今回は「ステ子」についてです!!
ステ子は僕も購入しました!
気になる値段は「3,000円」
このステ子はそんなに高くないし、ふざけた名前だけどオススメ!
アフィンガーのテーマを購入した時に一緒についてくる「STINGERタグ管理プラグイン3」と併用するのが超絶おすすめ!!!
ステ子の使い方
ステ子はマジで便利です!!
使い方がちょっと複雑なんですが、使いこなした時の強さは最強クラス!!
公式にも使い方は載ってますが正直意味わからんくないですか??
STINGERタグプラグインとごっちゃになると余計謎!!
詳しく解説します。
噛み砕けば実際は簡単です!!
ステ子の使い方とは?
- ステ子はテンプレートを登録できる。
- ステ子はメニューで管理できるけど登録した内容を記事に貼り付けた後一括で変更できない。
簡単にはコレだけです。
基本的には「事前にテンプレートを保存しておいてあとから呼び出す」という機能です。
AFFINGER「ボタン」や「ボックス」など色々カスタマイズできます。
カスタマイズなんて記事書くごとになんて毎回やってらんない!!
そんなのを事前に保存しておくのがステ子の役目です。

おすすめは「Rinkerの属性を登録しておく」とか「Amazonはボタンリンクを登録」したりしてます!!
あとは「関連記事のテンプレート関係」アフィンガーはスライダーで関連記事を作れたりします!!
それ以外でも見て欲しい記事の一覧なんかを作って登録しておくのがベストです!!!
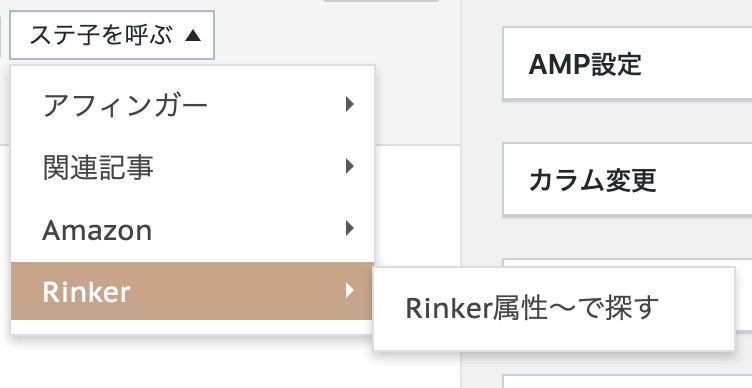
ステ子を呼ぶから簡単に呼び出せるのが便利ですよ!!
主な機能はコレだけなんですが。
STINGERタグ管理プラグイン3との比較で「ステ子はメニューで管理できるけど登録した内容を記事に貼り付けた後に一括で変更できない」と言うのがあります。
ステ子を使う場合はこの二つを組み合わせる事ができます!
もちろんステ子のみで使う事もできます!
STINGERタグプラグイン3との併用しての使い方
このプラグインは買ったら「5,000円」くらいです。
今はアフィンガーを買えば特典として受け取る事ができます!!
管理プラグインの種類
このタグマネージャーっていうのは結構種類があって分かりづらいけど実質2種類です!!
違いは「計測機能が付いてるか付いていないか」ですね。
計測機能有りの上位版
アフィンガータグ管理マネージャー3
アフィンガータグ管理マネージャー2
計測機能無しの通常版
スティンガータグ管理プラグイン3
スティンガータグ管理プラグイン2
この2種類です!!
使い方を説明します!!
ステ子との違い
- カスタマイズした素材をコードにできる。
- あとから素材を改変すると一括で記事に反映できる。
- ステ子のように投稿画面で呼び出せない。
用途はステ子とほとんど同じなんです!
あらかじめテンプレートを作って自分で保存します!そこから呼び出して使います。
まず簡単な所からいくと投稿画面に「ステ子を呼ぶ」のようにボタンが出てきません。
このプラグインは専用の欄があるのでそこでコードをコピーして持ってくる必要があります!!
まぁ全部投稿画面に打つより楽でしょ?って事ですね!
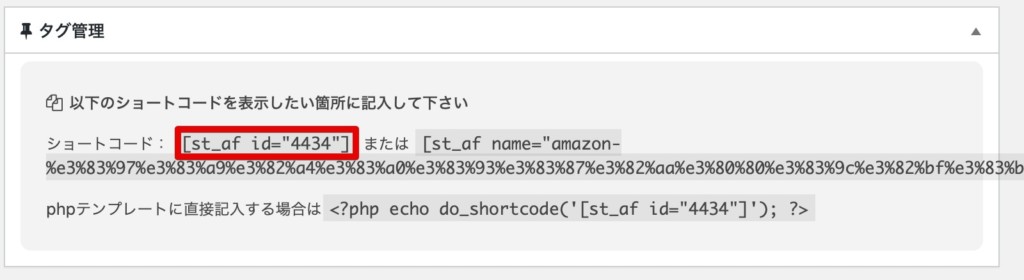
次に、テンプレートがコードに変換されます。
このコードは短いので貼る時もスッキリ!!この赤い部分をコピペですね!

