この記事にはプロモーションが含まれています
もしもアフィリエイト『かんたんリンク』カスマイズ集|Amazon、楽天、YahooショッピングをオシャレにするCSSまとめ

アフィリエイトのASPは何を使っていますか?
今回は人気のASP「もしもアフィリエイト」で2019年3月26日にリニューアルされた「かんたんリンク」のデザインをカスタマイズしたので、まとめてみました。

こんな方におすすめ!
- もしもアフィエイトのかんたんリンクを使っている
- 他のサイトと差をつけたい
- おしゃれに設定してみたい
もしもアフィリエイトの「かんたんリンク」は「Amazon」「楽天市場」「Yahoo!ショッピング」の商品リンクをカード型のアフィリエイトリンク(レスポンシブ対応)を簡単に作成できるツールになります。
カスタマイズ自体はCSSコードをコピペして貼り付けるだけで簡単に設定できるようになっています!


CSSカスタマイズによる注意事項
最初に注意事項を載せておきます。
注意事項
- CSSによるカスタマイズはサポート対象外になる。
- カスタマイズによって違反となる事はないが、推奨されているものではない。
- 今後の修正やアップデートで独自CSSは適用されなくなる可能性がある。
- ワードプレスのバージョンやテーマによって内容が異なる事がある
カスタマイズは自己責任になります。
もしもアフィリエイトからは推奨されてはいませんが禁止されているわけではなく、今後変わるかもしれないけど自己責任でやってね!という感じです。
\ 初心者に最もおすすめのASP/
かんたんリンクのデザインについて
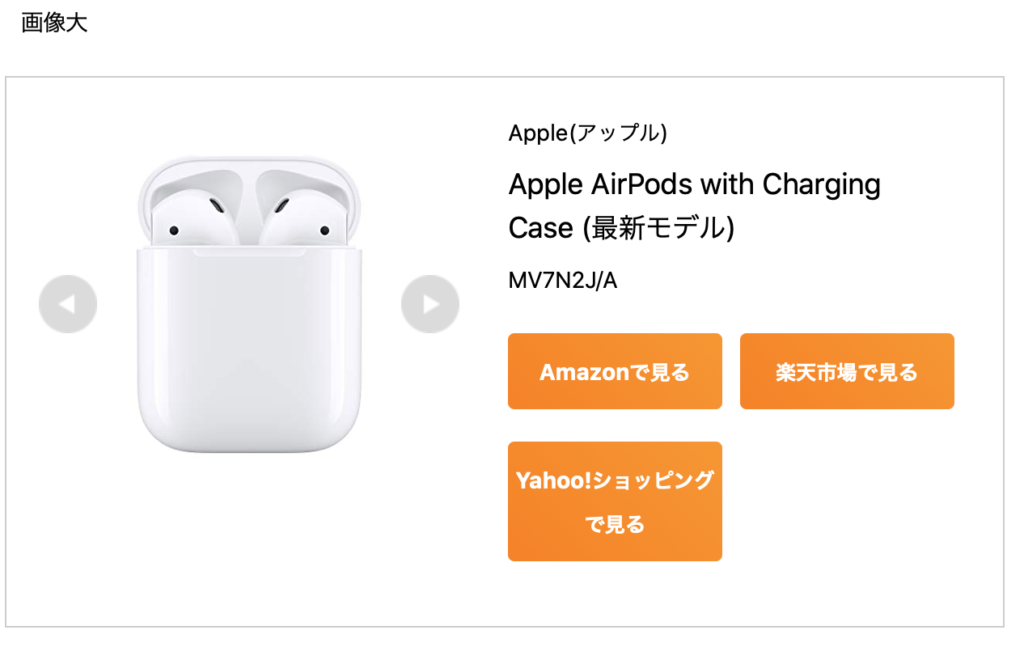
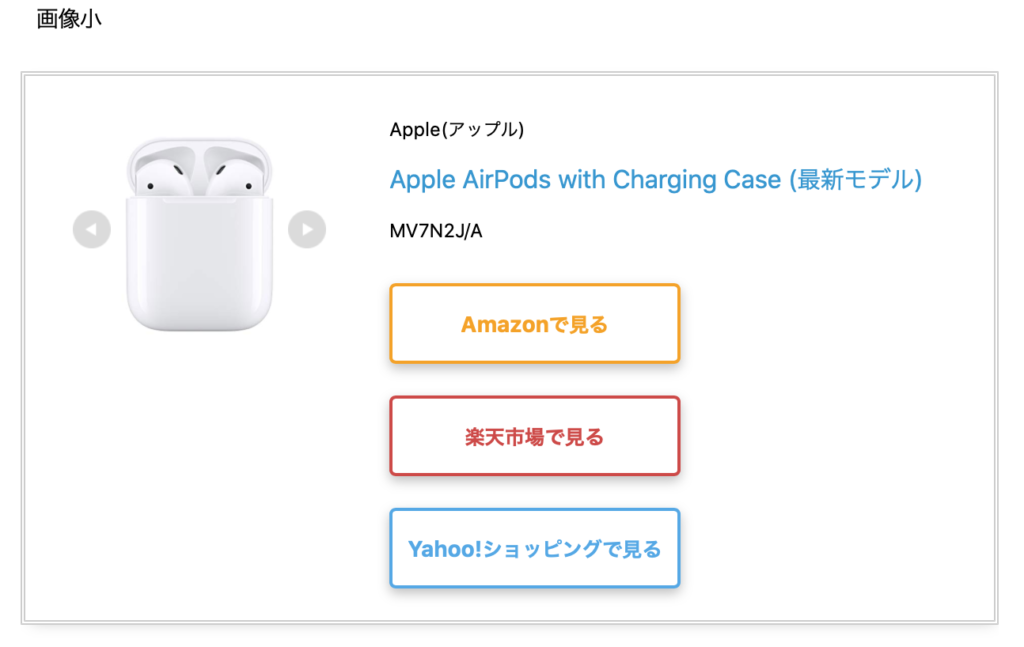
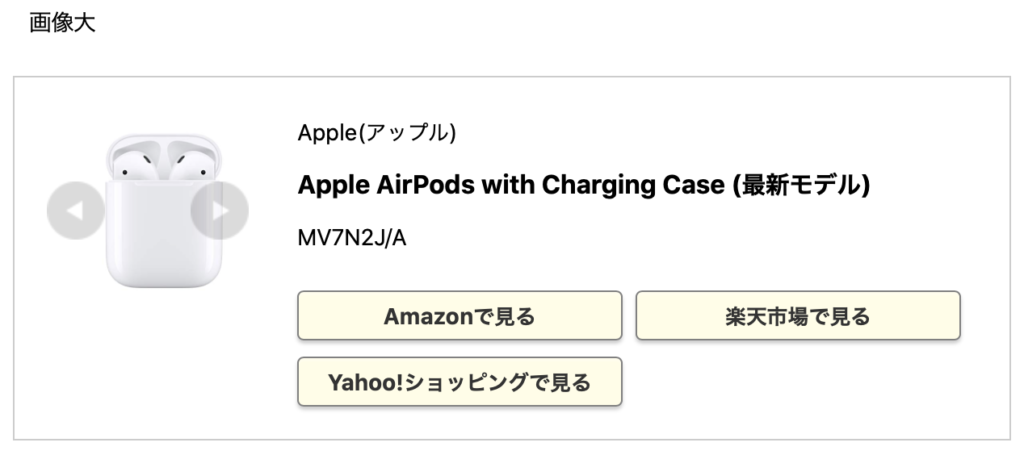
下記はもしもアフィリエイト「かんたんリンク」のデフォルトのデザインです。


