ツイッターカードはご存知ですか?
最近ではブログをSNSと連携させて収益アップを狙う人が沢山います。
その中でも、王道のTwitterではフォロワーを沢山増やし、自分のブログをどんどん拡散させてPV数を上げいます。
そんな時に、自分のブログ記事をツイートすると記事のアイキャッチ画像を大きく載せてよりブログを閲覧してもらえるようにする事ができます!!
それがツイッターカードです。
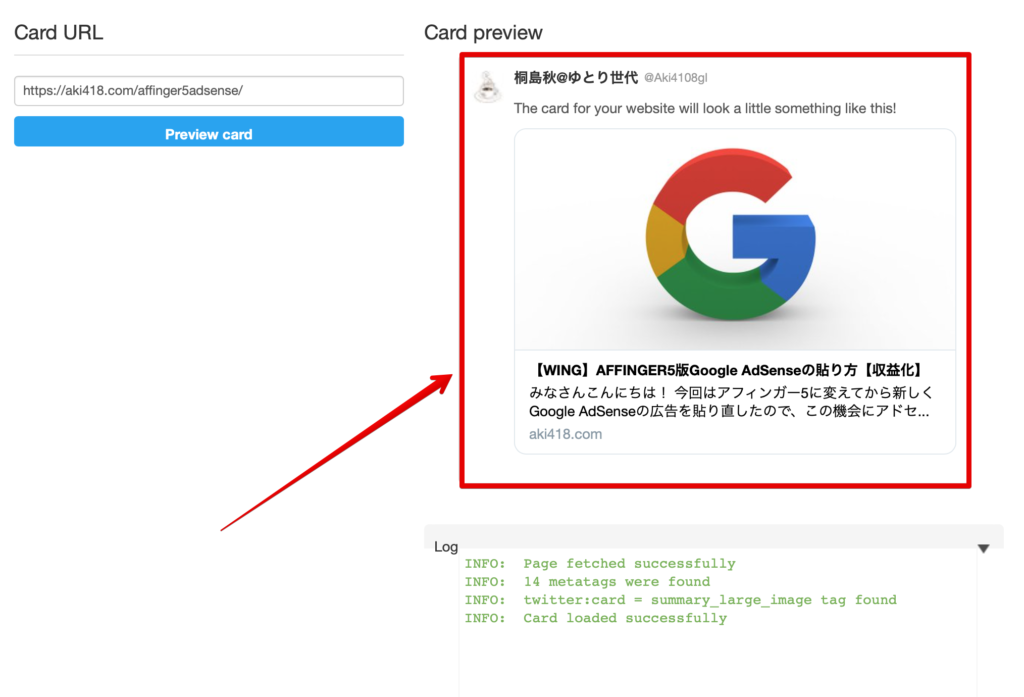
このように大きく画像を表示できます。
今回はAFFINGER5で簡単に設定できたので、ツイッターカードの設定を紹介します!!
簡単な設定方法
AFFINGER5では本当に簡単に設定する事ができます。
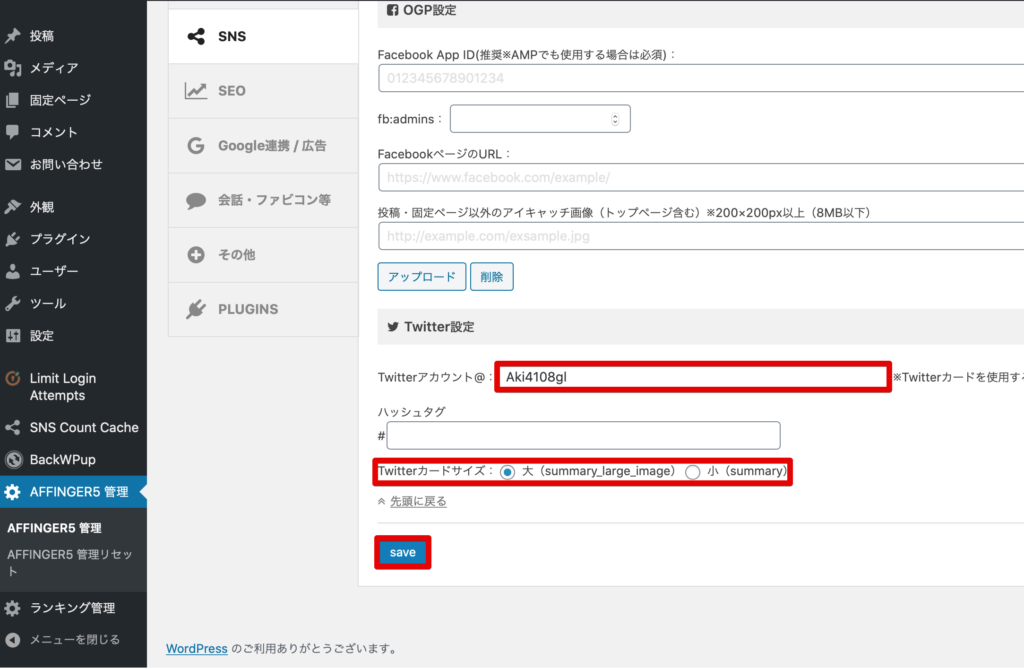
WordPressから「AFFINGER5 管理」→「SNS」に行きいちばん下の「Twitter設定」です。
アカウント部分に自身のツイッターアカウントを記入し、Twitterカードサイズは大き方を選択します。
その後「save」これで終わりです。

たったこれだけで終わりです。
無料テーマだとプラグインを使わなくてはいけなかったりと面倒ですが有料テーマは簡単に設定することができます。
Card Validator
カードの設定ができたら「Card Validator」というTwitterの公式サイトでカードを記載したプレビューを見る事ができます。
見方も簡単です。
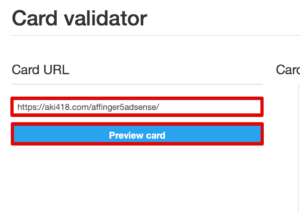
上記サイトにて「card URL」に自分の記事のURLを入力します。
その後に「Preview card」をクリックします。

すると画像のように表示されるようになります。

まとめ

以上が設定の仕方でした!
使い方も簡単で、AFFINGERで設定したURLを含んでツイートすると画像が表示されるようになります。
記事のURLを入れると記事のアイキャッチ画像が表示されますが、ブログのURLのみをツイートするとグレー画像になったりするので注意が必要です。
今回は簡単にツイッターカードをAFFINGERで設定する方法を紹介しました。
こんなに簡単にできるなんてと自分でもびっくりしています!
すぐにでも設定しちゃいましょう!
以上っ!!
