人気の物販プラグインであるポチップは現在かなりの人気が出てきているプラグインです。
以前は物販といえば「カエレバ」というツールを使ってリンクを並べていましたが「Rinker」というプラグインが登場してから利便性が大きく上がりました。
また、その後に出てきたポチップはRinkerの機能や利便性はもちろんWord Pressテーマ「SWELL」とも互換性が強くデザインもCSSをいじらなくても選べる綺麗な見た目や好きなカラー、ボタンの形、最適な画像サイズなど多くの要素を詰め込んで登場しました。
筆者もテーマをSWELLに変えてから、ポチップを使っています。
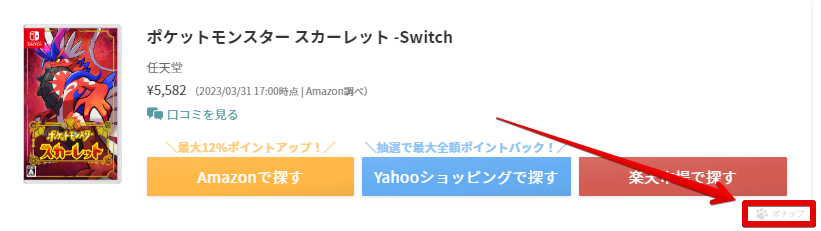
そんなポチップの一つの特徴である下記画像ですが、Rinkerでもあったように消すことができます。
今回は可愛いから付けておきたい!!と思っている人も多い中、ポチップのロゴを消してみたので、その方法を紹介したいと思います!!

\ ポチップをもっと便利に/
Pochipp(ポチップ)のロゴ
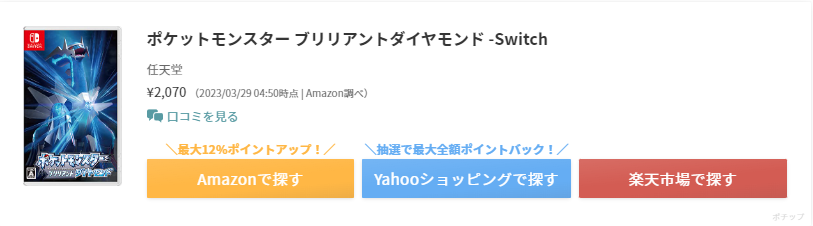
ポチップのロゴとは以下です。

右下の「肉球マーク+ポチップ」のことです。
このマーク結構人気で可愛い!!という声も多いのですが、それがすべての人に当てはまるわけではありません。
サイトの雰囲気だったりテーマによってはちょっと…という方もいると思います。
そもそもこれは何なのか?
このクレジットは宣伝になっています。このパーツはポチップを利用しています!ポチップ使えばこんなの作れるよ!!と言った感じです。
ポチップを宣伝してより広めていくことによって開発者の方にも利益があり更に開発が進んでユーザーにも利益がある!!といいことしかないです。
では、何故消すのか?やはり見栄え一択だと思います。
開発者の方も「サポート対象外」と明言していますが、TwitterでCSSを公開しています。
以下からロゴの消し方を紹介していきたいと思います!!
ロゴをCSSで消す方法
CSSは最も簡単に消す事ができる方法です。
上記の開発者さんのツイートのコードに「important」を追加して優先させるだけです。
記述は以下になります。
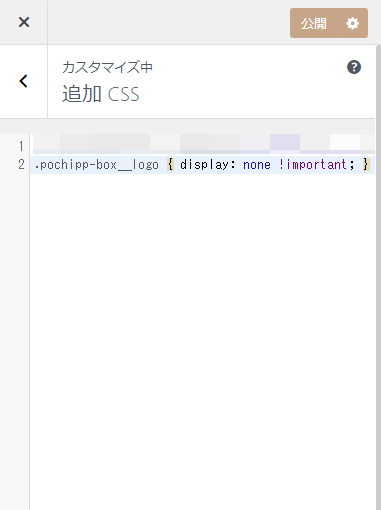
.pochipp-box__logo { display: none !important; }これをスタイルシートに貼り付けるだけで適用されます。
簡単な方法としては「外観」→「カスタマイズ」→「追加CSS」の中に以下のように貼り付けます。

貼り付けたら「公開」をクリックすれば完了です。

これでこのように表示されなくなります。
ロゴをファイルエディターで消す方法
少し上級者向けになりますが、ファイルエディターで消す方法もあります。
この場合「ポチップ」という文字だけ消したり、逆に「肉球マーク」だけ消したりできます。
ファイルエディターは「FTPソフト」を使ってもOKですし「サーバー」のファイルマネージャーでもOKです。
今回はXサーバーを例に紹介しますが、ConoHaでもFTPでもファイル名や工程は同じです。

