記事を書く時に動画があると分かりやすいですよね。
以前『Affinger LazyLoad』というアフィンガー専用のプラグインを入れました。
表示速度の高速化を可能にするこのプラグインですが実は大きな罠があります!!
今回はAffinger LazyLoadを入れる際の注意点となる所を話していきたいと思います。
Affinger LazyLoad
Affinger LazyLoadはAFFINGER専用のプラグインです。
一般的にはLazy Loadで検索すると誰でも使えるプラグインが出てきます。
Affinger LazyLoadでできる事
- 画像の遅延ロード
- サイト全体の表示速度アップ
- スクロール時に画像を読み込む
基本的にはサイトの表示速度を上げる事ができます。
画像や動画は表示するのに時間がかかります。
そういった表示するのに重たいものを後に表示して、それ以外のものを先に表示させることができます。
ですがデメリットもあってGoogleのクロールロボットには表示が遅い為に画像がないと判断されるようになります。
そうなるとSEOで表示速度をあげて有利になる為に入れているのに、コンテンツ自体を少なくみられるようになってしまいます。
このデメリットはアフィンガーの場合はタグの配置によって緩和されています。
Affinger LazyLoadでは画像の他に動画にもこのようなタグを自動で設定することができます!!
また設定で切り替える事もできます。

YouTubeの埋め込みで再生できない
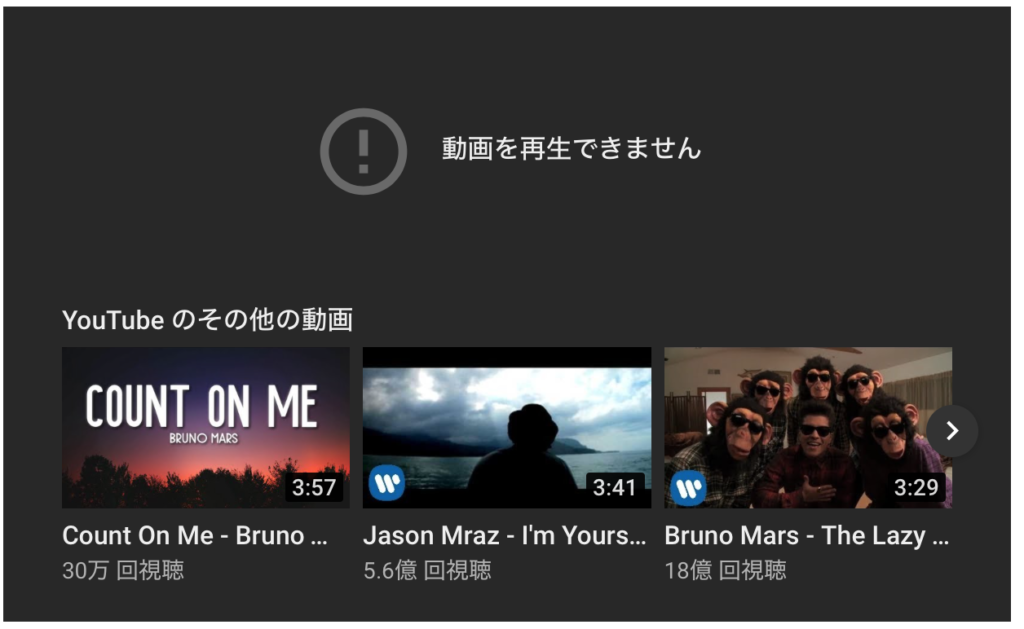
埋め込み画面での再生ができなくなることがあります(一部の動画)
再生ボタンをクリックしようとするとこのような画面が表示されてしまいます。

埋め込み動画が再生できない理由は様々ですが、このように不具合を発生して再生できないこともあります。
これはLazyLoadが関係しており上記のように一部遅延させて表示させているので、再生ができないようになっています。
基本的にはLazyLoadをオフにすれば解決します。
埋め込み動画が再生できない対策
対策としては基本的にオフにすれば問題ありませんが、表示スピードを上げるために導入したLazyLoadなので活かしたいですよね!!
