今回は有料テーマAFFINGER5(アフィンガー5)にテーマを変えてから、新しく「Google AdSense」の広告を貼り直したので、この機会にアドセンスの貼り方と初めてAFFINGER5を使う方に最初の段階でのおすすめの貼る場所を紹介します!!!
また、アフィンガー以外の方でも基本的にアドセンスの入れる位置は同じです!!!
アドセンス広告の位置は収益に直結します。
この記事はアドセンス審査に既に受かっている方に向けての記事になります。
まだの方は以下のリンクを参考にアドセンス審査を受けましょう。
アドセンスは各ブログによって最適な場所は全然違います。
今回は殆どのサイトやブログで重点的に貼っているところの紹介をしますが、これが正解ではないので少しずつ自分で色々試してみて下さい!!
アドセンス広告コードの取得
最初にアドセンスコードの取得の仕方を説明します。
アドセンスのページに行きます。
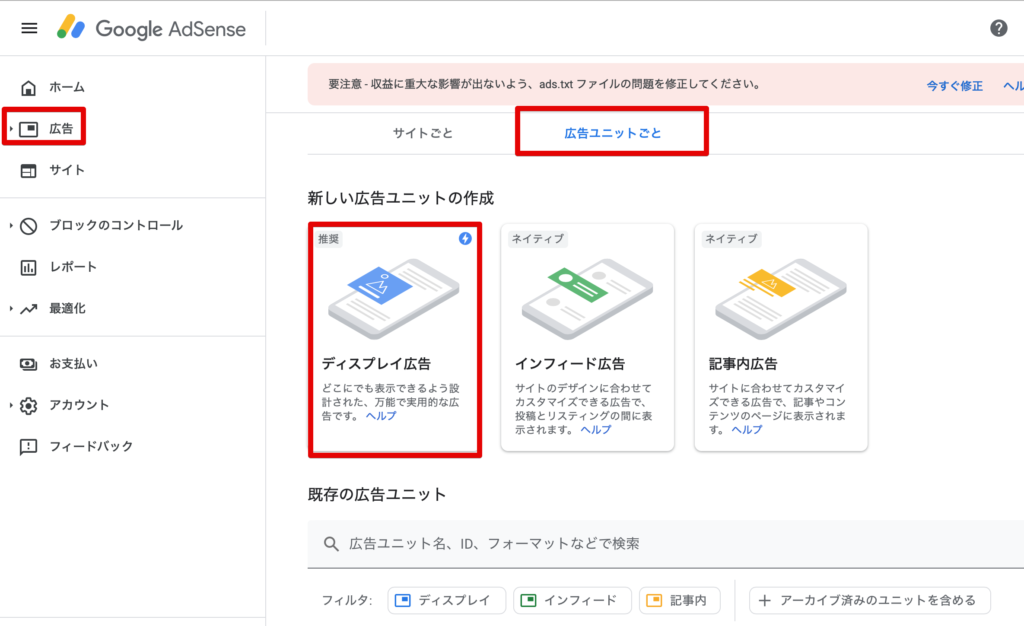
ここから「広告」をクリックし「広告ユニットごと」を押して「ディスプレイ広告」を押します。

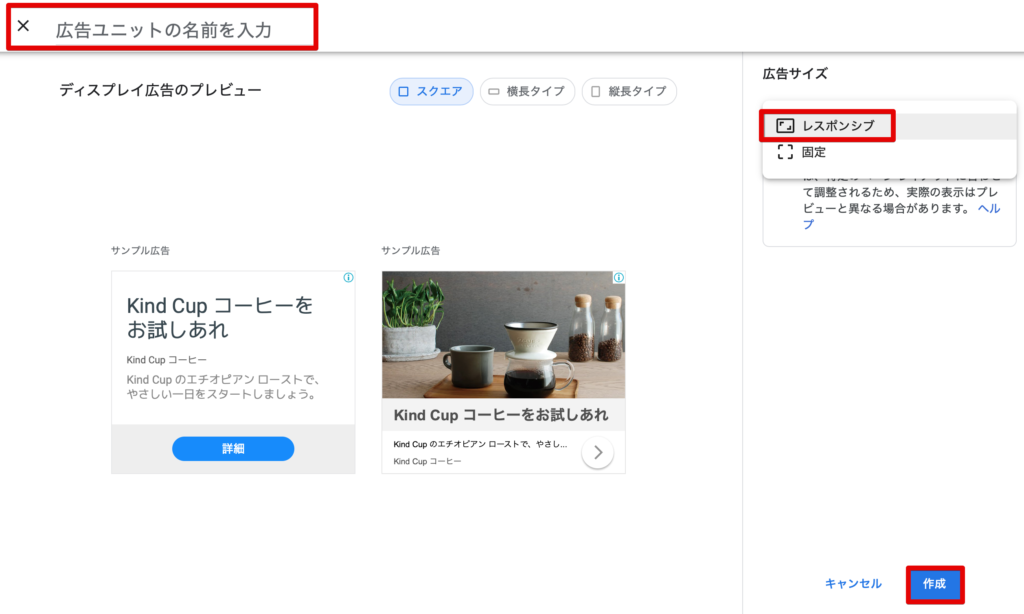
次に「広告ユニットの名前を入力」をクリックし、名前を付けます。
この時にこの広告をどのサイトのどこに表示させるのかを名前にすると分かりやすいです。
よって『ブログ名+記事下』や『ブログ名+記事上』などが良いでしょう!
広告サイズで「レスポンシブ」を選択します!
レスポンシブはPC表示やスマホ表示で端末ごとに自動で広告の大きさを変えてくれる設定です。
最後に「作成」をクリックします。

