AFFINGERのオリジナル子テーマ『JET』!!
この子テーマを実装すれば誰でも簡単にカードタイプのトップページにする事ができます!!
ブログでひと際目を引くのは画像です。
画像のないブログは見づらかったりして、どのブロガーも基本的に画像を使った記事の書き方を推奨しているほどです!!!
そんな中で記事をアイキャッチ画像いっぱいに表示できるカードタイプの有料テーマは結構増えてきました!!
気のJINやSANGOもカード型だよね!
今回はアフィンガーでもしっかりカードと恩恵を受けることのできる「JET」を当ブログでも実装してみたので、JETのメリットデメリットを含めて紹介していきたいと思います!!
AFFINGER|専用子テーマ JET
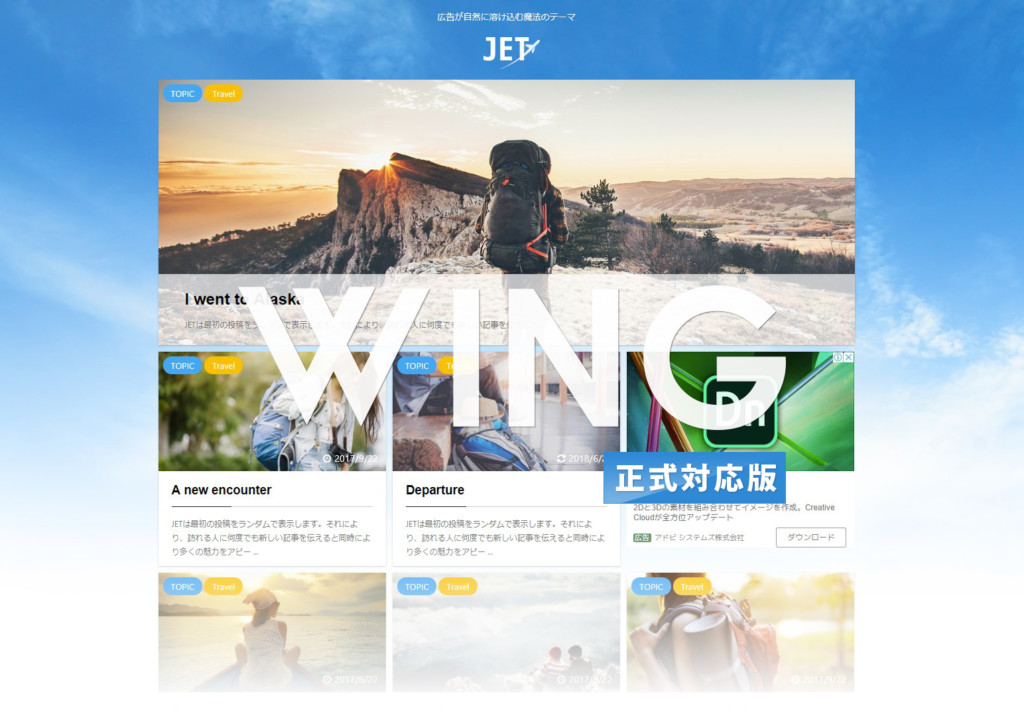
AFFINGER専用子テーマ「JET」はGoogle AdSenseのインフィード広告が自然に溶け込むようにレイアウトされたマガジン型子テーマです。
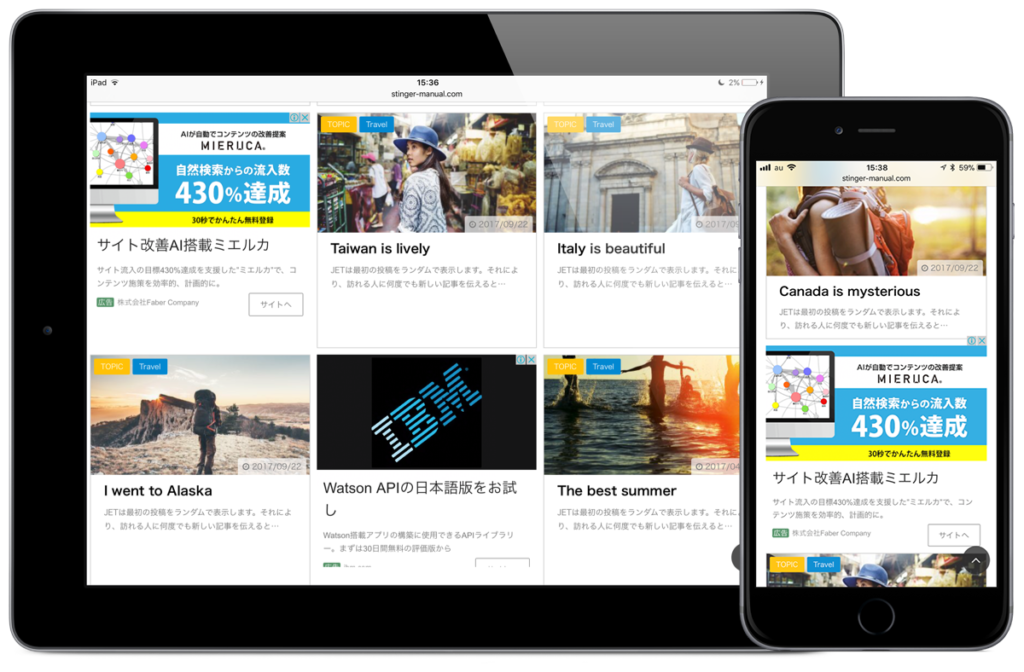
トップページやカテゴリー、関連記事などが子テーマを有効化するだけでマガジンスタイルで表示する事ができます!!
利用には親テーマである「AFFINGER」を購入する必要があります。
