この記事にはプロモーションが含まれています
【Word Press】ブログに埋め込みを使う方法を紹介!初心者ブロガー必須の知識を詳しく解説。

ブログ運営には画像や動画などの他のメディアを埋め込むと記事が読みやすくなります。
これにはしっかりと理由があり、読者は文章を飛ばし読みで読みます。
その合間にメディアを差し込むことによって、そこで目を止めてくれるからです。
今回はWord Pressで記事を書く際に、より見やすく情報を届けられるように「X(旧Twitter)」「YouTube」「Instagram」「Googleマップ」を埋め込む方法を解説します。


\ 支持率No1おすすめWordPressテーマ /
iFrameコードで埋め込む
WordPressでは「iFrameコード」を取得すれば簡単に埋め込む事ができます。
このコードは簡単にいうと「埋め込み用のコード」だと理解しておけば大丈夫です!
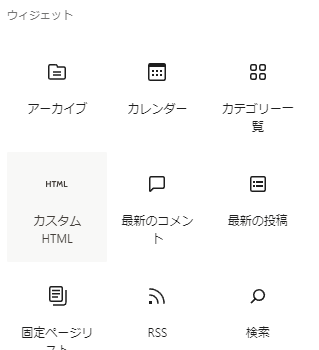
コード取得後は「カスタムHTML」ブロックに埋め込みます。

他にも埋め込みの仕方はありますが、インターネット上でコンテンツを作成する際はこのiFrameを利用した方がいい理由が2つあります。
著作権の問題
自身が作成していないコンテンツをシェアする際は著作権の問題がでてきます。
原則としてiFrameを使用してのコンテンツの埋め込みは著作権侵害とはみなされません。
YouTube動画などはアップする際に共有の承認があります
また、規約にも記載があります。
各メディアの利用規約
重いファイルのシェアに適している
iFrameを使用するとWord Pressメディアライブラリに保存する事なくサイトに表示する事ができます。
この為サイト自体のスピードを低下させるのを防ぐ事ができます!
このようにiFrameを使用することによってメリットがあります。
動画などはサイト自体のスピードには影響しないものの、貼り付けたページには読み込み負荷がかかるので重くなるという事があります。
URLで埋め込む
ブロックエディターからURLで埋め込むことができるようになりました。
この埋込方法は簡単で記事内に対象のURLを貼り付けると自動で各メディアに変換してくれます。
使用方法は簡単ですが、注意しなければならないこともあります。
読み込みエラーが起きやすい
主にX(旧Twitter)でありがちですが、読み込みエラーがあり表示されないなどの問題があります。
埋め込みの量が多い場合だと頻繁に起こるので、使用する場合は注意しましょう!
カスタマイズはできない
「iFrameコード」とは違い、カスタマイズはできません。
iFrameコードを使用する場合は「サイズ指定」や「再生位置」「リプライの有無」など便利なカスタマイズを使用することができます。
埋め込み方法は簡単ですが、上記のようなデメリットもあるのでご注意ください。
Xのポストを埋め込む
基本的に「HTMLコード」を取得してコピペで貼り付けるだけです。
X(旧Twitter)のwebページにアクセスします(アプリではなくサイトからアクセスして下さい。)
以下の画像の手順で進めます。
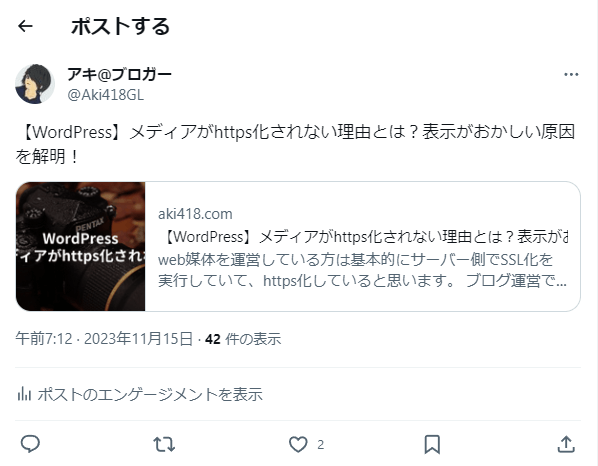
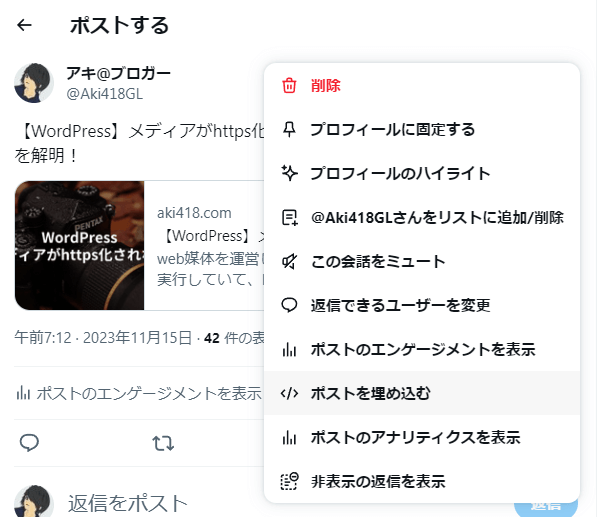
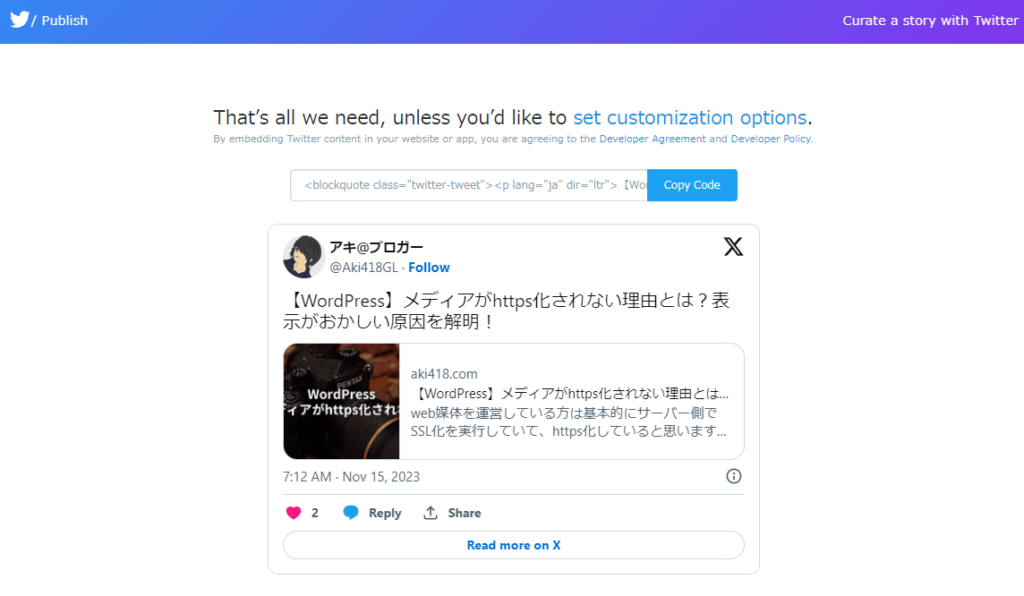
埋め込みたいポストを選択し右上の「…」をクリックして中の「ポストを埋め込む」を選択します。


