この記事にはプロモーションが含まれています
【SWELL】文字にプラグインなしでルビを振る方法を紹介する!

SWELLではデフォルトでルビの機能がありません。
ブロックエディターでは基本的にバーにルビを振るための機能が割り当てられていますが、SWELLに限っては表示されていません。
他のテーマだと普通に表示されていたりします。
今回はSWELLでも簡単にルビを振る方法を紹介していきたいと思います。


SWELLでのルビ機能
SWELLではルビ機能が実装されていません。
というか、実装はできるんでしょうけど恐らくわざと表示していないようです。
他のテーマでは普通に実装されていたり、使いやすくカスタムされていたりします。

要望にもよりますが、今後も実装されないような気がします。
ついでにいうとアンダーラインも実装されていません。
クラシックエディター出身の筆者からすると案外不便だったりするんですよね。おそらくクラシックエディターからWordPressを使っている方はみんなそうだと思います。
実際ルビはやり方さえ知っていれば簡単に実装できるのでこちらで紹介しておきます!
また、プラグインでも実装できますがサイト自体が無駄に重くなるのでおすすめしません。
ルビを振る方法
SWELLでルビを振る際は「HTML」で編集すればいいだけです。
とても簡単なので、誰でも実装することができます。
HTMLは以下です。
<ruby>SWELL<rt>スウェル</rt></ruby>上記のようにルビを振りたいところに「<ruby>」を振って後ろに「<rt>」を振り、中にルビで表示させる文字を入れるだけです。
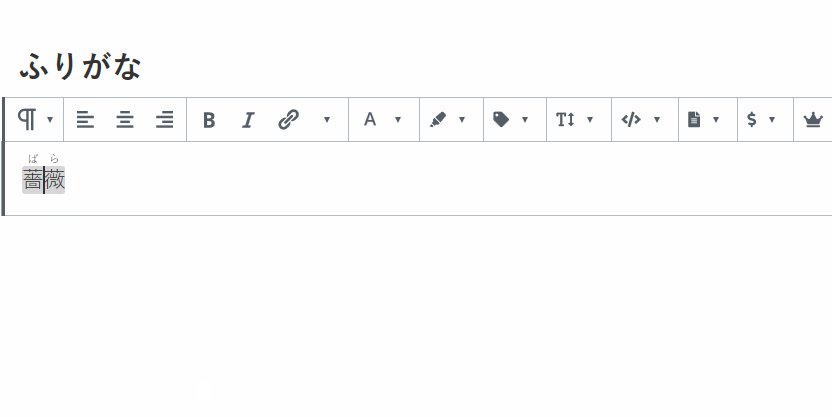
普通に表示させると以下のようになります。
SWELL
HTML編集方法
こちらで詳しく解説します。
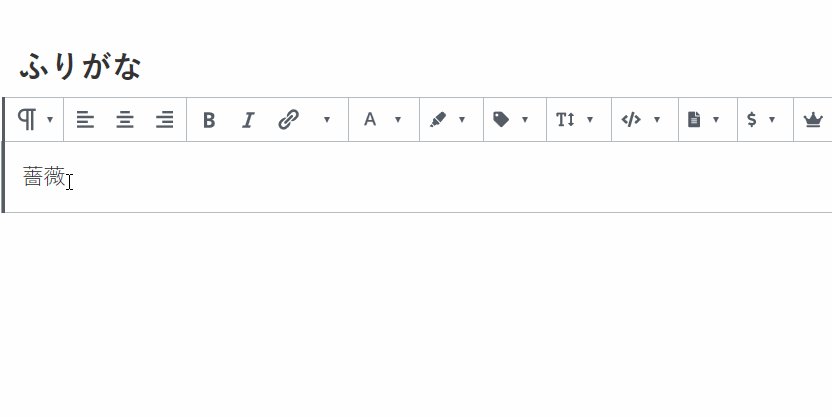
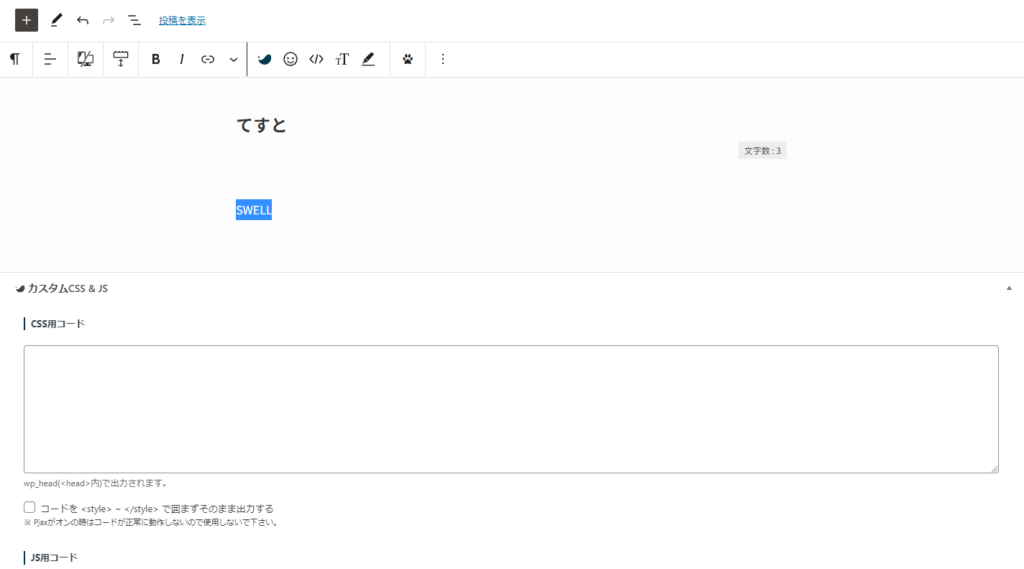
文字を入力し選択

