今回は「AFFINGER5」に特典でついてくる「STINGERタグ管理プラグイン3」の使い方を解説していきます!!
画像や例を通して詳しく解説していきます!!!
実際僕もアフィンガー購入時にこのプラグインを貰ったのですが使い道がイマイチ分からなくてインストールはしたものの、結局使わずにいました。
現在ではしっかり使いこなす事ができているつもりですw
上位互換の「AFFINGERタグ管理マネージャー3」が有料プラグインでは人気なんですが、何故こんなにも人気なのか?それはこの無料で配布されているプラグインを使いこなす事ができれば理解できると思います!!!
是非この記事で「STINGERタグ管理プラグイン3」を使いこなせるようになってみて下さい!!!
\ アフィリエイトに最適テーマ /
STINGERタグ管理プラグイン3

使い方は至ってシンプルです!!
「テンプレート管理」をするプラグインだと思って貰えば問題ありません!!
特徴は「後々一斉に変更する事ができる」という事です。この特製を利用して主に「アフィリエイトリンク」の入ったテンプレートを作成していきます!!
では簡単にまずは設定の仕方から解説していきます!!!
STINGERタグ管理プラグイン3の使い方
プラグインを有効にするとこのようにサイドバーに「STINGERタグ」という欄が表示されます。

ここで「新規追加」を選択すると以下の画面になります!

この画面でテンプレートを保存する事ができます!!
今回は実際に作っていきたいと思います!
作るのは「AFFINGER5のテキストテンプレート」を作成していきます。
今回はテキストですが、画像やボタンなど様々なものを作成する事ができます!!

分かりやすく名前を設定します!
今回はテキストのテンプレートを作るのでこんな感じで名前を設定しました。

アフィンガーでアフィリエイトをする場合は「インフォトップ」にて登録する必要があります!
作りたい広告のリンクを作成して先程の「単発コード」に打ち込みます。

テンプレートを作成したら保存をクリックします。
この時「カテゴリー」を作ってあげて設定しておくとテンプレートが増えてきても、ごちゃごちゃにならなくて設定しやすいですよ!!

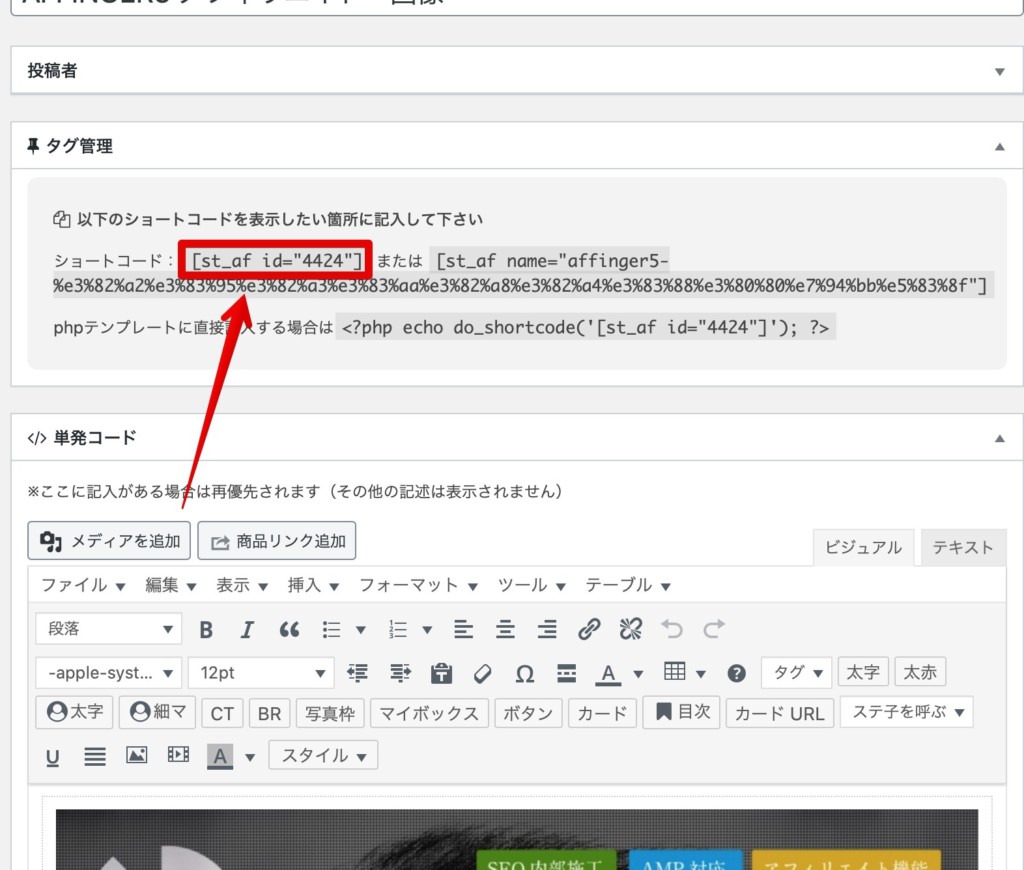
保存が終わったら最後にショートコードをコピーします。
上記の赤で囲ってる部分がショートコードです!
これをコピーして貼りたいところに貼ると作成したテンプレートを使う事ができます!!
STINGERタグ管理プラグイン3を実際に使ってみた!
実際に先程のテンプレートを使ってみたいと思います!!
エディタで見るとこんな感じです。