青いボタンの「CopyCode」をクリックします。


その後、ブロックエディターで「カスタムHTML」を選択し、先程のコードをペーストします。
この際にコードのパラメーターを変更すれば、サイズを変えたりリプライを消したりして埋め込むことができます。
最終的に投稿画面では以下のような表示になります。
プレビュー表示にするとちゃんとに表示されますよ!

参考
以下が実際に埋め込んだポストです。
ポストも埋め込みすぎるとページの表示速度に影響するので気をつけましょう!
【WordPress】メディアがhttps化されない理由とは?表示がおかしい原因を解明! https://t.co/Gy0Pc1UiNj
— アキ@ブロガー (@Aki418GL) November 14, 2023
YouTubeの動画を埋め込む
YouTubeを埋め込む際も手順は同じです。
YouTubeのwebサイトにアクセスして埋め込みコードを取得します。
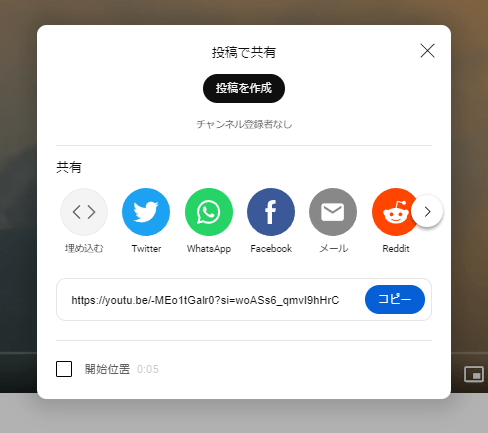
対象のYouTube動画の下にある「共有」をクリックする、何で共有するのかが表示されます。
この中から「埋め込む」を選択しましょう。

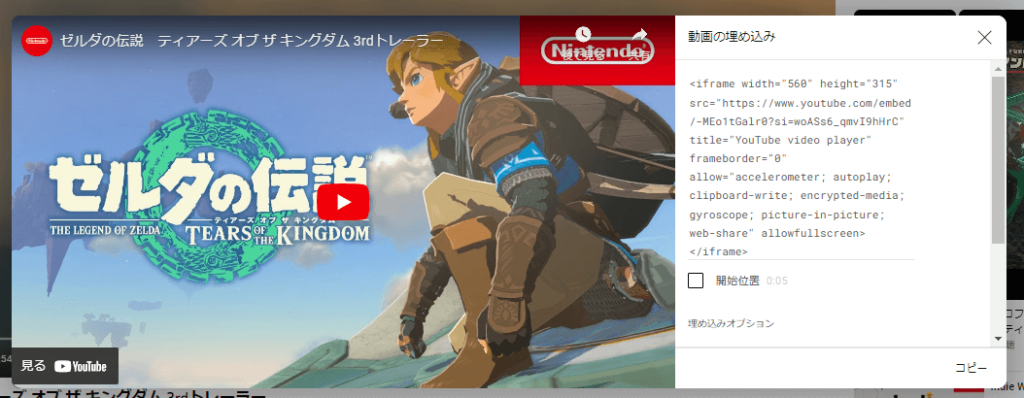
すると以下が表示されます。
動画の再生開始位置やコントロールバーの表示、非表示をカスタマイズできたり、そもそも動画サイズをカスタマイズできたりします!

