今回は、ずっと使用していた無料テーマの『STINGER8』から有料テーマの『AFFINGER5』にテーマを変更しました。
サイトのレイアウトがいきなり変わってびっくりされた方もいらっしゃるでしょうが、今後このブログを運営していくにあたってより良く快適に皆さんに閲覧してもらう、また自分自身もっと深くブログ運営をしていきたいと思いこのタイミングで変更しました!!
ブログのテーマを変更したのは初めてですので、今回は変更した際の注意点などを話したいと思います。
AFFINGER5やSTINGER8の説明は別の記事で話したいと思います。
テーマの変更(STINGER8からAFFINGER5)
テーマの変更の仕方はとても簡単です!
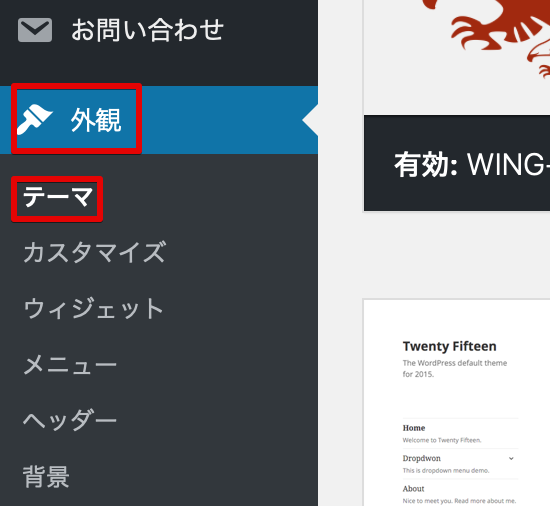
WordPressの管理画面で「外観」→「テーマ」を選びます。

その後、新しく自分の購入したテーマをアップロードします。
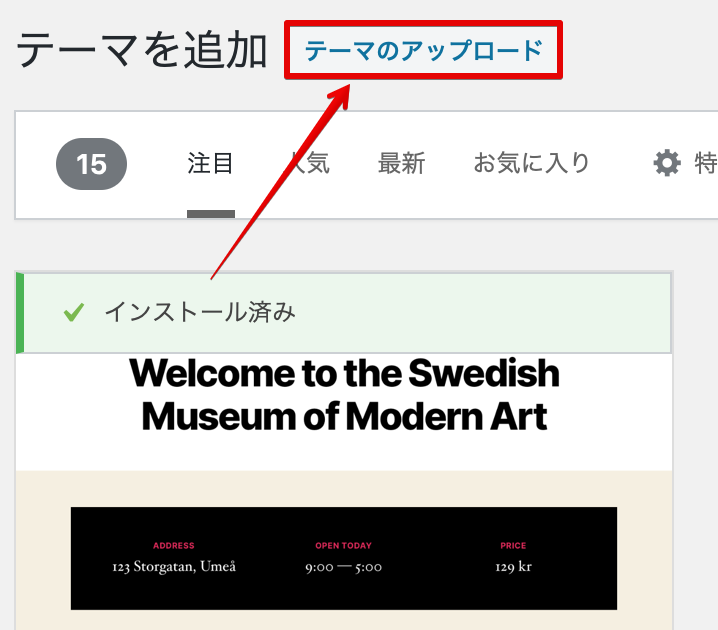
手順としては「新規追加」→「テーマのアップロード」→「ファイルを選択」と進みます。



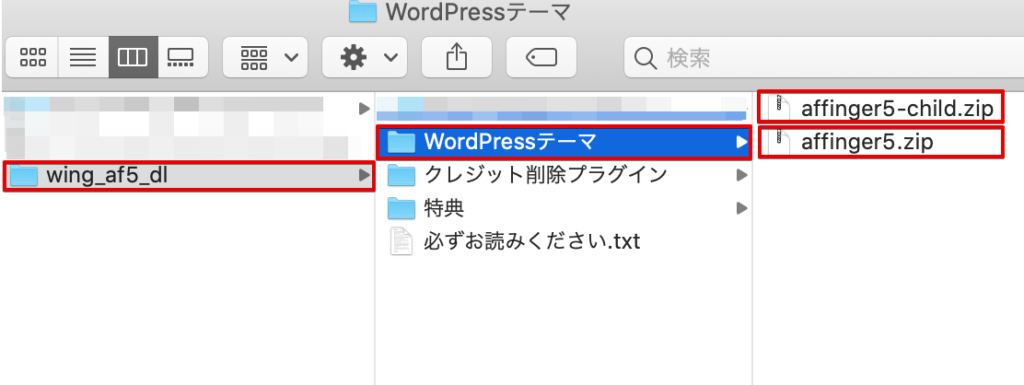
AFFINGER5は公式サイトからダウンロードするとファイルをダウンロードしその中にある「WordPressテーマ」の中のAFFINGER5の親テーマと子テーマの両方をアップロードします。

その後、子テーマを有効化してテーマの変更は終わりになります。
注意点

テーマの変更は簡単ですが、注意点がいくつかあります。
AFFINGER5はSTINGER8の高位版に値します。
なので仕様が同じ部分もあるので、設定が引き継がれるところがあります。
大幅な変更は無いのですが、全く別の方の作成したテーマに変更すると、設定が大幅に変更されサイト自体が一気に変わってしまいます。
筆者がテーマ変更した際に最初に大きく変わったのはサイトのトップページのヘッダーが変わってしまった事でした。
その他にも今まで設定しなければ、表示されていなかった「アーカイブ一覧」や「カテゴリ一覧」などです。
その他にはGoogle関係です。
「アナリティクス」は無料テーマではヘッダーに埋め込む形でしたがAFFINGER5になると、埋め込む為の専用のページがあります。
これが有料テーマのいい所なんですね!使うと身に染みて分かります。
あと「SNS」の連携ページもあります。
ここから「Facebook」「Twitter」と連携する事ができます。
まとめ
今回は「AFFINGER5」に変えてからの初投稿になりました。
サンプルの素材が沢山あり、今までできなかった、吹き出しや文字のアクション、僕のやりたかった横スクロールの記事表示など沢山の機能があります。
テーマはSTINGER8を使い始めた時はAFFINGER5に変えようとずっと思っていて、その間さまざまなサイトを拝見しているうちに
こっちのテーマも良い!
あっちのテーマも良い!
となってしまっていてAFFINGER5に決まるまで迷っていました。
今回はこんなタイミングですがテーマを変えたいと強く思い変更に至ったので、しばらくはアフィンガー5を楽しみたいと思います!
以上っ!!!