このようにテンプレートをしっかりコードに変更する事ができました!!
毎回利用する際は先程の「STINGERタグ」からコードをコピぺして利用します!!!
このように画像で「テンプレート」を作成します。

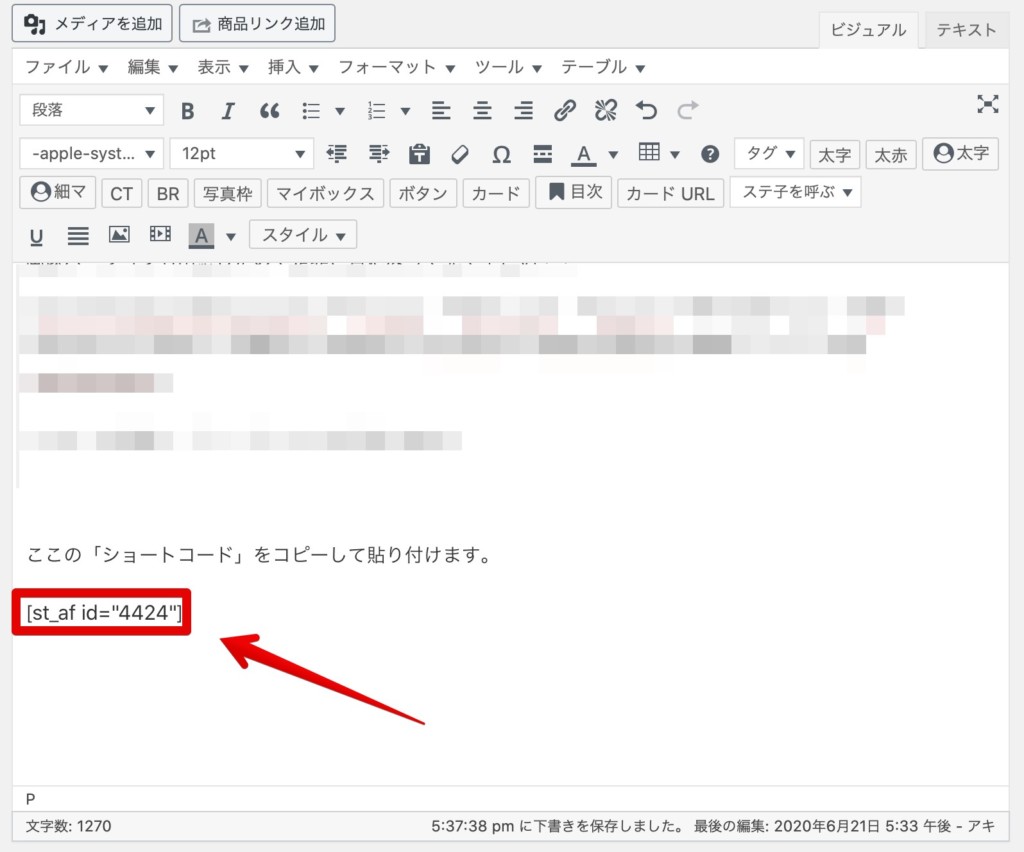
作成したら先ほどと同じようにショートコードをコピーします!!
そして同じように貼り付けていきます!