オフにする以外の対策を紹介したいと思います!!
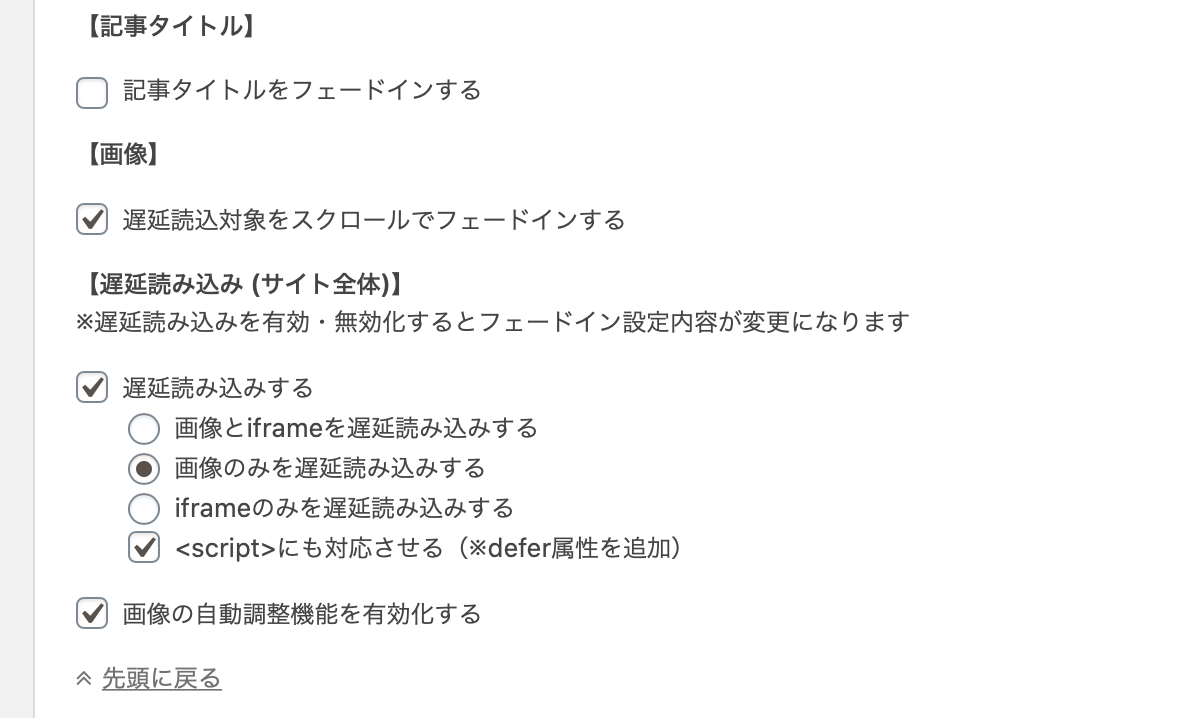
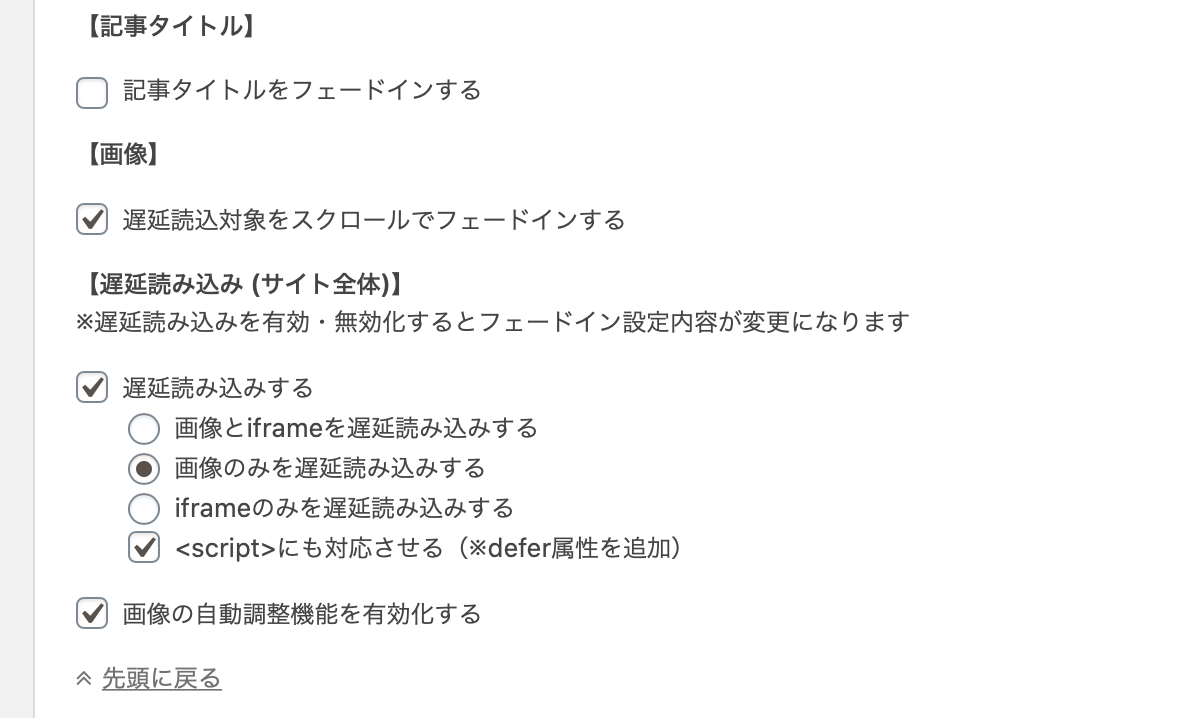
全体設定の中で画像のみ有効にして動画を遅延読み込みさせない

画像のみを遅延読み込みして動画を遅延させない方法です。
動画が遅延読み込みされるため再生できなくなるので、動画だけを除外するのが一番いいと思います。
上記はまとめてすべての記事に付与しています。
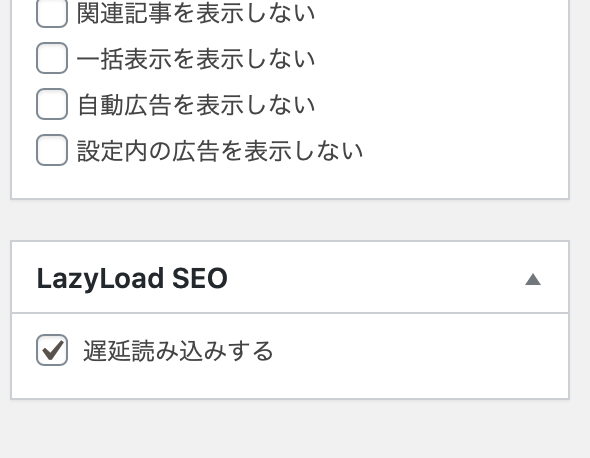
個別のページで動画を遅延読み込みさせない

記事ごとに遅延読み込みをさせない設定です。
この場合は記事まるごとになるので、画像や動画問わずに選択した記事のLazyLoadをオフにしています。
遅延読み込みを除外するコードを個別に貼る
最後に個別に画像に遅延読み込みコードを付与する方法です。
こちらは画像一つ一つに付与する必要があります。
動画の多い記事では有効な方法です。
まとめ
基本的には動画に遅延表示を付与させないのが打開策になるのかなといったところです。
LazyLoadはWordPressに標準と搭載された機能でもあり、表示速度をかなり早くしてくれるのでおすすめですが、表現を幅広くしてくれる動画を埋め込むのに少し面倒になるので、使い所を考える必要がありそうですね!!
YouTubeが再生されない方は確認してみて下さい。
以上っ!!


