文章を書いてる方は、ブロガーでもライターでも読みやすさをひたすらに重視していると思います。
特に競合の記事がある場合はPV数も大きな力の一つになります。
そしてPV数は読者にとって有益な情報とそれを理解させる程に上がっていきます。
今回は、記事にとっては大きな要素の一つである読みやすさをブロガー向けに有料テーマ「AFFINGER6」で紹介していきたいと思います。
フォント自体はAFFINGER以外のブログやサイトでも同じく設定したほうが良いので別テーマをお使いの方も是非最後までどうぞ!!
前回も同じようなテーマで紹介したことがありましたが、更にバージョンアップして詳しく紹介していきますので是非参考にしてみてください!!
AFFINGER6のフォントの設定

アフィンガーにはテーマ自体でフォントを設定する機能があります。
フォントの種類やサイズ、行間など重要な要素を細かく変更することができます。
フォントの種類ではAFFINGERの設定から変更できるフォントとGoogleから引っ張ってこれるフォントがあります。
初期から設定できるフォントは選択のみで簡単に設定する事ができますので、変更してみましょう!!
フォントの種類

WordPress画面で「AFFINGER 管理」をクリックします。

AFFINGERのメニューの中の「全体設定」を選択します。

次にAFFINGERのメニューから「全体設定」を選択します。
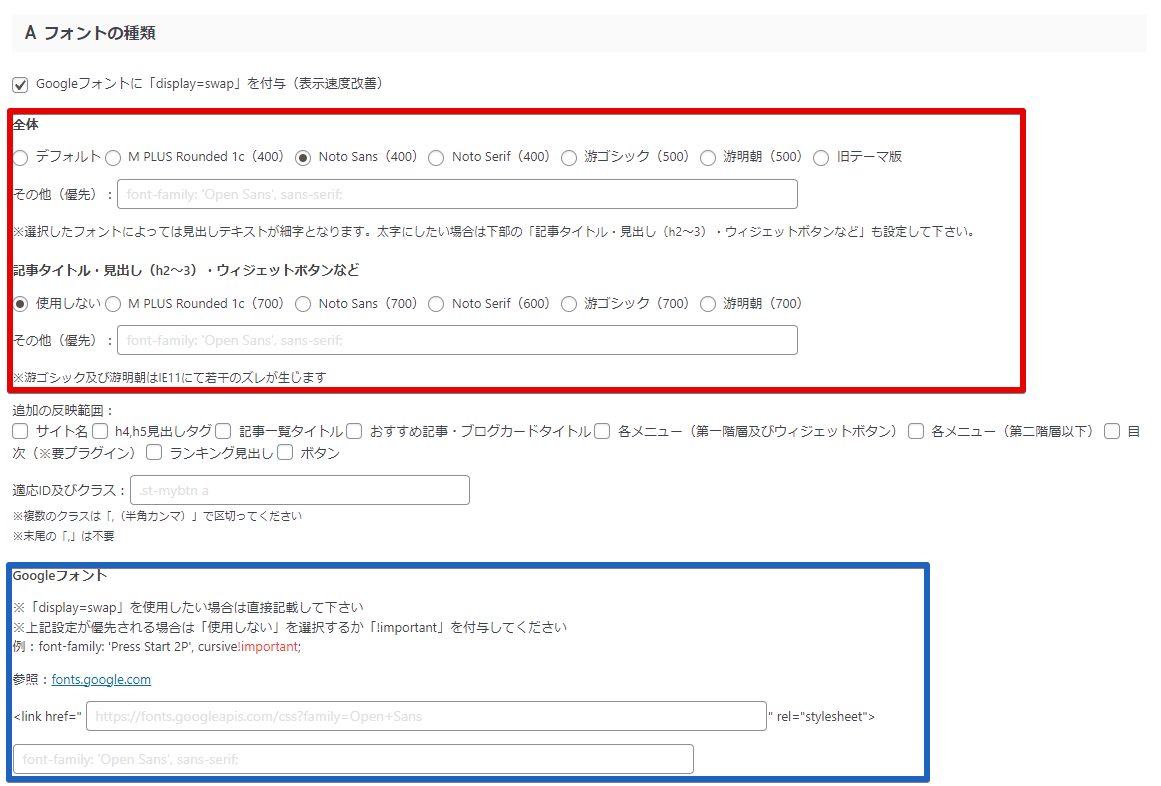
すると下の方に設定画面があります。

