来たのか、どのような検索でブログまでアクセスしたのかなどの情報がGoogleアナリティクスで分かるようになるわけです。
設定の仕方はテーマによっても異なりますが、ここでは無料テーマの「STINGER8」での設定をします。
STINGER8ではコードを直接埋め込み(コピぺ)をします。
下の段の「<script>~</script>」までの10行のコードをコピーします。
そして「テーマ編集」→「テーマヘッダー(header.php)」を編集します。
この時、編集するのに子テーマにテーマヘッダーをアップロードし貼り付ける方法と親テーマを直接編集する方法があります。
子テーマの編集
子テーマを編集する場合はテーマヘッダー(header.php)のファイルが最初はないので親テーマからコピーする必要が有ります。
STINGER8をダウンロードした親ファイル(STINGER8)と子ファイル(STINGER8-child)を開きheader.phpをコピーしてファイルを作りましょう。
その後、ワードプレスにて子テーマを有効にしてテーマヘッダー(header.php)を編集します。
ページ内検索(Windowsの場合は「Ctrl+F」、Macの場合は「command+F」)で「head」と検索して「</head>」を探します。
見つけたらそのすぐ上の行に先ほどの「<script>~</script>」までの10行のコードを貼り付けて「ファイルを更新」をクリックすればOKです。
親テーマの直接編集
親テーマの直接編集でも貼り付けは可能ですがこちらは自己責任にて行ってください。
やることは同じでWordPressのメニューの「外観」→「テーマの編集」に進み右上のテーマからSTINGER8を選択します。
そしてテーマヘッダー(header.php)をクリックして編集していきます。
先ほどのようにページ内の「</head>」を探して(なければ上記のように検索)
すぐ上の行に「<script>~</script>」までの10行のコードをペーストして「ファイルを更新」をクリックします。
親テーマですがやはり間違えた時は大変ですし、アップデートの時には困るのでなるべく子テーマと別々に管理したほうがいいと思います。
有料テーマの設定

有料のテーマだとこのような面倒な埋め込み作業をカットする事ができます。
有料のものには、トラッキングコードを入れる欄が初めから設定されている為です。(欄がなテーマもあります)
面倒な場合は有料テーマを先に導入することをお勧めします!
使い方

初めての方はアナリティクスの見方や使い方がイマイチわからないと思います。
最初の頃はなかなか閲覧者もいないので、数字は変わりませんが少しずつ増えてくると、どこを見たらどのような感じなのかを理解している必要があります!!
その中でも必須の3つの見るべき所を解説します!!
「ユーザー」メニュー
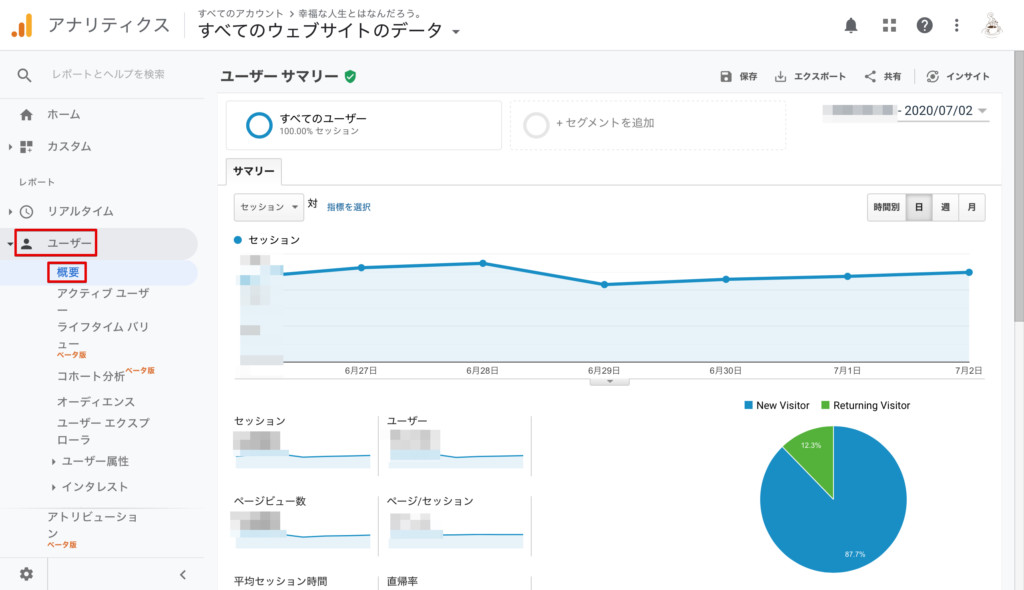
最初に紹介するのは「ユーザー」です。
このメニューで自身のサイトの「訪問数」や「ページビュー(PV)」「使用デバイス」を見ることができます。

一番見るのが多いのはこのページではないでしょうか?
見方は画面通り「ユーザー」→「概要」です。一部モザイクをかけています。
右上の期間の所を選択する事で「月間」や「年間」の設定をしたり、他の月との比較ができます!!