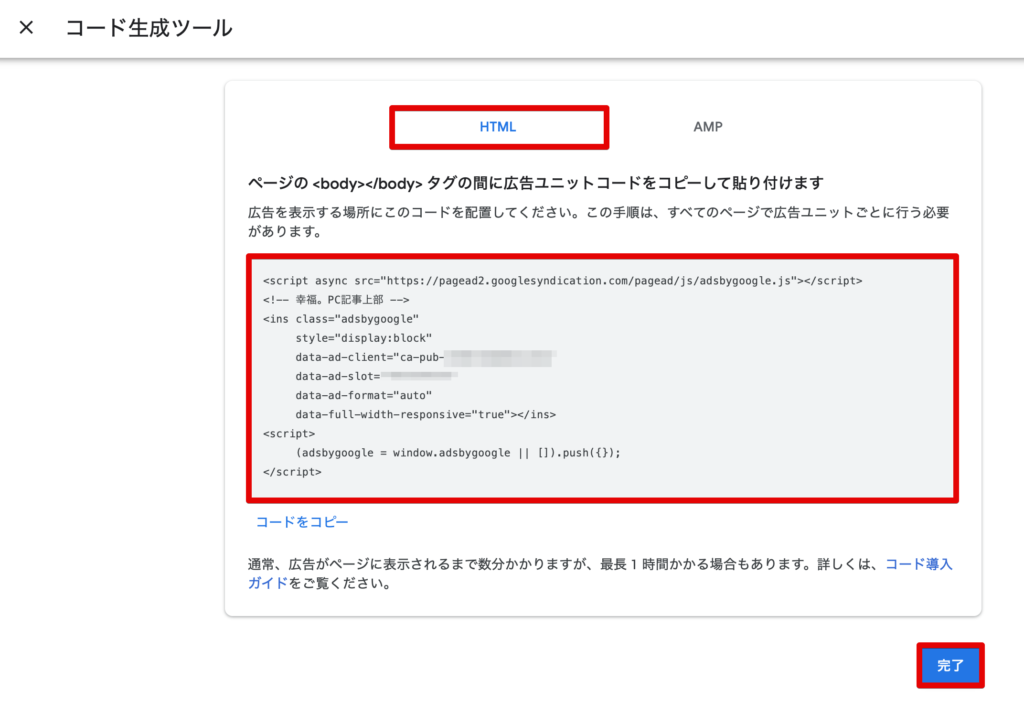
次に「HTML」を選び、赤枠内のコードをコピーします。
WordPressを利用している方は基本的にHTMLで問題ありません。
終わったら「完了」です。