基本的に赤枠がAFFINGERで選択できるフォントです。
デフォルトを選択しているとWordPressの基本のフォントになり、他のフォントを選択することで簡単に変更することができます。
青枠の部分はGoogleフォントを使う際に入力する部分です。
Googleフォントは膨大な数の中から好きなフォントを選択することができますが、ものによっては表示速度が落ちたりすることがあります。
Googleフォントを使う場合は経験があれば問題ありませんが、よく分からんという方は上記のAFFINGERのデフォルト装備されている中から選んで使ってみましょう!!
アフィンガーのフォントでも十分!
フォントを見比べてみましょう!!
デフォルト

デフォルトは最初に記載した通り一般的なフォントです。
フォントは好みなので特に考えていないかたは多いかもしれませんが変更推奨です。
特にMACでブログを更新している方は、Windowsから自分のブログを見たことがありますか?iPhone以外から見たことありますか?
ぜひ一度見てみてください!
M PLUS Rounded 1c

AFFINGERのフォントはバージョンアップ毎に少しずつ増えたみたいですが、これが新しいのか分かりません。
正直これはおすすめしません。
次のフォントが最もおすすめです!
Noto Sans

このフォントはどうやらAFFINGER6から追加されたようです。
こちらのフォントが最もおすすめです。
かなり有名なフォントなのでこちらを使っておけば間違いないです。
ただ何故だかこのフォントにするとワードプレスの投稿画面をクラシックエディター環境だと打った文章が太字化するという事が起きています。
ブロックエディターを使えば起きないかもですがクラシックエディターの方は、この後紹介する游ゴシックがおすすめです!!
Noto Serif

どうやらこちらもAFFINGER6から追加された模様。
こちらも読みやすいですが、字が明朝体ですのでサイトと好みに合わせて使い分けるのがいいと思います!
字自体はとても好きです!!
游ゴシック

ゴシック文字ですが少し細め。
個人的には先程紹介したNoto Sans以外でしたらこちらがおすすめ!!
僕もかなり迷い、しばらく運営してから比べてみることにしました。
游明朝

細い明朝体です。
これなんかザ・明朝体って感じですね。
サイトのテーマがあってればキッチリ合いますが、個人的に明朝体を選択するなら先ほど紹介したNoto Serifがおすすめです!!
旧テーマ版

旧テーマ版って何?って思った方もいたんじゃないでしょうか??
僕もマジで意味不明でしたが、どうやらAFFINGER5の頃のフォントらしいです。
せっかく進化したので新しいフォントを使いましょう!!
あくまでフォントは好みです。
Googleフォントの使い方

