リンクには種類があります!
このリンクを増やす事によって「ドメインパワー」が上がったり、ブログ内の回遊率を上げる事ができます。
今回はその中でも比較的に簡単にできる内部リンクについて紹介していきたいと思います!!
AFFINGER5では内部リンクを簡単にカードに設定できる機能があります。
ブログカード
AFFINGER5では簡単にブログカードを作って内部リンクを繋げる事ができます。
内部リンクを繋ぐことによって多くの記事を閲覧者に回遊してもらう事ができます!!
アフィンガーのカード型リンクはすごく簡単に作れて見栄えも良いのでとてもおすすめです!!
またカード型は結構人気でTwitterもブログ記事などはカード型に設定したり、YouTubeの動画もサムネカードです。
このようにカード型は基本的に人気です!!
ブログカードの使い方
やり方は簡単です!
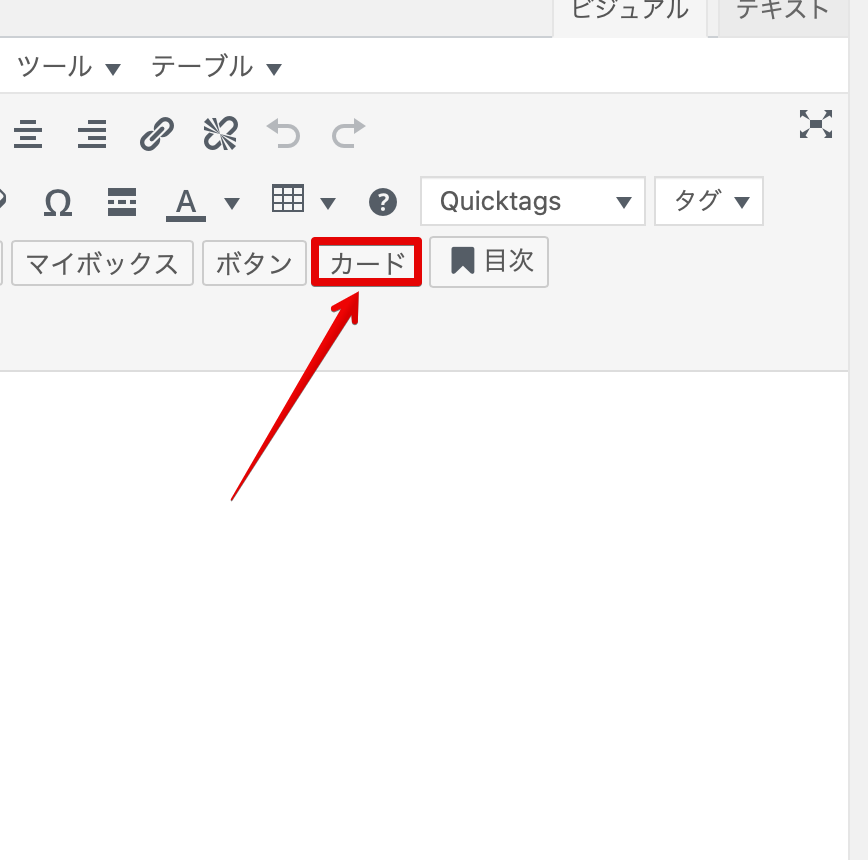
この欄の「カード」をクリックします。