「ボタンの色がオレンジ」で「リンクの色がブラック」なのがデフォルトになります。
最近は新たにカラーが変更されたデフォルトも登場しました。
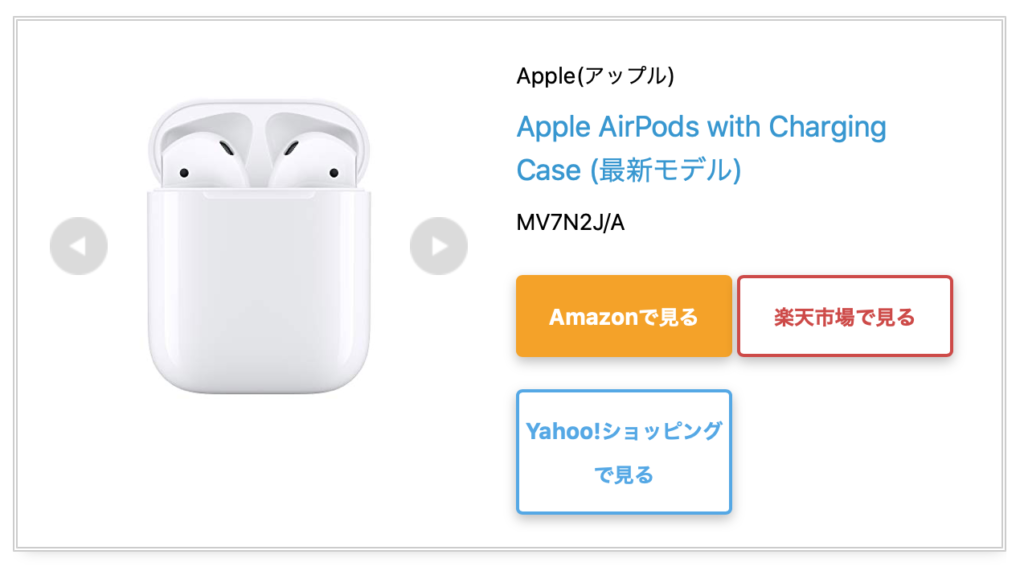
新リンクの見た目