Googleフォントの使い方はとても簡単です。
ですが、膨大なフォントから自分の最も気に入ったフォントを選べるメリットの代わりに、サイトの表示スピードが遅くなることがあります。
その他の機能やプラグインなどで速度を上げる必要も出てきますので、どうしても~という方以外は上記の設定のほうが無難です。
使い方自体は簡単でいつでも設定変更はできるので、運営になれている方は設定してこだわってみて下さい。
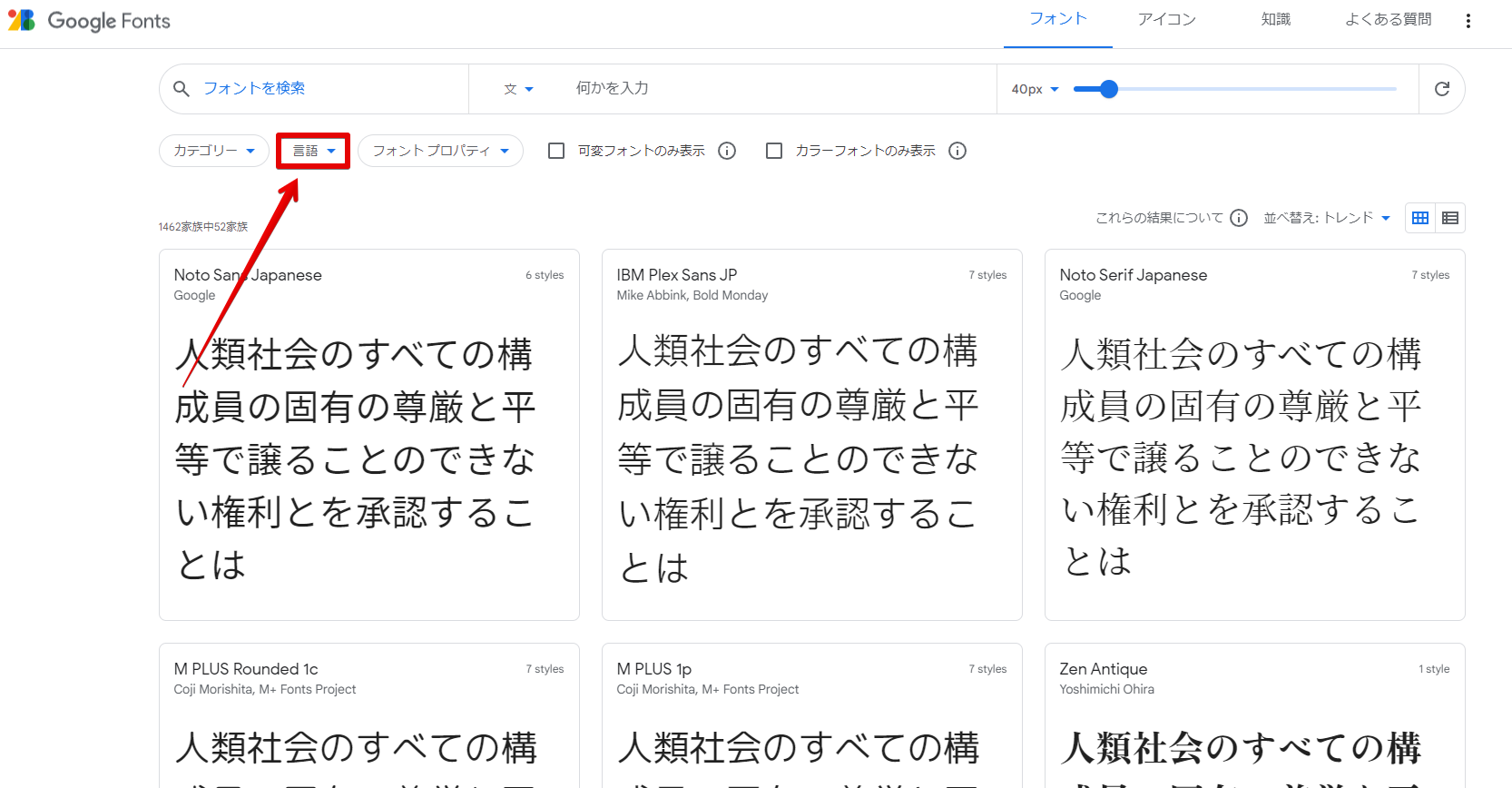
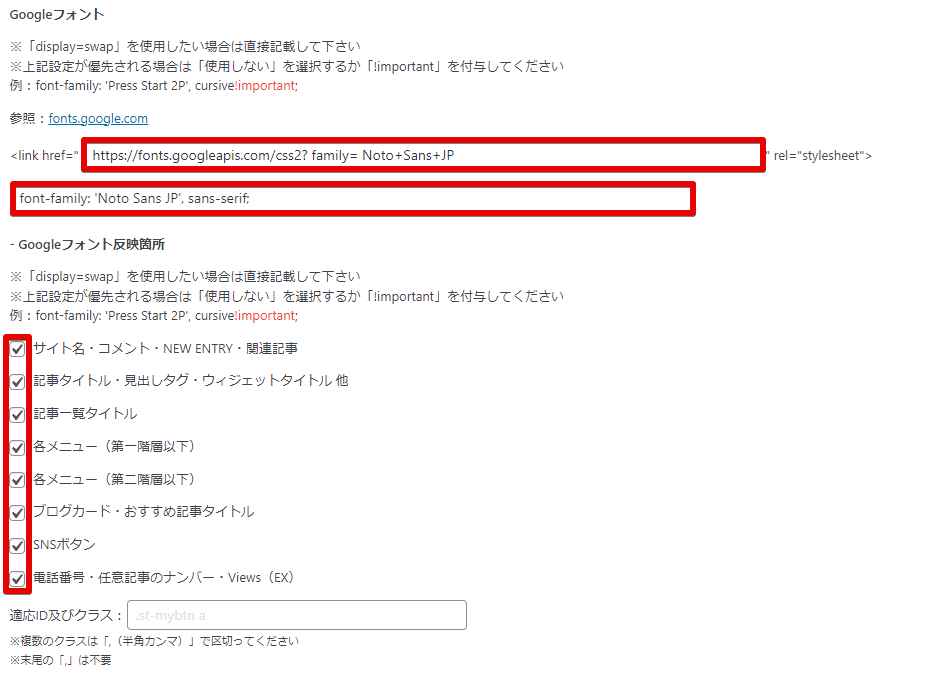
まずは上記リンクからお気に入りのフォントを探してみてください。