あとは、コードをコピーして「カスタムHTML」ブロックに貼り付けるだけです。
参考
以下に実際に埋め込んでみました。
YouTube動画は読み込みに時間がかかるので、大量貼り付けは厳禁です。
Googleマップを埋め込む
手順は上記と同じです。
以下から公式サイトに行くことができます。
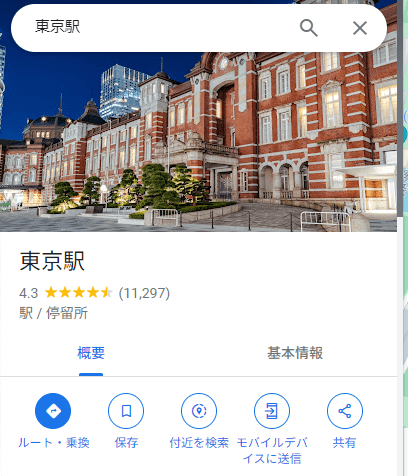
今回は東京駅で埋め込みしてみたいと思います。
同じように埋め込みたい場所を検索したあと「共有」をクリックします。

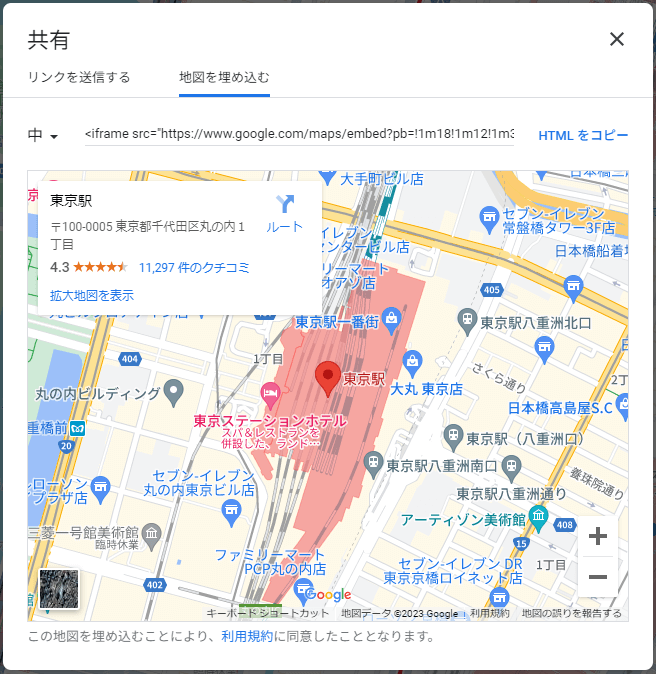
共有の中には「リンクを送信する」と「地図を埋め込む」があります。
iFrameを利用する際は「地図を埋め込む」タブに変えて「HTMLをコピー」を押してコピーすれば準備完了です。

こちらもコードを変えることで同じようにカスタマイズできます。
Googleマップのカスタマイズは画面幅いっぱいに表示できるようにしている方が多い印象です。
参考
カスタムHTMLで埋め込んでみました。
Googleマップも記事の中で大量に使用すると重くなるので注意しましょう。
インスタグラムを埋め込む
インスタグラムも「iFrameコード」と「URL」どちらでも埋め込むことができます。
以下公式サイトです。
筆者のインスタ投稿を埋め込んでみたいと思います。
埋め込みたい投稿を表示し右上の「…」をクリックします。

すると中から様々な項目を選択できるので「埋め込み」を選択します。

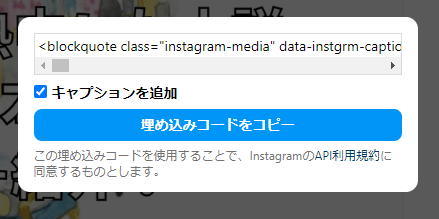
埋め込みを選択することで以下のコードが表示されます。
他の埋め込みと同じようにコードをコピーしカスタムHTMLブロックにペーストします。

参考
以下がインスタの埋め込みです。
インスタの埋め込みは表示されないこともしばしばなので、「iFrameコード」で埋め込むことをおすすめします。
まとめ
今回は各メディアの埋め込みについて紹介しました。
基本的にブロックエディターではURLを直接入力すると反映される便利仕様になっていますが、一部iFrameコードで埋め込んだいい場合もあります。
ちなみに筆者の場合は上記4つだと「YouTube」「GoogleMap」はURL、「X(旧Twitter)」「Instagram」はiFrameコードで埋め込むようにしています。
カスタマイズが欲しい媒体は基本的にiFrameコードを使うのがおすすめです。
是非活用してみて下さい。以上っ!!
\ 支持率No1おすすめWordPressテーマ /



コメント