SWELLにルビを付けていきます。
通常通り文字を入力した後に、ルビを付ける部分を選択します。
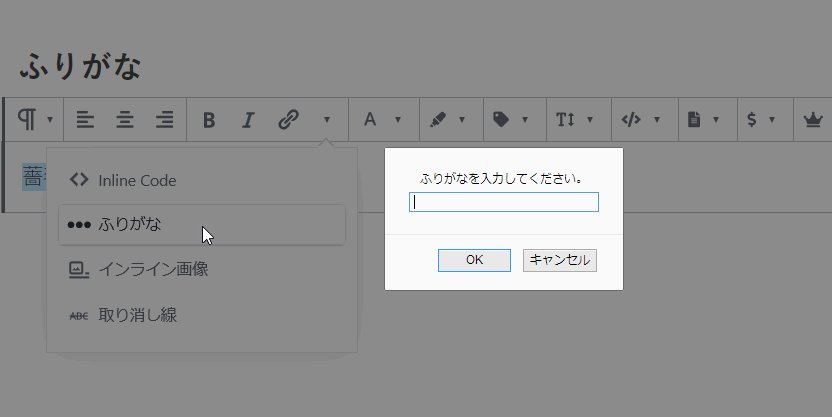
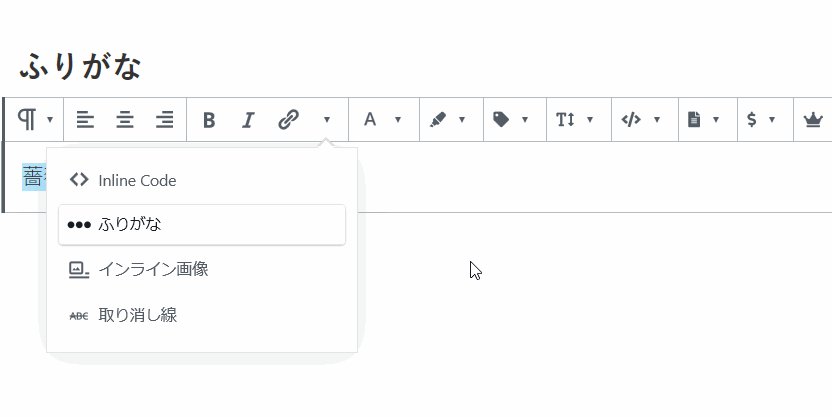
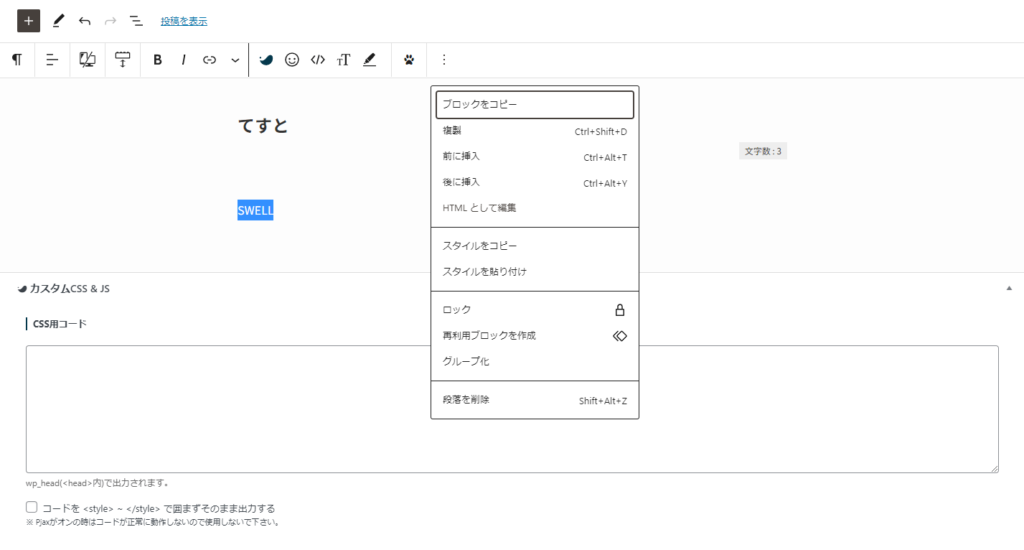
HTMLとして編集する