赤枠を「日本語」に設定して探してみてください!!
1ページ目にNoto Sansが表示されていますね!先程紹介したフォントです!!
サイトは翻訳してます。
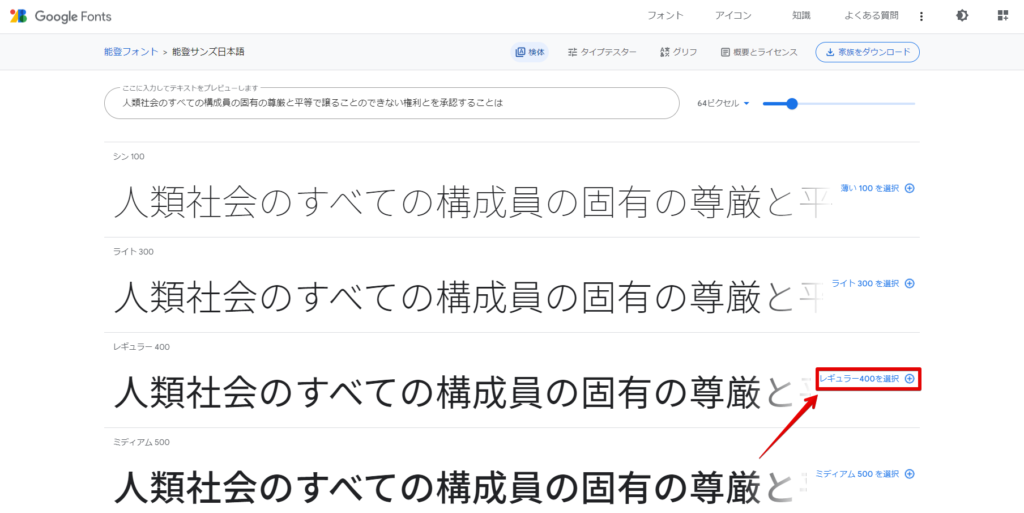
今回は上記のNoto Sansを選択します。
Noto Sansにも種類があります。下記画像はゴシックの太さを選択できる感じです。
とりあえず400を選択します!下記の赤枠をクリックします。

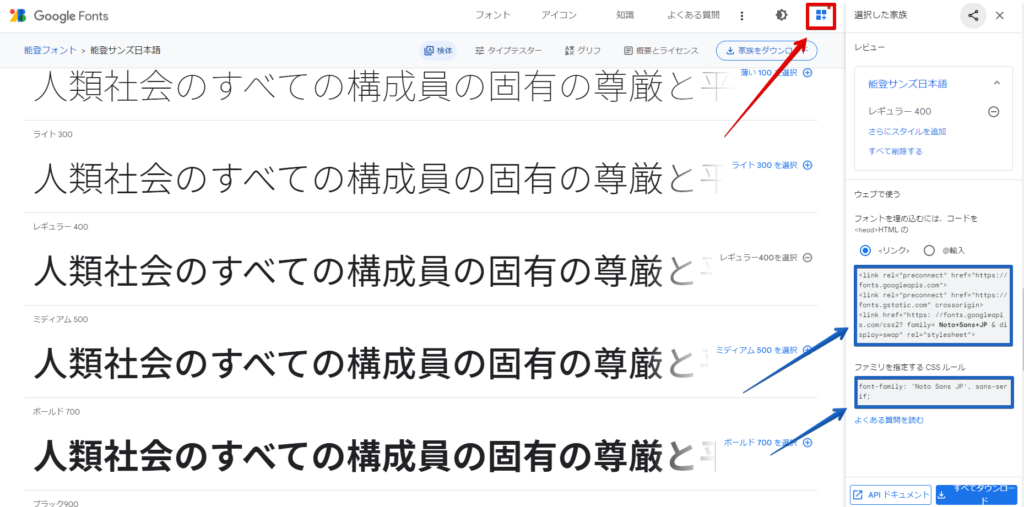
すると隣のお気に入りに登録され表示されます。
赤枠をクリックするとお気に入りが開きます。
青枠が「HTML」と「CSS」です。