| 商品名 | 価格 |
|---|---|
| AFFINGER専用子テーマ「JET」 | ¥4,980(税込み) |
アフィンガー関連はやっぱ高いね。
この子テーマを購入せずともカード型にする事は可能です。
その際はHTMLやCSSのカスタマイズが必要になります。
テーマのアップデートやWordPressのアップデートがある度にしっかり設定を見直す必要があります。
ネットに落ちている情報で一時的にカスタマイズするというのが出来なく、柔軟に自分でカスタマイズできれば問題ありません。
CSSやHTMLのカスタマイズに自信がなく、気軽にカード型を使いたい方には是非オススメしたい子テーマです!!
子テーマJETの魅力やメリット
"子テーマJET"に変更することによって得られる魅力的な機能を紹介します!!
カード型のテーマは今ではたくさんありますが、JETにしか出来ない事があります。
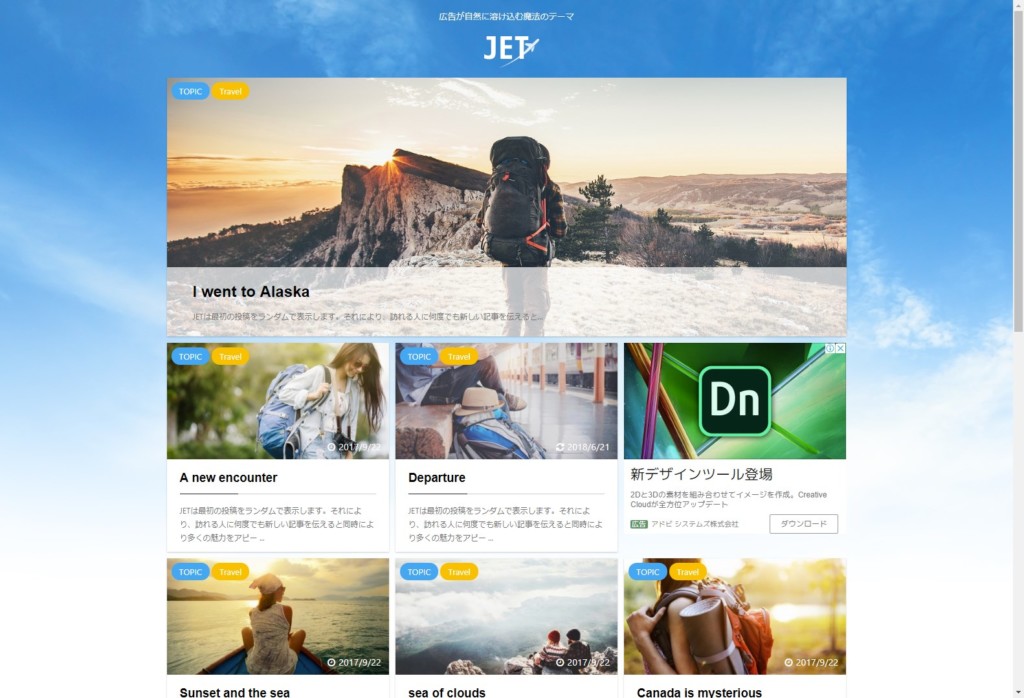
こだわり抜かれたトップページ
今までに書いた記事をページトップに"ランダム"で表示する事ができます。
基本的に今まで書いた古い記事はいくらいい記事であっても、積み重ねれば下の方に流れていってしまいます。
そこに注目した機能です!!
