ブログ開設時に悩むことは色々あります。
ですが最も悩むのは「テーマ」だと思います。
今回は僕がWord Pressでブログを開始した際に使用した無料テーマ「STINGER8」を紹介していきたいと思います!!
有料テーマの「AFFINGER」はこちら!!
ヘッダー画像

トップページのヘッダーに画像を表示させるようにします。
訪れる閲覧者が最初に目にする画像なので好きな画像でいいのですが、しっかりと自分のブログを印象付けるような画像が最適です。
この時インターネットから引っ張ってくる画像は使ってはいけません!
著作権というものがありますので出来れば自分で撮った写真などがおすすめです。
設定の仕方はWord Pressのダッシュボードから→「外観」→「ヘッダー」へと進み「新規画像を追加」のボタンをクリックします。ヘッダー画像にしたい画像を自身のパソコンのデータからアップロードします。
初期設定ではヘッダーのサイズは1060×300なので画像を選択して切り抜きます。
横サイズが1060であれば縦のサイズは多少違っていても大丈夫です(僕も縦サイズが少し大きめで1060×400です)。
サイドバーウィジェット

ヘッダーを設定したら次はウィジェットの設定です。
Word Pressのダッシュボードから→「外観」→「ウィジェット」と進み編集をします。こちらからサイドバーに表示される内容を変更することができます。
僕はサイドバートップの最初にある「検索」以外のウィジェットを削除しました。
そしてサイドバーの方に「カテゴリー」と「アーカイブ」と「テキスト」をいれて表示するようにしました。
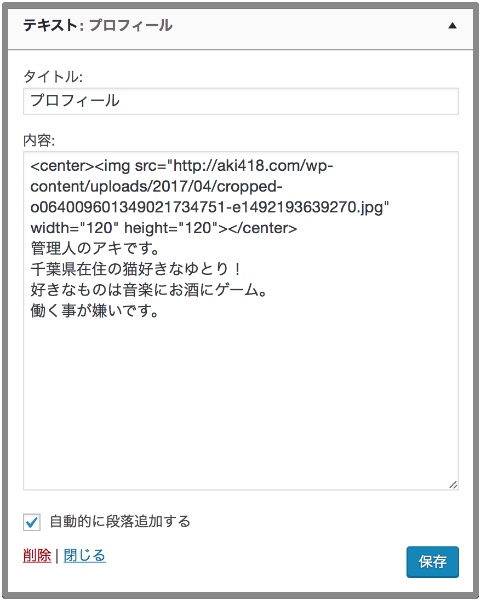
「テキスト」のウィジェットでプロフィール作成しました。
デザイン面でここは人と差をつける所ですので自分で少しずつ触って見やすいサイト作りを心がけましょう!
プロフィールを作ってみる
簡単にプロフィールを作ってみましょう!
先ほどのサイドバーウィジェットで「テキスト」を追加したら「タイトル」の欄に「プロフィール」と打ち込みます。

<center><img src="画像URL" width="120" height="120"></center>
本文
<a href="ページURL">プロフィール詳細</a>こちらがコードになりますので上の画像のように貼り付けて本文の所に自分のプロフィールを打ち込んでください。
そして「画像URL」と書いてある部分に使う画像のURLを入力してください!
こちらも著作権がありますので、オリジナルの画像を使いましょう。
「ページURL」の部分には詳しくプロフィールを書いたページのURLを貼りたい人は使ってください!
特に無い方は消してしまっても大丈夫です。
これでプロフィールは終わりです。
各種設定

Word Pressダッシュボードの左バーから設定です。ここから様々な設定を変更することができます。
こちらでは基本的に自分好きなようにオリジナルの設定をするのが大切ですが、一部紹介していきます!
一般設定
一般設定ではサイトのタイトルやキャッチフレーズを変更することができます。
サイトのテーマや書きたいことを表すようにすると良いと思います。
一度決めると頻繁に変更するものではないのでしっかりと決めておきましょう。
投稿設定
特別ここで変更したものはありませんでした。
表示設定
ここも特別変更した所はありませんが「RSS/Atom フィードでの各投稿の表示」の部分をRSSの表示を抜粋のみと変更しました。
ディスカッション
まず一番上の「この投稿に含まれるすべてのリンクへの通知を試みる 」のチェック欄を外しました。
内部リンクにも反応してしまうみたいなので外したほうがよさそうです。
それとコメントに関する設定をする所で「自分宛のメール通知」のチェック欄を外したことくらいです。
メディア
こちらも私はデフォルトの状態になってます。
ブログを作る上で画像は重要だと思っているので、のちのち記事を書いていくと設定する方もいるかもしれませんが、基本的には自分でアップロードのたびに編集して画像を貼り付けますので大丈夫かと思います。
パーマリンク設定
パーマリンクは記事ごとのドメインの後ろにくるアドレスを設定をするところです。
基本では投稿IDによって管理されますが、僕は「投稿名」を選択して記事を書くたびに設定できるようにしました。
パーマリンクは記事によって変わってしまって日本語で記事を書くと日本語のまま表記されてしまいます。
アドレス欄に日本語があったらおかしいですよね?
ですのでローマ字や英語でその記事に合うように記事を書くたびに変えています。
まとめ

ブログは外見が何よりも大切です!
これが個性になりますし他のブログとの差をつけます。
今回は基本的な設定の仕方を記事にしましたが、ここからは自分で調べたり他の方を参考にしたりして自分自信のオリジナルのブログを作っていけるようにしましょう!
以上っ!!


コメント