新しいデザインはカスタマイズがいらないくらい綺麗ですね!!
ですが、カスタマイズすることによって「ボタンの配置」や「ボタンの色」「テキストカラー」なども変更することができます。
デザインは7種類にまとめました(僕が個人的に作ったものもあります)
色は自身で好きな色に変更する事はできるので是非挑戦してみてください!
カスタマイズのやり方
CSSファイルにコピペする事でカスタマイズする事ができます。
ファイルへのコピペは下記のどちらかで行ってください。
おすすめは追加CSSからカスタマイズするのがおすすめです!
- 小テーマの「style.css」を編集しコピペする。(外観→テーマエディターからできます)
- 追加CSSを編集する。(外観→カスタマイズ→追加CSSからできます)
また必ずバックアップをとってから変更して下さい。
テーマによって多少レイアウトが変わったりするので気をつけてください。
カスタマイズ出来ない時は?
CSSコードでカスタマイズする場合は「WAF」の設定をオフにしないとセキュリティが起動し記述できません。
WAF(ウェブアプリケーションファイアウォール)はウェブ上でのアプリケーションの脆弱性に外部からの攻撃や侵入を防ぐ為のセキュリティ。
この「WAF」がある事によってサーバーが攻撃されるのを未然に防いでくれています。
ですが「Xサーバー」や「ConoHa Wing」などサーバー側で設定がオンになっている場合は「CSS」や「HTML」のコードの書き換えも出来ないようになってしまっています。
ですので、上記を書き換える時は一時的に設定をオフにする必要があります。
書き換えた後には設定をオンにしておく事をおすすめします!!
\ 初心者に最もおすすめのASP/
カスタマイズデザイン一覧
なるべく誰でも使えるように幅広くカスタマイズを紹介していきます!
ボタンカラーなどは自分の好きなカラーに変更できるようになっていますので、個性を付けたい方は是非試してみてください。
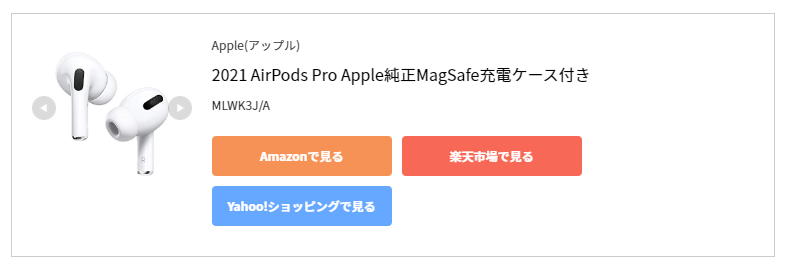
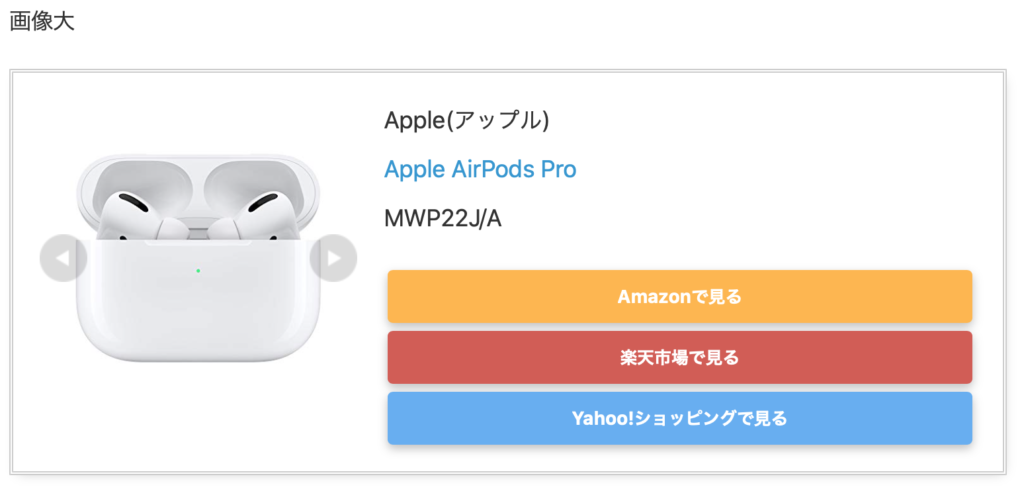
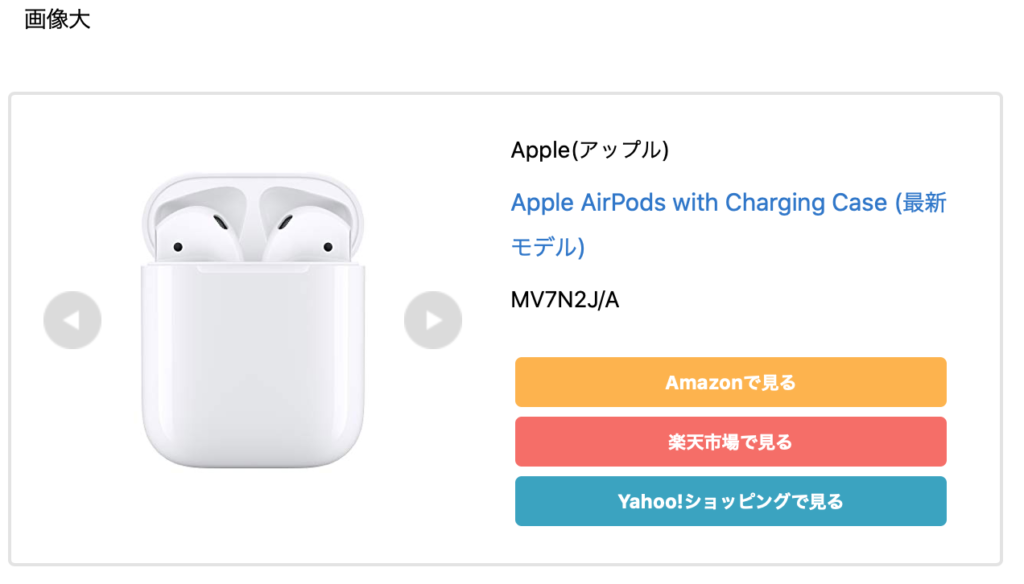
最もおすすめなデザイン