これでコードの取得自体は完了しました。
コードの貼り付け方とおすすめの場所
コードを貼り付けるのにおすすめの場所を紹介します!
場所は基本的に5ヶ所になります。
おすすめポイント
- 記事最上部
- 最初の見出しの上
- 記事中段の見出しの上
- 記事下
- 記事下の関連記事の上下など
とりあえず同じように貼り付けてみて気に入らない場合は、消すのもありです!
当サイトも同じ貼り方をしていますし、他のサイトを見ても基本的に同じになります。
あとは自分の裁量で決めていく感じですね!!
では、貼り付け方を説明します。
筆者はAFFINGER5のテーマを使っているので、独自の機能も使っています。
Word Pressの画面から同じようにはできますので、AFFINGERの方は真似すれば良いですが、別のテーマの方はWordPressからそれぞれ、テーマに沿って貼り付けてください!
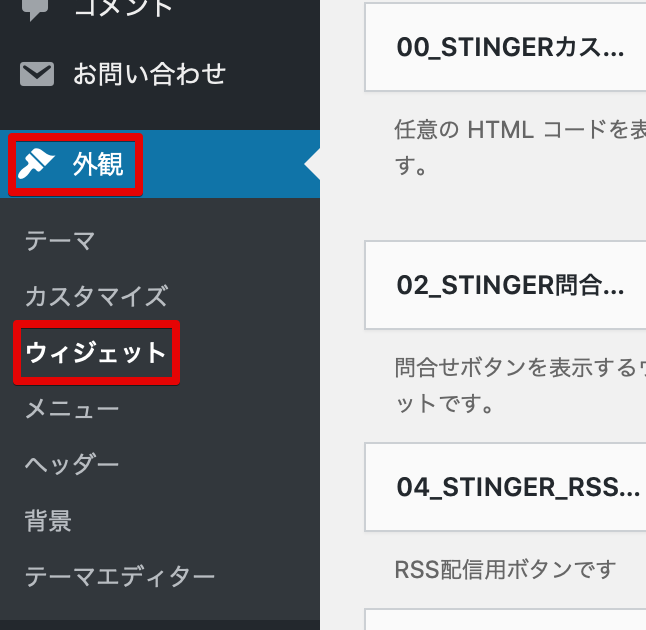
まず「外観」→「ウィジェット」に進みます。

ここで一通り貼り付ける事ができます。
下写真の部分に左側から「カスタム HTML」をドラッグドロップします。

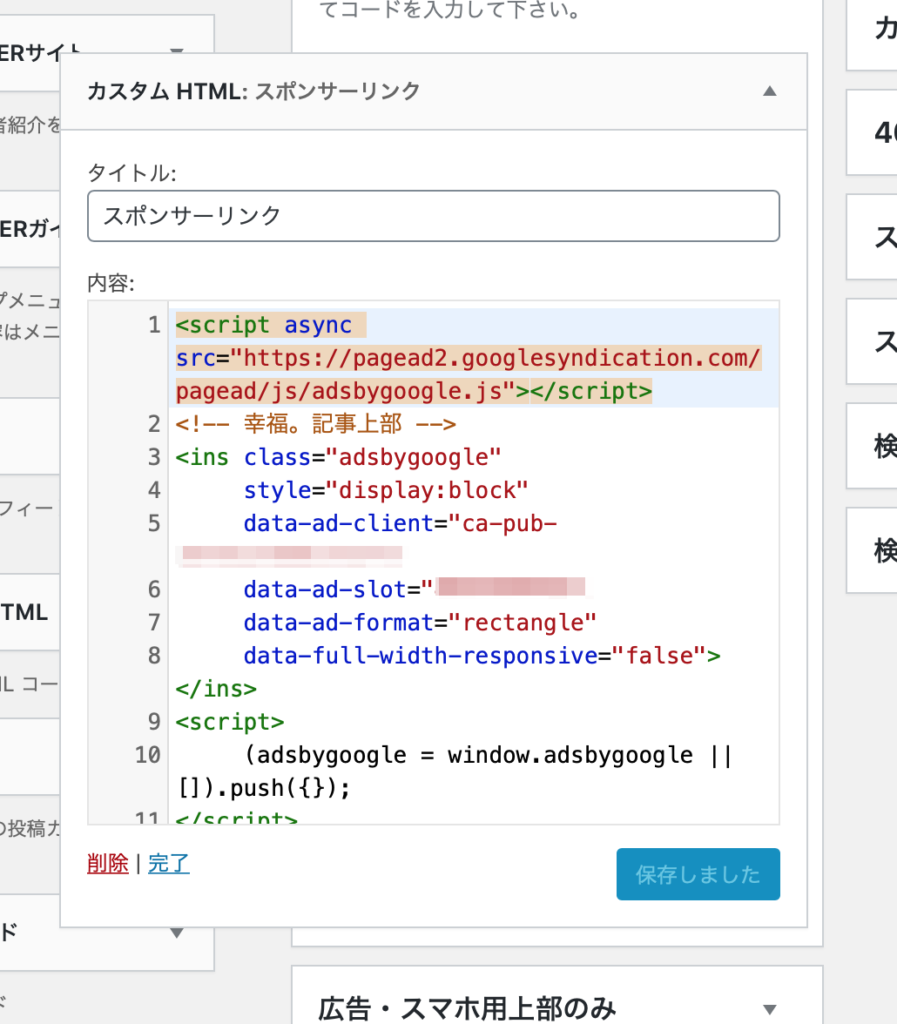
開くと入力できるようになっているので「タイトル」には「スポンサーリンク」と入れてください。
そして、先ほどコピーした該当のコードを「内容」にペーストします。
最後に「保存」をクリックすれば完成です。