上記の青い部分が選択している部分になります。
「適用」をクリックするとその範囲でアクセス解析のデータを表示します。
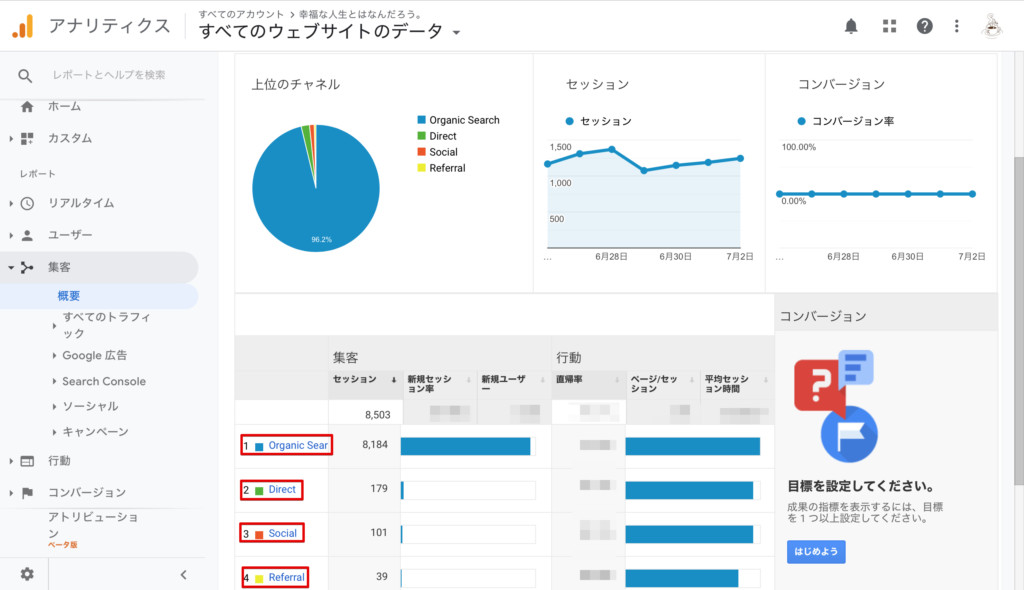
「集客」メニュー
次に「集客」です。
このメニューでは「どこからどんな人が」自分のサイトにアクセスしたのか分かります。

| Organic Search | Google、Yahoo、Bingなどの検索によっての流入 |
|---|---|
| Direct | URLから直接きたり、ブックマークからの流入 |
| Social | TwitterやInstagramなどのSNS経由の流入 |
| Referral | 外部URL(他サイト)からの流入 |
それぞれ赤枠の部分をクリックする事でより詳しい情報を表示することができます!!
運営を長く続けていると上記のように、ほとんどが検索からの流入になります。
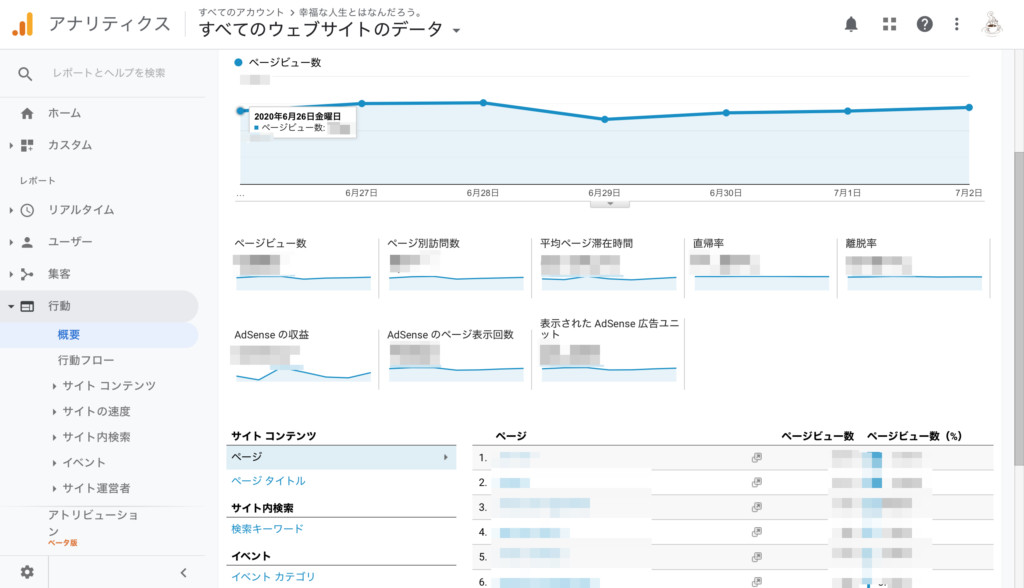
「行動」メニュー
行動メニューではサイト内の全ての「行動」を見ることができます。
簡単に言うと「ユーザー」項目のより細かく見れるバージョンです!

全て事細かく見ることができます(モザイク多めです)
ページのタイトル順やページ毎のPVも見ることができます!!
主に見るべきところはこの3箇所になります。
PV数が増えてきたら確認してみてください!!
以前Googleの解析画面をそのまま載せて公開すると、アカウントがBUNされる事もありました。
規約も厳しいので解析結果や収益画面をページに載せるのは推奨しません。
まとめ

これでGoogleアナリティクスの設定は終了です。
少し面倒臭いですがこれは早い段階で登録しておく事が大切です。
それは今は使わなくても今後「あの時はこうだった〜」と足跡を残せるからです。
ブログの運営には必須といえる作業だと多くのサイトでも書かれていますが、一番最初にやる重要な作業だと筆者も思いますのでまず登録してしまいましょう!
以上!!
\ 支持率No1おすすめWordPressテーマ /


コメント