ここの「ショートコード」をコピーして貼り付けます。
こんな感じですね!

すると下記がテンプレートに保存した広告です。
コードを貼るだけでいくらでも広告を貼れますよ!!
このように事前に登録した素材をコード化して貼り付けるだけでいつでも呼び出せるのが「STINGERタグ管理プラグイン」の用途です。
もちろんASPの広告だけじゃなく「表」「カスタマイズボタン」「任意の画像」「手作りの目次」「色をカスタムしたボックス」などなど、なんでも保存しておけます!!!
全て「コード化」してくれて貼り付けるだけでできるようになりますよ!!!
STINGERタグ管理プラグイン3の一括変更について

記事の冒頭で説明した通りこのプラグインは「一括変更」をする事ができます。
どういう意味?って思う方もいると思いますので説明します!
コード化して記事に貼り付けている為、以前に貼り付けた記事も一緒に変更する事ができます!
やり方は簡単で先程の「STINGERタグ」から変えたいコードのないようを変更して保存するだけです!!
主な用途としてはアフィリエイトのコードは広告掲載を終了するとリンク切れになります。
例として
A8ネットで広告を作成したけれど、掲載終了になってリンク切れになってしまった。
でも、もしもアフィリエイトに同じ広告がある!
上記のような場合テンプレートを「コード化」して貼り付けている為、テンプレートを変更するだけで一括変更する事ができます。
これが一番のメリットです!
記事一つ一つに貼り直さなくてもテンプレートだけ変えれば全部変更できます!!
ステ子との違い

「STINGERタグ管理プラグイン3」はアフィンガーの専用プラグインの「ステ子」と組み合わせるとすごく便利です!!
簡単に説明するとステ子はコード化しません。
そこのまた違うメリットがあり、ステ子のメリットは投稿画面にステ子のタブが出て簡単に呼び出す事ができる事です!!!
詳しくはこちらからどうぞ!!
AFFINGERタグ管理マネージャー3との違い

「AFFINGERタグ管理マネージャー3」は計測機能がついています。
どこのリンクが一番踏まれているのかがわかるようになります。
これが分かるとよく踏まれるリンクをアフィリエイトリンクなどに切り替えたりする事で収益が上がりやすくなります。
また閲覧者がどういう経路でブログを閲覧し、どこのリンクが踏まれやすかったり、離脱が多いのはどこなのか?というのが計測可能になります。
純粋に「STINGERタグ管理プラグイン3」の上位互換になります!
収益に伸び悩んでいる方や本気で収益をあげようと考えている方には強い武器になります!!
詳しくはこちらの公式からどうぞ!!
関連AFFINGERタグ管理マネージャー3とPVモニタープラグインのセット
まとめ
今回は無料でついてくる特典の「STINGERタグ管理プラグイン」の使い方や用途について解説しました!!
これほどのプラグインを使わないのは勿体ないです!!
今アフィリエイトの広告をそのまま貼り付けている方は是非コード化して貼り付けましょう!
後々変更できるし、ページもごちゃごちゃしなくて便利ですよ!!
アフィンガーの魅力を解説した記事とつか始めたばかりの方に向けた記事も作成しています!
是非参考にして見てください!!
以上っ!!