アドセンスの貼り方はこれで終わりです。
まずは上記画像のように「PCのみ投稿記事上に表示」と「投稿記事の下に一括表示」の二つにアドセンスを貼りましょう。
ここで「広告・スマホ用上部のみ」にもアドセンスを入れるとしっかりとスマホにも上部に表示できますが、こちらは僕自身あまりおすすめしないので、とりあえず上記二つに入れましょう。
これで記事上部と記事下には表示されるようになりました。
あとは見出し部分と関連記事等の部分です。
見出し部分はアフィンガーの機能を使います。
「AFFINGER5管理」→「Google連携・広告」に行きます。
その後「見出し前に広告挿入」の欄の下にアドセンスコードを貼り付けます。
そして「投稿記事」にチェックをいれ、○番目の欄にはまず、1番目にチェックします。
ここの欄は見出しつまり段落の1番大きい2hというタグを使った時に貼られます。
ですので、段落数をどのくらい使っているブログかによってチェック欄が変わってきます。
多い方は2番目じゃなく3番目でも良いと思いますよ!実際にやってみて後から変えるのもありです!

アフィンガーを利用していない方は、上記のウィジェットから作るかコードを埋め込むのが簡単で良いですよ!!
ここまできたら後は、記事下の関連コンテンツなどに貼り付けます。
方法は色々ありますが、一番おすすめは「インフィード広告」を使う事です。
インフィード広告の使い方
インフィード広告はブログ毎に合った広告デザインを自動でスキャンし作ってくれます。
やり方は簡単です!
先ほどのように、アドセンスサイトに行きます。
広告作成で「インフィード広告」を選択します。

そして「自動で広告スタイルを作成する」を選び、自分のサイトURLを貼ります。
最後に今回はモバイルかデスクトップを選びます。迷ったらモバイルにしておきましょう!
こちらも自動で大きさは変えてくれますが、小さいモバイル版がどちらにも合うでしょう!
そしてページをスキャンします。

終わると先ほどと同じく、コードが表示されますのでコピーしてください。

コピー完了したらWord Pressのウィジェットに行きます。
こちらの「広告・インフィード広告」欄に先ほどと同じくHTMHをドロップします。

同じように貼り付けて「保存」でOKです!

次に、「AFFINGER5管理」に行きます。
「Google連携・広告」の中の「インフィード広告の設定」で関連記事に挿入の数字を変えます。
こちらも入れた数字の部分に広告が挿入されるので、後から自分でいじってみましょう!

これで全ての作業が終了です。
アイコンがグルグル回ってSAVEができない
最近コメントでもメッセージでも聞かれる事が増えてきました!!
保存ができない時がある!という方が多いようです。
それには基本的に「サーバー」が関係しています。
当ブログでは基本的に「エックスサーバー」を推奨していて、当ブログもエックスサーバーで運営しています。
近年では速度が最も早く安定性もある為「ConoHa WING」が推奨されるようになってきました。
このConoHa WINGを使ってる方は注意が必要です。
ConoHa WING![]() には「WAF」というセキュリティ機能が標準で備わっています。
には「WAF」というセキュリティ機能が標準で備わっています。
このWAFは外部からの攻撃を防ぐ効果のあるセキュリティですが、コードの埋め込みなどにも影響が出ます。
ですので「アドセンス設定時」や「CSSコードをいじる時」などはこの機能をオフにする必要があります。
サーバーで簡単に切り替えられるので、アドセンスの設定ができない場合はそちらを試してみてください!!
またConoHa WING![]() 以外でも「ロリポップ」などのサーバーにも付いているようなので、お使いの場合は注意が必要です。
以外でも「ロリポップ」などのサーバーにも付いているようなので、お使いの場合は注意が必要です。
そしてWAF自体は非常に便利なセキュリティ機能なので、設定を変更したら最後に「有効」にしておくといいですよ!!
まとめ

いかがでしたでしょうか?
最低限の位置には広告を貼れたと思います。
ブログでは本当にサイト毎に適切な場所が違うので、自分でいろいろ試してみると大きく収益を伸ばせると思います。
こちらはアドセンスの管理画面になります。

このようにどこに何を入れたのか一目で分かるように管理すると良いですよ!
使ってないものはアーカイブしています。
ブログ名を入れる事によって、今後別のブログを追加したとしても、分かるようになっています。
また、記事別にクリック率とかもわかるので、しばらく置いてみてクリック率を見て場所を変えてみると言うのもありだと思います。
Googleの設定ではアドセンスの他には「サーチコンソール」と「アナリティクス」がありますのでこちらの方の設定も一緒にやっておきましょう!
以上っ!!!