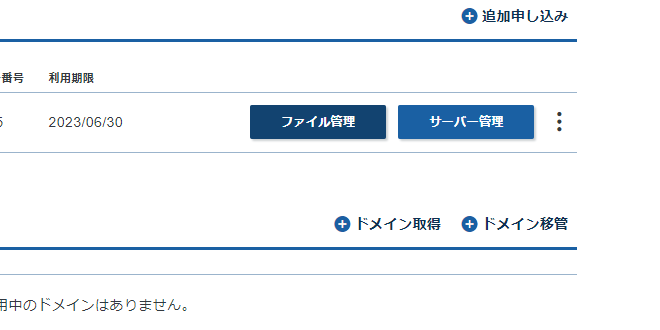
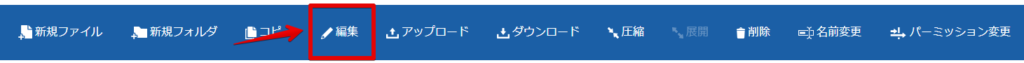
Xサーバーで「ファイル管理」を開きます。
その後、自身のドメインを選択します。

「ドメイン」→「public_html」→「wp-content」→「plugins」→「pochipp」→「inc」→「register_blocks.php」の順に選択し、「register_blocks.php」で「編集」をクリックします。

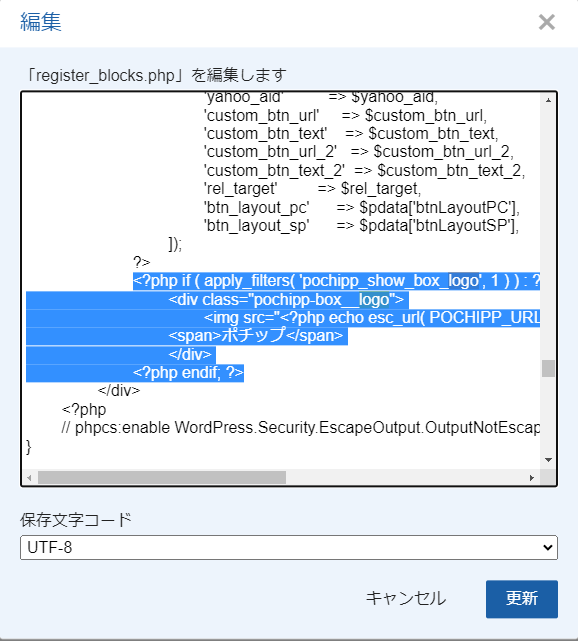
編集画面内でロゴに関するコードを探します。
Windowsなら「Control+F」MACなら「command+F」ですね。
「logo」と入力します。選択している記述がロゴに関する記述です。

こちらが実際のPHPです。
<?php if ( apply_filters( 'pochipp_show_box_logo', 1 ) ) : ?>
<div class="pochipp-box__logo">
<img src="<?php echo esc_url( POCHIPP_URL ); ?>assets/img/pochipp-logo-t1.png" alt="" width="32" height="32">
<span>ポチップ</span>
</div>
<?php endif; ?> この部分をすべて消すと「肉球マーク+ポチップ」が消えます。
肉球マークだけ消す
<img src="<?php echo esc_url( POCHIPP_URL ); ?>assets/img/pochipp-logo-t1.png" alt="" width="32" height="32">上記の記述だけ消すと肉球のロゴが消えます。

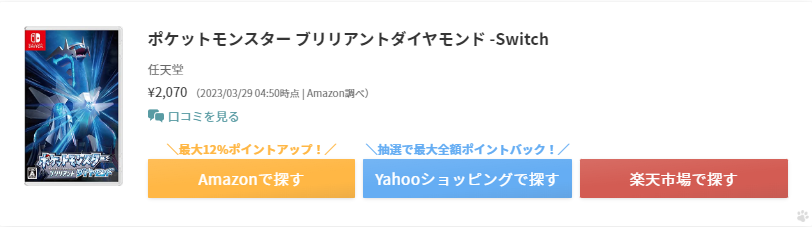
上記画像のように消します。
消した行はそのままで大丈夫です。

このようになります。
ポチップの文字だけ消す
<span>ポチップ</span>文字だけ消す場合は上記の記述を削除します。

削除すると上記画像のような記述になります。
先程同様に行はそのままで大丈夫です。

このようになります。
\ ポチップをもっと便利に/
ロゴを消すデメリットと注意点
注意点
サポート対象外となる為、不具合や設定ミスがあった場合は対応されない。
基本的にカスタマイズ全般ですが自己責任になります。
ですが、何かあってもポチップが使えなくなることはありませんし、不具合があった場合はインストールし直せば基本的に戻ります。ですのでお好みでどうぞ!!
デメリット
クレジット削除によりポチップ宣伝効果が薄れる。
これはクレジット削除によるデメリットです。
冒頭でも話した通り、ポチップは日々開発されています。
知名度や人気度は開発具合にも影響するのでこのあたりがデメリットなのかな?と思います。
ですが、利用自体は個人の自由なので開発者の方もCSSを公開してくれてたりするので、お好みで使用するでいいと思います!!
まとめ
ポチップのロゴの消し方について以外に知られていないのでまとめてみました。
個人的には開発者の方が出してくれたCSSがおすすめです!!
ポチップは人気テーマ「SWELL」と共同開発されています。
ポチップユーザーは是非SWELLも検討してみてください。
以上っっ!!!!




コメント