定番カラーでどんなサイトにも合うデザインです。
ボタンには影を追加しており、商品名をリンクだと分かりやすいようにカラーの変更をしています。
また、ボタンを縦配列で幅いっぱいに表示するようにしています。

ボタンカラーはマウスで暗転もするように設定しています。
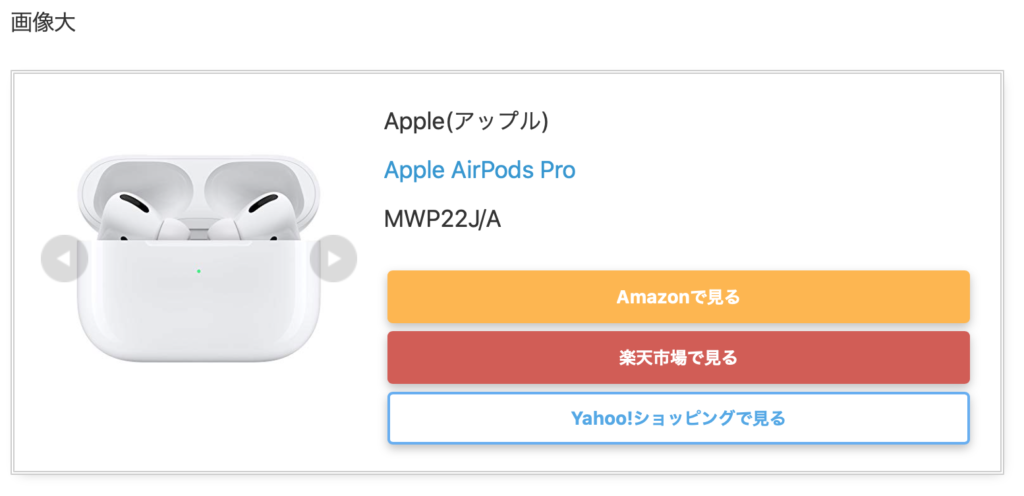
選択しているボタンをアウトライン表示することができます。
クリックでコードを表示
/* ------------------------------------- */
/* かんたんリンク カスタマイズ */
/* ------------------------------------- */
/* --------- 外枠 --------- */
div.easyLink-box {
border:double #CCC !important; /* 2重線 */
box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25);
}
/* --- 商品リンク タイトル --- */
p.easyLink-info-name a {
color: #3296d2 !important; /* 文字色 */
}
/* --- マウスオーバー時のボタン色 --- */
a:hover.easyLink-info-btn-amazon {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #f6a306 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-rakuten {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #cf4944 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-yahoo {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #51a7e8 !important; /* 文字色 */
}
/* --- 最後のボタン下の空白を削除 --- */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a:last-child {
margin-bottom: 0 !important;
}
/* --- PC以外の時の設定 --- */
@media screen and (max-width: 703px) {
div.easyLink-box div.easyLink-img,
div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht {
max-height: 180px !important; /* 商品画像の大きさを調整 */
}
}
/* ボタンサイズ、配置 */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a{
padding: 10px 10px !important;
margin: 3px !important;
width: 100% !important;
display: inline-block !important;
font-weight:bold !important;
font-size: 80% !important;
text-align:center !important;
}
/* --------- ボタン色 --------- */
a.easyLink-info-btn-amazon {
background: #FFB745 !important; /* 背景色 */
border: 2px solid #FFB745 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-rakuten {
background: #D35C53 !important; /* 背景色 */
border: 2px solid #D35C53 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-yahoo {
background: #65ADF3 !important; /* 背景色 */
border: 2px solid #65ADF3 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
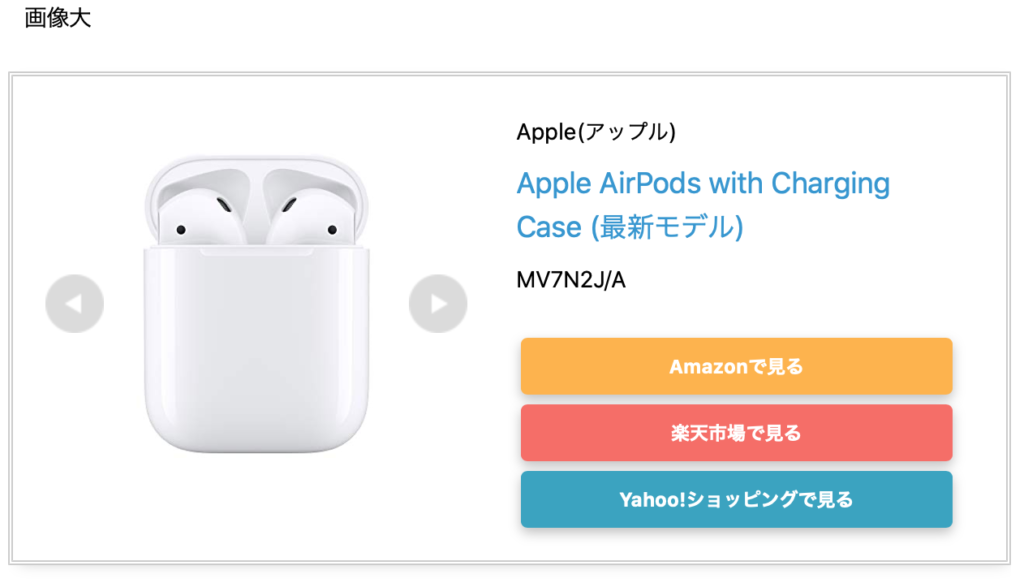
}可愛いカラーのデザイン