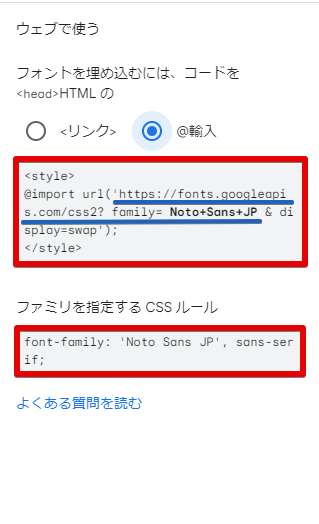
リンクを輸入に変更します。(翻訳しています)
赤枠の中をコピーします。
上段は青線の部分しか使いませんので注意!!!

そして上記をペーストするだけです。
めちゃくちゃ簡単ですね!!
因みに赤枠のチェックマークは入れたところが反映されるのでチェックを入れてサイトを見てみてください。

フォントサイズの設定

フォントサイズもかなり重要な要素の一つです。
このサイズ一つで見やすさがガラリと変わります!!
関連記事【AFFINGER5】フォントサイズは実は重要!?アフィンガーで記事を見やすいように文字のサイズとカラーの設定を変更したので紹介!!
以前に紹介した記事はかなり好評でした!
今回はさらにバージョンアップした内容を紹介します!
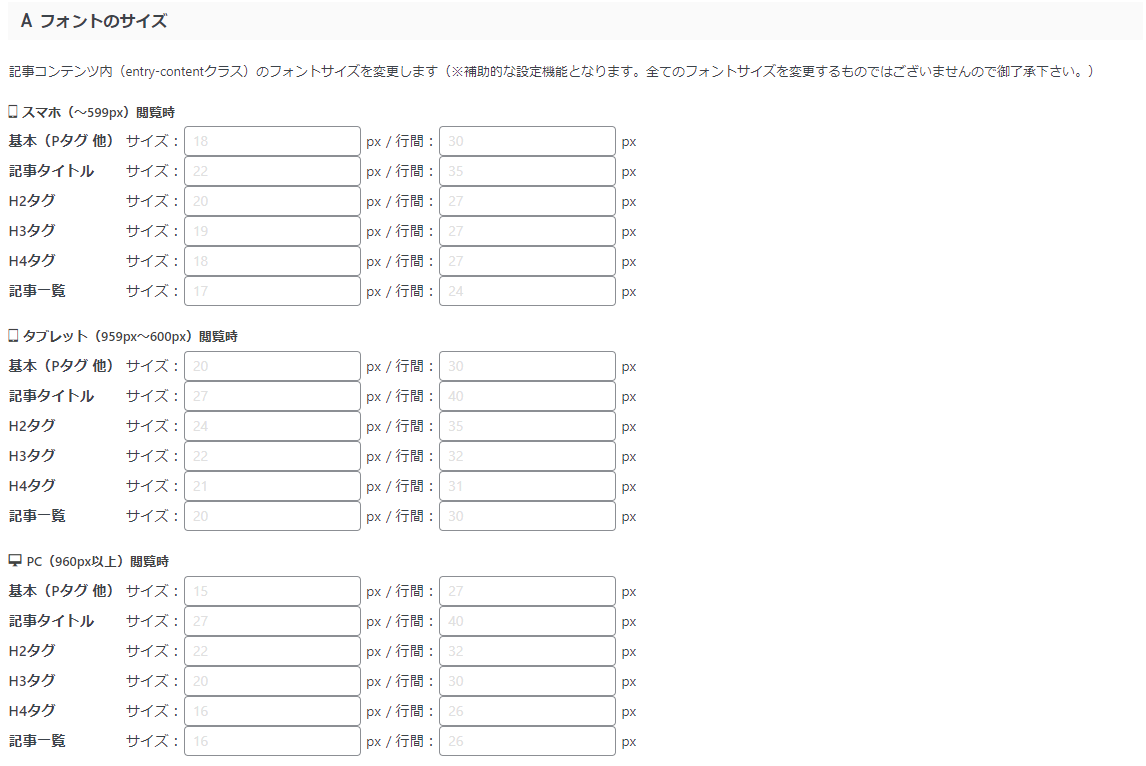
AFFINGERのデフォルトサイズ