JETでは標準の機能で、ページに訪れたユーザーに対してトップページで一番最初に目に付く第一投稿をランダムで表示させる事が可能です。(機能をオフにもできます)
古い記事でも関係なくランダム表示してくれるので、記事が埋もれる事がありません。
また、自身で記事を指定して表示させる事もできます!!
関連記事もカードになります!見やすくてお気に入り!
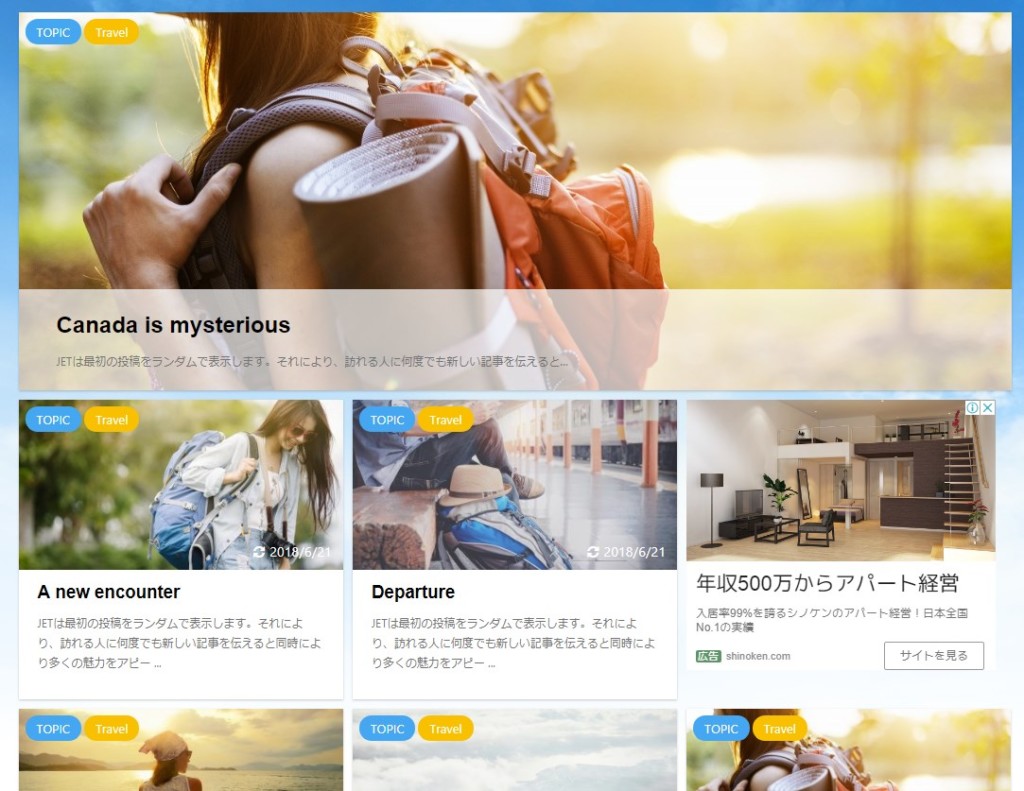
カードレイアウトは思いのまま
アフィンガー独自の自由にカスタマイズできる要素はしっかり残っています。
ほとんどのテーマではカードのレイアウト配置は固定されていますが、JETでは自分の思いのままに変更する事ができます!!