こちらのも同じようにボタンには影を追加しており、商品名をリンクだと分かりやすいようにカラーの変更をしています。
上記のおすすめデザインとの違いはカラーで、筆者の好みのカラーを選択しています。

これらのデザインがおすすめな理由は、初期のデフォルトデザインを見ていただくと分かりますが「Yahooショッピング」の項目のレイアウトが崩れて二段になってしまう事があります。
これを回避するために、縦に3種類表示させるように設定させて崩れないようにしました。
クリックでコードを表示
/* ------------------------------------- */
/* かんたんリンク カスタマイズ */
/* ------------------------------------- */
/* --------- 外枠 --------- */
div.easyLink-box {
border:double #CCC !important; /* 2重線 */
box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25);
}
/* --- 商品リンク タイトル --- */
p.easyLink-info-name a {
color: #3296d2 !important; /* 文字色 */
}
/* --- マウスオーバー時のボタン色 --- */
a:hover.easyLink-info-btn-amazon {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #f6a306 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-rakuten {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #cf4944 !important; /* 文字色 */
}
a:hover.easyLink-info-btn-yahoo {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #fff !important; /* 背景色 */
color: #51a7e8 !important; /* 文字色 */
}
/* --- 最後のボタン下の空白を削除 --- */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a:last-child {
margin-bottom: 0 !important;
}
/* --- PC以外の時の設定 --- */
@media screen and (max-width: 703px) {
div.easyLink-box div.easyLink-img,
div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht {
max-height: 180px !important; /* 商品画像の大きさを調整 */
}
}
/* ボタンサイズ、配置 */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a{
padding: 10px 10px !important;
margin: 3px !important;
width: 100% !important;
display: inline-block !important;
font-weight:bold !important;
font-size: 80% !important;
text-align:center !important;
}
/* --------- ボタン色 --------- */
a.easyLink-info-btn-amazon {
background: #ffb442 !important; /* 背景色 */
border: 2px solid #ffb442 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-rakuten {
background: #f76d65 !important; /* 背景色 */
border: 2px solid #f76d65 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-yahoo {
background: #34a3c2 !important; /* 背景色 */
border: 2px solid #34a3c2 !important; /* 外枠 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}アウトラインのシンプルなデザイン

アウトラインのシンプルなデザインです。
こちらもボタンを縦に配置していますが、画像の大きさによっては以下のようにヤフーショッピングが二段に表示されることがあります。