選択した状態で「︙」をクリックし「HTMLとして編集」を選択します。
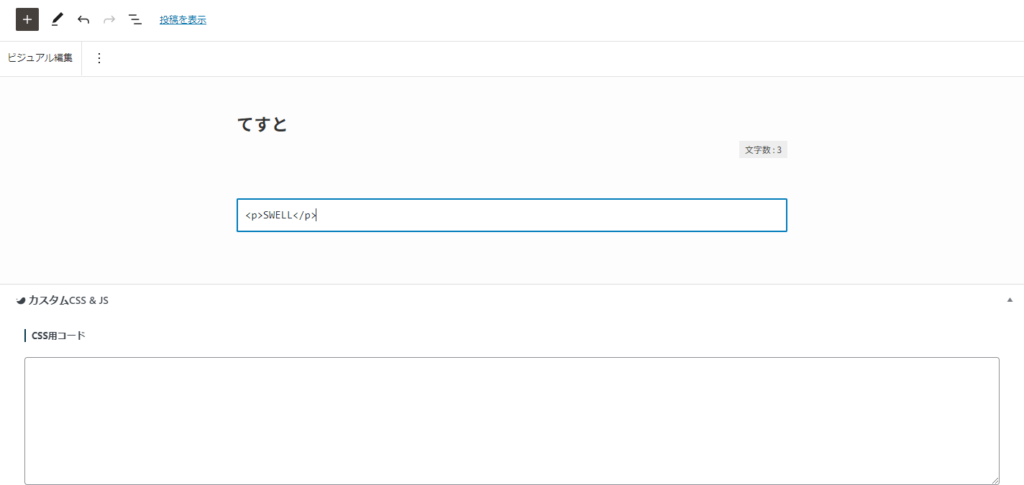
コードをペーストする

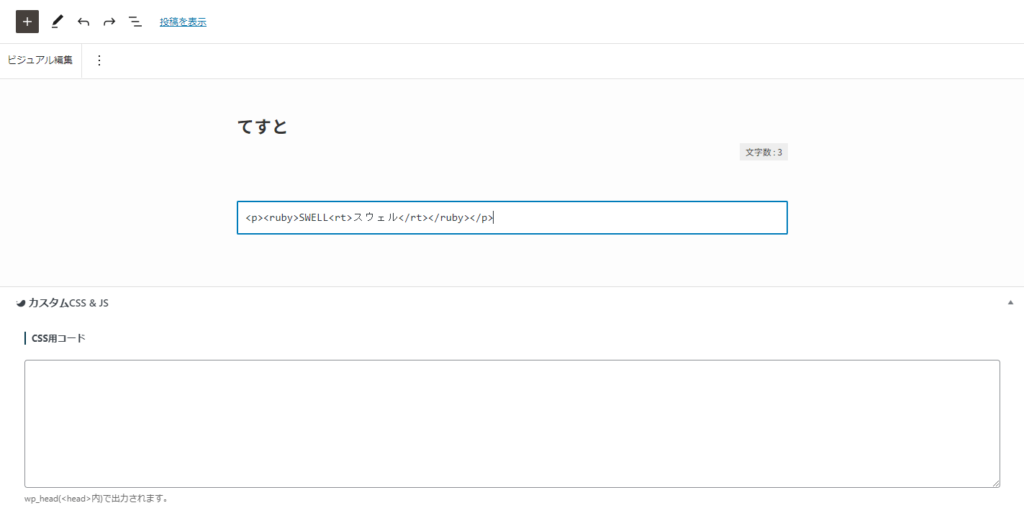
先程のコードをペーストしてコードを変更します。
<p>は段落として必要なのでSWELLを入力する際は消さないようにしましょう。
違う文字にルビを振る時も容量は同じです。
<ruby>SWELL<rt>スウェル</rt></ruby>ビジュアル編集に戻す

最後にコードの入力が終わったら、左上にある「ビジュアル編集」をクリックしましょう。
そうするとルビが振られている文字に戻ります。
文字数によるルビの振り方
文字数によってルビの振り方を変えると見え方が変わります。
連続して入力する場合は毎回見え方に注意すると綺麗に文章を整えることができます。
ルビをまとめて振る
<ruby>ABC<rt>エービーシー</rt></ruby>ABC
ルビを分けて振る
<ruby>A<rt>エー</rt>B<rt>ビー</rt>C<rt>シー</rt></ruby>ABC
行間などが少し変わったりします。
ルビの長さによっても変わりますが、自身で確認しながら使い分けてみて下さい。
まとめ
ルビは簡単に実装できますが、正直なところ標準機能としてツールバーに表示して欲しいですよね。
いらないという意見もありそうですが、それなら個人でオンオフできると便利だと思います。
また、クラシックとして装飾すれば今まで通りクラシックエディターでルビを振ることもできます。
ですがブロックのままでも簡単に実装できるので、このやり方が一番いいと思います。
是非活用してみて下さい!!
以上っ!!


コメント