この記事にはプロモーションが含まれています
WordPressでスクロールバーをCSSでカスタマイズ。Windowsでもマック風にお洒落にしてみた!

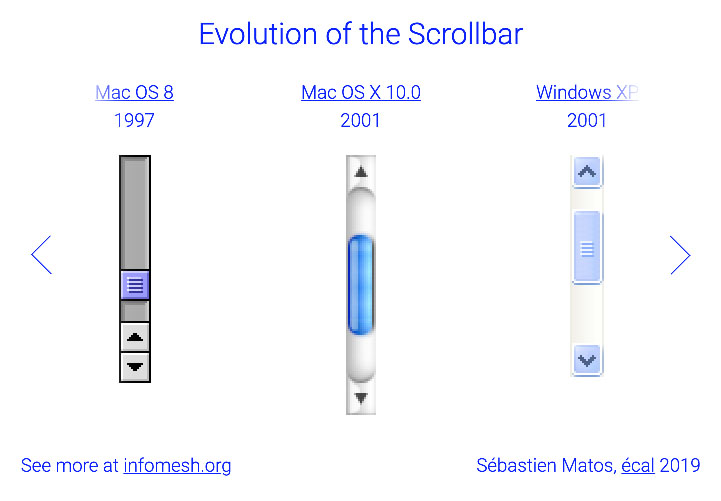
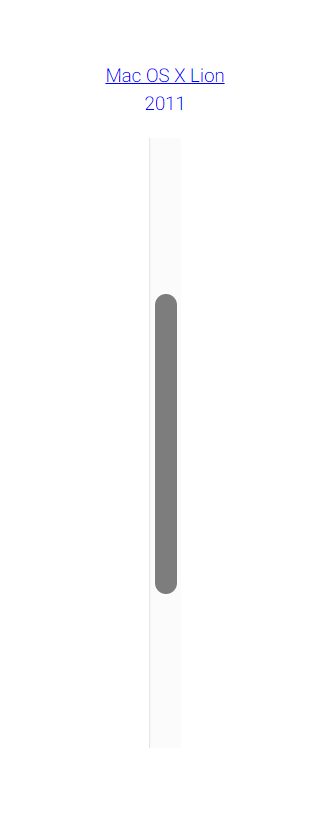
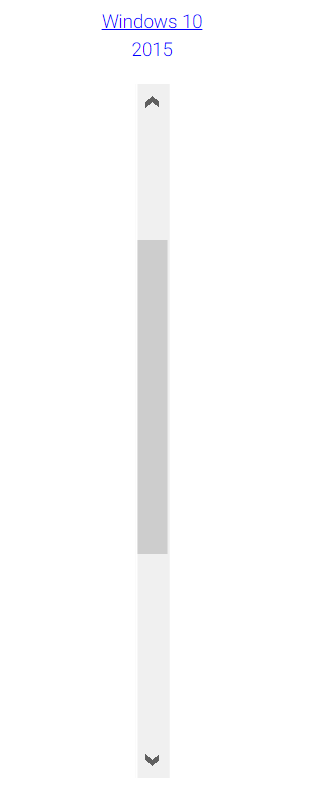
スクロールバーは年々アップデートにより様々な形になってきました。
普段からApple製品を使っている方はスマートなスクロールバーに馴染みがあると思います。
現在のWindowsのスクロールバーはシンプルではありますが、MACと比べると野暮ったい感があります。
WindowsはMACよりも使用率が高いので、基本的には右側のスクロールバーが表示されることになります。
WordPressでは上記のスクロールバーをCSSで簡単にカスタマイズすることができます。
こんな方におすすめ!
- Windowsでもおしゃれにしたい
- スマートなスクロールバーにしたい
今回はスクロールバーのカスタマイズについて紹介したいと思います!!
また、SWELLでは以下のようなスクロール画像のバーも変更することができます。