クリックで逆に暗転されるように設定しています。
クリックでコードを表示
/* ------------------------------------- */
/* かんたんリンク カスタマイズ */
/* ------------------------------------- */
/* --------- 外枠 --------- */
div.easyLink-box {
border:double #CCC !important; /* 2重線 */
box-shadow: 2px 3px 9px -5px rgba(0,0,0,.25);
}
/* --- 商品リンク タイトル --- */
p.easyLink-info-name a {
color: #3296d2 !important; /* 文字色 */
}
/* ボタンサイズ、配置 */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a{
padding: 10px 10px !important;
margin: 3px !important;
width: 100% !important;
display: inline-block !important;
font-weight:bold !important;
font-size: 80% !important;
text-align:center !important;
}
/* --------- ボタン色 --------- */
a.easyLink-info-btn-amazon {
background: #fff !important; /* 背景色 */
border: 2px solid #f6a306 !important; /* 外枠 */
color: #f6a306 !important; /* 文字色 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-rakuten {
background: #fff !important; /* 背景色 */
border: 2px solid #cf4944 !important; /* 外枠 */
color: #cf4944 !important; /* 文字色 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
a.easyLink-info-btn-yahoo {
background: #fff !important; /* 背景色 */
border: 2px solid #51a7e8 !important; /* 外枠 */
color: #51a7e8 !important; /* 文字色 */
box-shadow: 0px 3px 7px 0px rgba(0,0,0,.25); /* 影 */
}
/* --- マウスオーバー時のボタン色 --- */
a:hover.easyLink-info-btn-amazon {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #f6a306 !important; /* 背景色 */
color: #fff !important; /* 文字色 */
}
a:hover.easyLink-info-btn-rakuten {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #cf4944 !important; /* 背景色 */
color: #fff !important; /* 文字色 */
}
a:hover.easyLink-info-btn-yahoo {
opacity: 1 !important; /* 透明度(1.0=不透明 0.0=完全透明) */
background: #51a7e8 !important; /* 背景色 */
color: #fff !important; /* 文字色 */
}
/* --- 最後のボタン下の空白を削除 --- */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a:last-child {
margin-bottom: 0 !important;
}
/* --- PC以外の時の設定 --- */
@media screen and (max-width: 703px) {
div.easyLink-box div.easyLink-img,
div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht {
max-height: 180px !important; /* 商品画像の大きさを調整 */
}
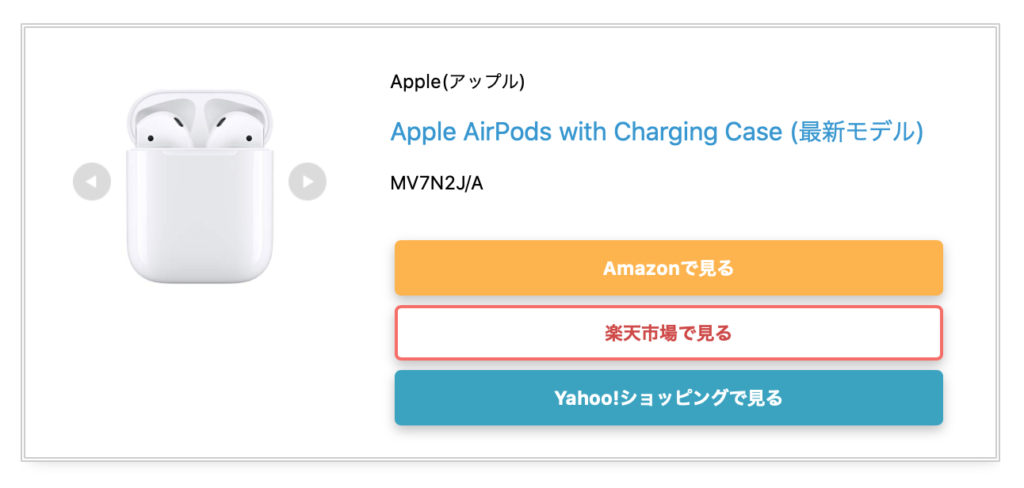
}控えめデザイン