上記がアフィンガーの標準のサイズと行間になります。
重要なのは今の時代的にスマートフォンの使用率が多いという事です。
ブログを運営しているとやはりスマートフォンのアクセスが最も多いです。
また、ブログの内容によっては閲覧者の年齢によっても少し大きさを変えたほうがPVが上昇する傾向があります!!
当ブログのフォントサイズと行間

当ブログではこんな感じで設定しました。
テーマや扱っている商材、閲覧者によって多少変えて自分オリジナルのピッタリなフォントを見つけてみて下さい!!
ピッタリのフォントサイズ、行間の見つけ方
ブログによってピッタリのサイズや行間は違います。
ここでは適切な行間の見つけ方を紹介していきます!!
最初に設定の順番は「PC」→「スマホ」→「タブレット」に設定していきます。
これは基本的にブログはPCで作業している方が多いと思います。ですので最初にPCそして次に閲覧者の多いスマホで最後にタブレットの順番です。
次に、見つける際のルールを紹介します。
これらは文字のデザインとして美しく見やすいように最初に決めます。
- サイズはタイトルから順に大きさを落として設定
- スマホのサイズは少し小さめに設定
- 行間は文字の1.5~2倍に設定
上記を意識して設定してみましょう!!
フォントカラーの設定

記事の見やすさはサイズや行間も大事ですがカラーも大切です。
文字の色は基本的にブラックを使っていると思いますが、カラーコードというのが存在します。
通常の真っ黒は「#000000」で設定されています。
文字に少し白を加えてグレーっぽくしてあげると見やすさが変わります。
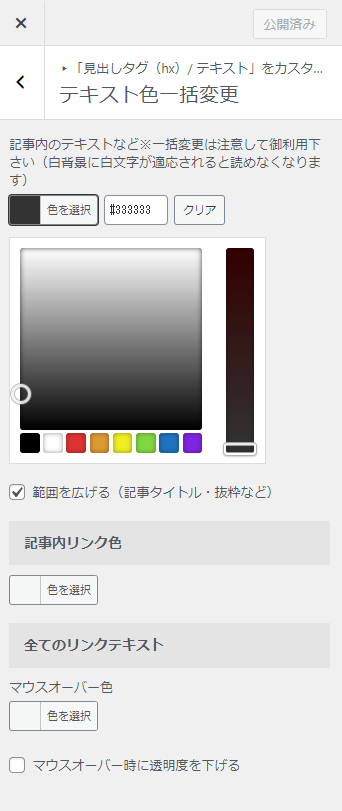
AFFINGERでは「外観」→「カスタマイズ」→「見出しタグ(hx)/テキスト」→「テキスト色一括変更」から変更することができます。

筆者は「#333333」で設定しています。
この他には「#444444」や「#555555」などもいいと思います。
他にも是非自分で探してみてください!!!
000000の時

444444の時

まとめ

文字によって文章の見え方は全然違います。
これは特化ブログでも雑記ブログでもブログの方向性によっても変わります。
真似したままではやはりライバルを追い抜くことは出来ないので、試行錯誤しながら試してみて下さい。
十分他のテーマでも真似できるので是非参考にしてみて下さい!!!!
以上っ!!