最後に最大の違いは上記コード型なので投稿画面での書き加えができません。
ステ子はそのまんま改変してカスタマイズした素材を呼び出すのに対してタグ管理プラグイン(又はマネージャー)は改変したものをコードに変換してしまっているのでその場で変更ができないんですよね!!
その性質を利用して、タグ管理プラグインで貼り付けたコードはプラグインの管理画面でコードの中身を変更すると、記事にはったコードの内容が一気に変わります!!!
使い分けの仕方として
基本的に改変したいテンプレートを登録する(口コミや見出しボックスなど)
ステ子は基本何を登録してもOK!
おすすめは上記のようにタグ欄に入ってないボックスやテンプレート系!!
後でコードを一斉変更したいものを登録する(ASP広告の入ったテンプレなど)
ASPは有効期限が切れてしまうとリンク切れになります。
あとで一つ一つ貼り直すのは面倒だけど、コード化して貼ってしまえばのちのち一斉改変できます!!
一緒に使うと最強!!!
基本はステ子メインです!!
そこのASPが入った素材や後で改変できたらいいなと思う素材をタグ管理に入れてコード化します。
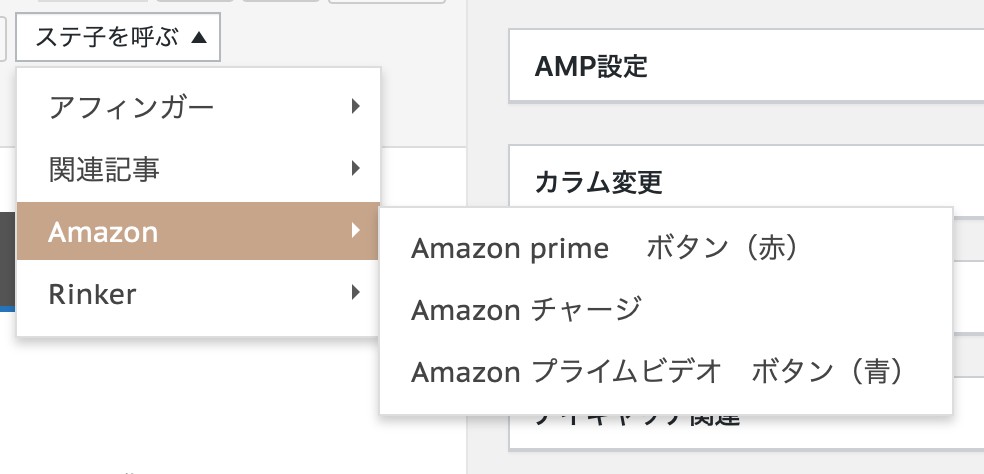
あとは「このコードをステ子に登録する」だけです!
これによりタグ管理マネージャーのコードもステ子で一緒に呼び出せるようになります!!!

これはステ子の画面ですがステ子にアマゾンのボタンをコードに変換した後覚えさせました!!
あとで中のASPを変えたい時に一気に変えられます!!
まとめ
少し複雑ですが使いこなせると鬼のように便利ですよ!!
記事を書くスピードも上がります!!
『ステ子』検討してみてください!!
またアフィンガー使ってる人は「STINGER管理タグプラグイン3」は是非使った方がいいですよ!!
以上っ!