簡単な作り方は以下の記事で紹介しています。

誰でも簡単に作れるので是非作ってみて下さい。

CSSでカスタマイズできるブラウザ

ブラウザ上でも実はCSSでスクロールバーをカスタマイズする事ができます。
ただしカスタマイズできるブラウザは一部に限られています。
「webkit」を採用しているブラウザに関しては、CSSを当てられるのでカスタマイズ表示ができます。
この事から「Safari」や「Google Chrome」ではカスタマイズすることができます。
逆に「Microsoft Edge」や「Firefox」では反映されませんので、ブラウザのデフォルトが表示されます。
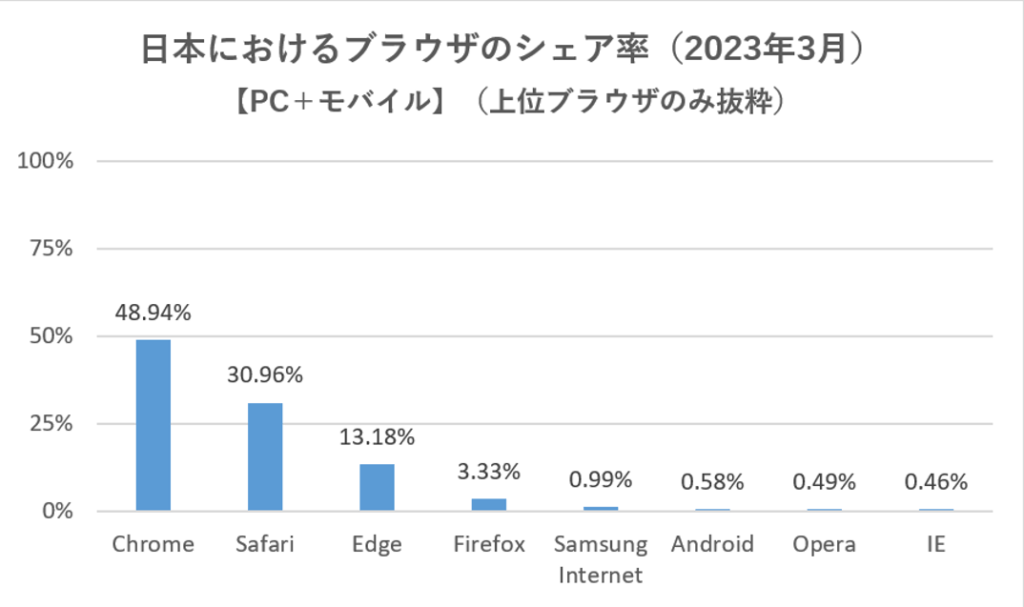
日本のブラウザシェア率

日本におけるブラウザのシェア率は上記になります。(2023年3月時点)
Chromeの使用率が最も高く、次いでSafariです。
これはスマートフォンが普及したため、iPhone使用者が日本で多いのが理由でSafariが2番目にきています。
Chromeを嫌う方はSafari以外だと、EdgeにいきますがそれでもSafariの半分に満たしません。
このように日本では約80%のインターネットユーザーがChromeとSafariを利用しています。
この中で50%の人達は上記のWindowsの特有のスクロールバーを目にしています。
カスタマイズ方法
WordPressはCSSでカスタマイズするのが簡単です。
ここでは当サイトのカスタマイズを紹介していきます。
Mac OS風カスタマイズ
/* スクロールバーデザイン */
::-webkit-scrollbar{
width: 10px;
height: 10px;
}
::-webkit-scrollbar-track{
background: #fff;
border-left: solid 1px #ececec;
}
::-webkit-scrollbar-thumb{
background: #7f7f7f;
border-radius: 10px;
box-shadow: inset 0 0 0 1px #fff;
}上記のコードで当サイトと同じスクロールバーになります。
カラーなど筆者が独自に寄せて作っているので、このあとのカスタマイズで気に入らないところは変更してみて下さい。
細かくカスタマイズ
スクロールバーをより細かくカスタマイズできます。
背景を透過させたり、スクロールバーに画像を付与させることもできます。
以下の記事を参考にしてみて下さい。
まとめ
スクロールバーのカスタマイズについて紹介しました!
ブログを運営するにもAppleとWindows両方のPC画面、スマホ画面を意識すると思います。
小さいところですが見栄えはかなり違うのでかなりおすすめです。
また、筆者の以下の記事の画像スクロールの際のバーも変更になるので、是非試してみて下さい。

以上っ!!






コメント