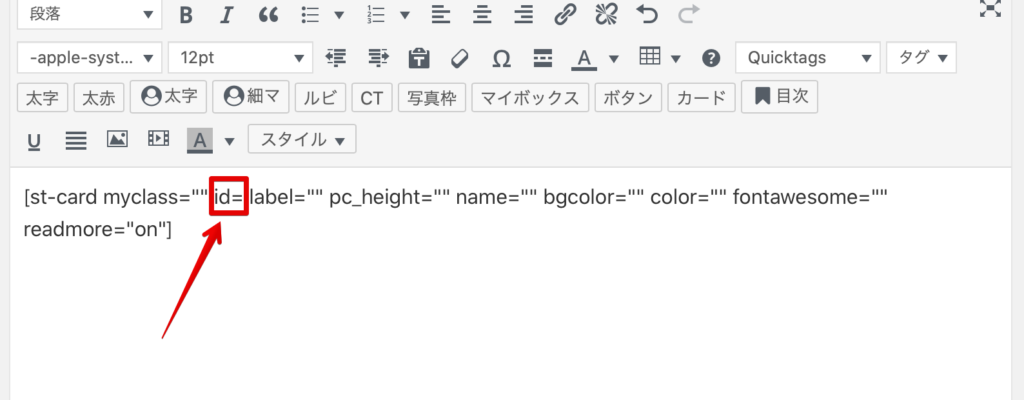
するとこんなコードがでます、そのあとこの赤枠の「id=」のあとにリンクしたいID打ち込むだけです。

IDは「投稿」のここ!
カードにしたいリンクのIDをいれるだけです。

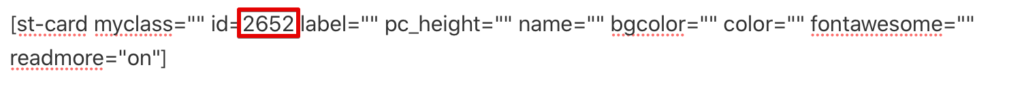
すると以下のようになります。

これで終了です。
こんな簡単作業でカードリンクを作る事ができます。
ブログカードの文字数
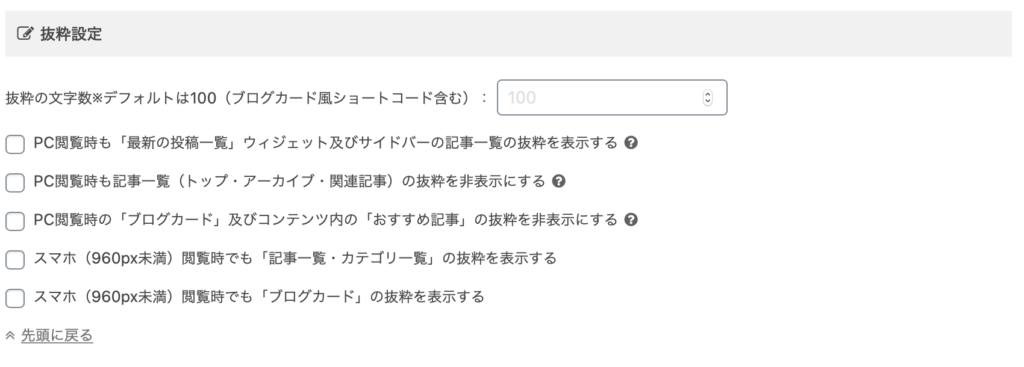
ブログカードの文字数も変更できます
「AFFINGER5 管理」→「デザイン」→「抜粋設定」です。

こんなに簡単にできるんで使わない手はないですね!
テキストリンクとカード型リンクについて

内部リンクには上記カード型以外にテキストリンクもあります。
これらは基本的に使い分けが必要です。
ブログによっても使い方は違うのである程度自分でルールを決めておくと使いやすいですよ!!
ASPなどでもそうですが、バナー広告よりもテキスト広告の方がクリックされる確率は高いです。
そこを見極めて適切なところで分けるようにしましょう!!
外部リンクについて
注意点としてはAFFINGERでは外部リンクはカード型にできません。
アフィンガーには外部リンクをカードタイプにできるプラグインがあります!
値段は3,800円なんで高いんですけどね。
詳しくはこちら!!
費用を掛けたくない場合は「Embed Code」がおすすめ!
使い方は簡単!!
この欄にURLをコピペするだけ!

するとコードが作れるので、テキストモードで貼り付けておわり!
まとめ

内部リンクとブログカードについて解説してみました。
簡単で手軽にできるで是非やってみてください!
因みに内部リンクは一番読んでもらいたい記事に最後に繋ぐのが良いみたいですよ!!
例えば「SEOを意識したページ」×複数→「キラーページ」といったようにするみたいです。
意識してみるといいかもしれません!!
以上っ!!!