控えめな配色で縦並びのデザインを採用し、クリックで反転しないようにしています。
また、周囲のラインも二重線からグレーの線に変更しました。
カラーのみ変更も簡単なので好みのカラーに変更してみましょう。
クリックでコードを表示
/*もしもリンク*/
/* ボタンサイズ、配置 */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a{
padding: 10px 10px !important;
margin: 3px !important;
width: 100% !important;
display: inline-block !important;
font-weight:bold !important;
font-size: 80% !important;
text-align:center !important;
}
a.easyLink-info-btn-amazon
{
background:#ffb442 !important;
}
a.easyLink-info-btn-rakuten
{
background: #f76d65 !important;
}
a.easyLink-info-btn-yahoo
{
background: #34a3c2 !important;
}
/* 上の余白 */
div.easyLink-box{
margin-top:0px !important;
border: 2px solid #e3e3e3 !important;
border-radius:4px;
}
/* リンクの下線消 */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a{
text-decoration:none !important;
}
/* リンクの色 */
p.easyLink-info-name a{
font-size: 15px !important;
color: #2b75cc !important;
}
/*スマホ縦並び*/
@media screen and (max-width: 767px){
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
width: 100%!important;
position: relative;
}
.easyLink-info-btn a:before {
padding-right: 5px;
right: 5px;
position: absolute;
}
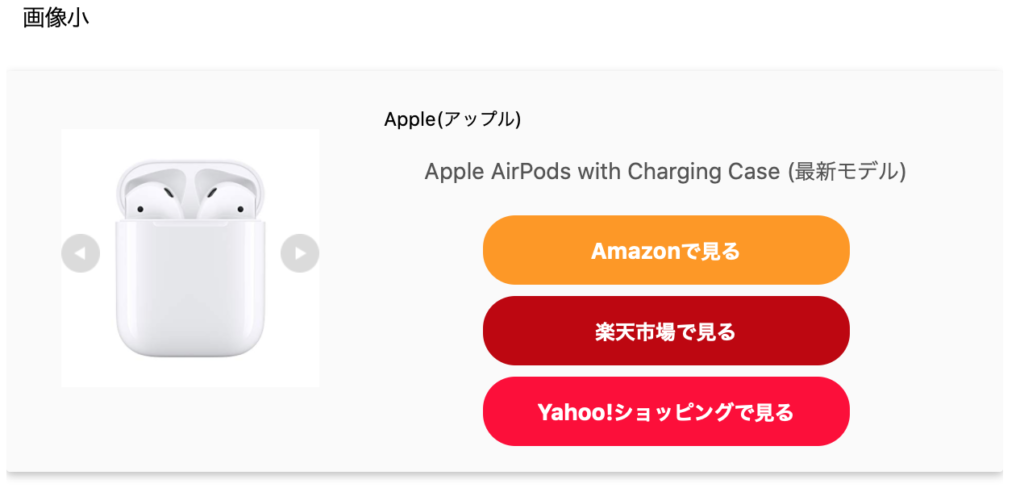
}目立つ角丸なデザイン

縦並びでボタン端を丸くしたデザインです。
ボタンカラーは昔ながらのカラーでボックスデザイン自体をグレーにし、影をつけたデザインになっています。
もちろんカラーを変更すれば好みのものに変更することもできます。
クリックでコードを表示
/********************************
もしもかんたんリンク
*********************************/
/*====================== box */
div.easyLink-box{
margin: 0 auto !important;
padding: 1em 1.5em !important;
background-color: #fafafa!important;
border:none!important;
border-radius: 2px;
box-sizing: border-box;
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.26);
height:auto;
font-family:’Lucida Grande’,’Hiragino Kaku Gothic ProN’,Helvetica, Meiryo, sans-serif;
line-height: 1.5;
max-height:none!important;
width:100%;
max-width:630px!important;
}
@media screen and (max-width: 703px){
div.easyLink-box {
text-align:center;
max-height:none!important;
padding: 10px!important;
}}
@media screen and (max-width: 620px){
div.easyLink-box{
display:block!important;
}
}
/*====================== name */
div.easyLink-box div.easyLink-info p.easyLink-info-name{
text-align:center;
}
div.easyLink-box div.easyLink-info p.easyLink-info-name a {
font-size:14px;
color: #545454!important;
text-decoration: none;
transition: 0.3s ;
}
div.easyLink-box div.easyLink-info p.easyLink-info-name a:hover {
color:#FFCA28!important; /* テキストリンクカラー(マウスオーバー時) */
text-decoration: none !important;
}@media screen and (max-width: 703px){
div.easyLink-box div.easyLink-info p.easyLink-info-name a {
font-size:14px;
}
}
@media screen and (max-width: 480px){
div.easyLink-box div.easyLink-info p.easyLink-info-name a {
font-size:14px;
}
}
/*=========================================================================== image */
@media screen and (min-width: 704px){
div.easyLink-box div.easyLink-img p.easyLink-img-box {
align-items: start!important;
}}div.easyLink-img{
height: 200px!important;
}
.easyLink-img-box {
height: 200px!important;
}
.easyLink-img-box span > img {
max-height: 200px!important;
}
@media screen and (min-width:481px) and (max-width: 620px){
div.easyLink-box div.easyLink-img{
margin-right: 0px!important;
display:inline-block!important;
}
div.easyLink-box div.easyLink-img p.easyLink-img-box {
display:inline-block!important;
}
}
div.easyLink-box div.easyLink-img a.easyLink-arrow-left img, div.easyLink-box div.easyLink-img a.easyLink-arrow-right img {/*左右矢印の影非表示*/
box-shadow:none;
}
/*====================== btn */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
transition: 0.4s ease-out!important;
padding:.3em 0!important;
border-radius: 20px!important;
}@media screen and (min-width: 704px){
div.easyLink-box div.easyLink-info p.easyLink-info-btn {
margin-top: .5em!important;
justify-content: center!important;
}
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
display: inline-block!important;
margin: .5em 0 0 0 !important;
padding: 14px 0!important;
border-radius: 20px!important;
width:65%!important;
}
}div.easyLink-box div.easyLink-info p.easyLink-info-btn a.easyLink-info-btn-amazon {background: #ff9901;}
div.easyLink-box div.easyLink-info p.easyLink-info-btn a.easyLink-info-btn-amazon:hover{background: #FEBD69;}
div.easyLink-box div.easyLink-info p.easyLink-info-btn a.easyLink-info-btn-rakuten {background: rgb(191,0,0);}
div.easyLink-box div.easyLink-info p.easyLink-info-btn a.easyLink-info-btn-rakuten:hover{background: #FA5858;}
div.easyLink-box div.easyLink-info p.easyLink-info-btn a.easyLink-info-btn-yahoo {background: #FF0033;}
div.easyLink-box div.easyLink-info p.easyLink-info-btn a.easyLink-info-btn-yahoo:hover{background: #F7819F;}@media screen and (max-width: 703px){
div.easyLink-box div.easyLink-info p.easyLink-info-btn {
margin-top: .2em!important;
}
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
display: inline-block!important;
margin-top: .5em!important;
margin-bottom: 0!important;
padding: 8px 0!important;
border-radius: 20px!important;
width:65%!important;
}
}
@media screen and (max-width: 620px){
div.easyLink-box div.easyLink-info p.easyLink-info-btn a {
display: inline-block!important;
margin-top: .3em!important;
padding: 14px 0!important;
border-radius: 20px!important;
width:85%!important;
}
}
p.easyLink-info-model{/*モデル非表示*/
display:none;
}クラシカルなデザイン