トップページでカラムの変更が可能です。
他にはヘッダーの有無やヘッダースライダー化機能などもあるので差別化がしっかりできます!!
レイアウトを変えるのもボタン一つで簡単です。
広告が記事に溶け込む
「JET」ではGoogleのインフィード広告を記事一覧や関連記事欄に溶け込むようにデザインされています。
まるで一つの記事かのように表示させる事ができます!!
この機能はJETの目玉機能でしたが、現在では他のテーマでも記事一覧に広告が溶け込むように表示できるようになっています!
JET専用の管理画面
設定自体はとても簡単でJET専用に管理画面が設けられています!
「AFFINGER 管理」の上の欄に「JET管理」が出てきます。

このように設定のほとんどはこの管理画面から行う事ができます。
設定の中では第一投稿を大きく表示した際に画像の劣化を防ぐ為にアミ点を入れる機能だったり、シャドウを追加してよりカードっぽく見せるように設定もできます!!
子テーマJETのデメリット
ここまで魅力的なところを中心に紹介してきましたが勿論デメリットもあります!!
良いところも悪いところも知って初めて使いこなせますので、購入前に是非知っておいて欲しいです!!
インフィード広告の設定が難しい
実は設定がかなり難しいです。
一番難しいのは大きさの設定です!!
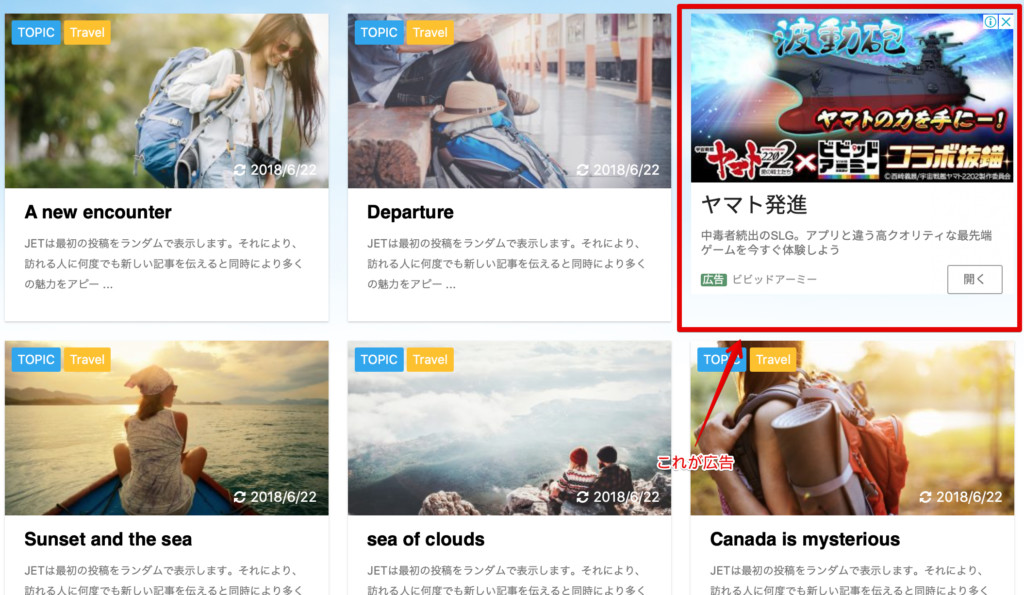
JETでインフィード広告の謳い文句は"広告が記事に溶け込む"です。
赤枠が広告です。
こちらはサンプルサイトですが大きさが違いますよね?
これは配信される広告はその都度Googleによって変わります。
インフィード広告はある程度大きさを変える事は出来るんですが、ぴったりと合う時もあればバラバラの時もあります!!
適度に設定しないと極端に小さくなってしまう事もあります。
この設定がかなり難しく、インフィード広告を使う場合はサイトの記事一覧が綺麗にまとまりません。
サイトの表示速度が遅くなる
一番はコレです!!
画像が多くなる分表示速度の対策は必須になります!!
主に「画像圧縮」「プラグイン導入」「Lazy Load実装」などの作業が必要になります。
これらの作業は"JETにしたからしなければいけない"という訳ではなく、通常に運営していても対策する時はいずれ来るでしょう!