昔ながらの見た目で優しい感じのリンク集になっています。
ボタンサイズ調整をしっかりしていて、無駄なく配列できます。
クリックでコードを表示
/* もしもアフィリエイト かんたんリンク カスタマイズ */
/* --- 商品タイトル --- */
p.easyLink-info-name a {
font-size: 16px !important;
font-weight:bold;
}
/* --- ボタンサイズ --- */
div.easyLink-box div.easyLink-info p.easyLink-info-btn a{
padding:1px !important;
}
@media screen and (min-width: 704px) { div.easyLink-box div.easyLink-info p.easyLink-info-btn a{
margin-bottom:10px !important;
}}
/* --- ボタン下空白を削除 --- */
div.easyLink-box{padding:10px;}
div.easyLink-box div.easyLink-info p.easyLink-info-btn a:last-child {
margin-bottom: 0 !important;
}
/* --- ボタン色 --- */
a.easyLink-info-btn-amazon, a.easyLink-info-btn-rakuten,a.easyLink-info-btn-yahoo {
color:#333333 !important;
background:#FFFDE7 !important;
border: 1.2px solid #808080 !important;
box-shadow: inset 0 2px 0 rgba(255,255,255,0.2), 0 2px 2px rgba(0, 0, 0, 0.19);
}
/* --- マウスオーバー時エフェクト --- */
a:hover.easyLink-info-btn-amazon, a:hover.easyLink-info-btn-rakuten, a:hover.easyLink-info-btn-yahoo{
transform: translateY(0.1em)}
/* --- 画像サイズ --- */
div.easyLink-box div.easyLink-img,
div.easyLink-box div.easyLink-img p.easyLink-img-box,
div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht{
max-width: 125px !important;
max-height: 125px !important;
}ボタンのカラーについて
上記カスタマイズデザインは全てボタンのカラーを変更する事ができます。
変更の仕方は上記コードの文字色や背景色などの欄にある「 #英数字」の部分を変更するだけです。
下記リンクを参考にしてお好みの色のコードをコピペしてみて下さい!

\ 初心者に最もおすすめのASP/
まとめ
もしもアフィリエイトは簡単にリンクを作成することもできて、収益も上げやすい初心者におすすめのASPです。
最初に登録するならもしもが一番おすすめですよ!

CSSをカスタマイズする際は事前にバックアップを取っておくことを忘れずにして下さい。
多くの方がカスタマイズをして公開していますが、今回は自分の納得いくようなカスタマイズを紹介してみました。
今後もカスタマイズを追加していく予定です!
また、最近では敷居の高かかったプラグインが登場しています。
WordPressを使っている方はポチップがおすすめですよ!

ぜひ覗いてみてください!
以上っ!!


コメント
コメント一覧 (1件)
こんにちは!
こちらのサイトのカスタマイズを参考にさせて頂いているブロガーですが、ご質問がありコメントをさせてもらいました。
上から3番目の「どんなサイトでも合うデザイン」を参考にさせてもらっているのですが、各サイトの色が上手く反映できません。
スマホでは綺麗に反映しているのですが、1段に全て並ぶPC表示の場合はデフォルトのままの色となっています。
よろしければ、こちらのURLのウインドブレーカーの商品を見て貰えればうれしいのですが。
スマホで見ると楽天は赤色なのですが、PCで見るとオレンジになっています。
非常に素敵なカスタマイズなので何とか使用したいのですがいかがでしょうか?
お返事頂ければ幸いです!
宜しくお願い致します。