ですがここでも登場します「インフィード広告」です。
インフィードを実装するとトップページが驚くほど重くなります。
実装前と後では段違いです!!
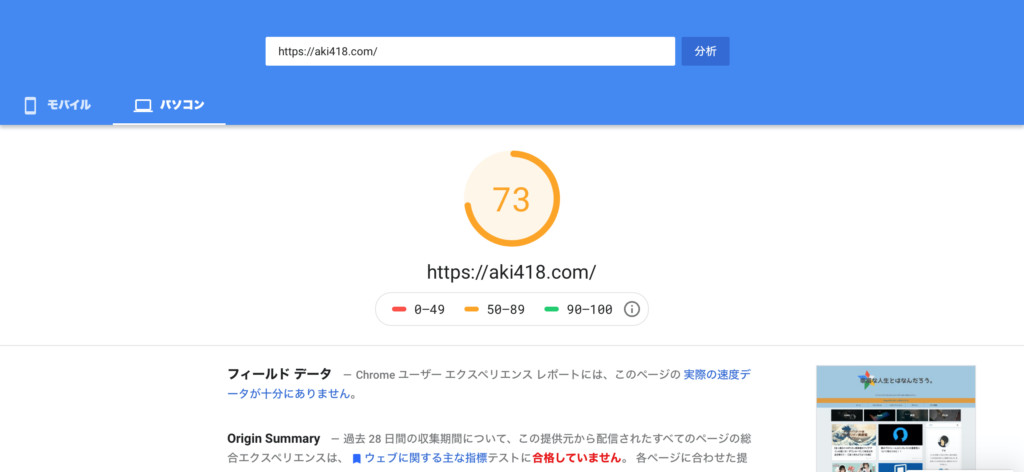
インフィード実装前


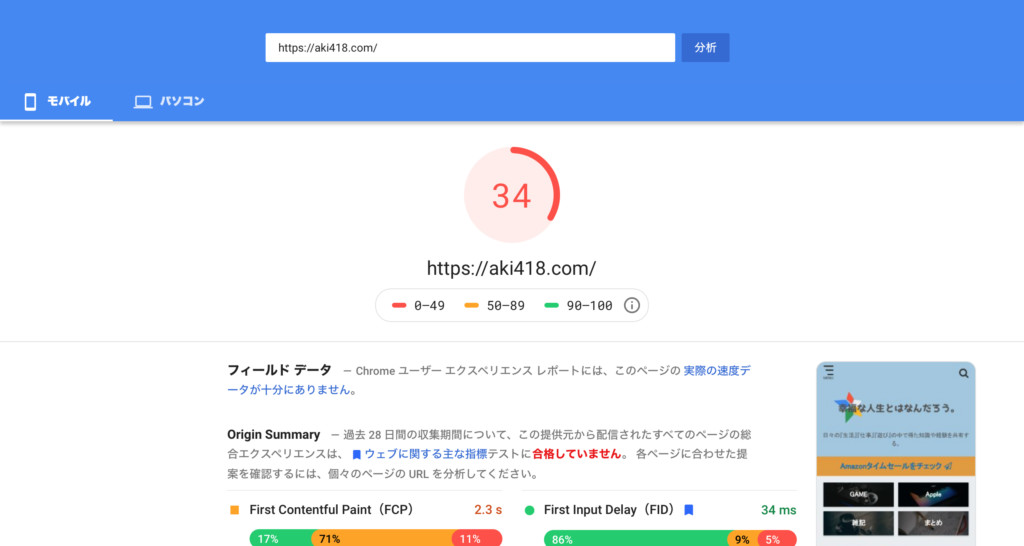
インフィード実装後


実際は結構な差があります。
この事から長くJETを使っているアフィンガー使いはインフィード広告を使いません。
表示速度は順位に大きく関わってきます。
SEOでも相当重要されていますので、インフィード広告を使う時は注意が必要です。
カード型子テーマ JET まとめ

AFFINGER専用子テーマ「JET」は個人的にはオススメです。
同じJETでも見栄えを変える事もできますし、差別化になります!!
僕はEX版+JETで使っていますが不満に思った事は一度もありません!
上記メリットやデメリットを踏まえて検討してみてはいかがでしょうか?
以上っ!!