今回はブログを訪問してくれた利用者に関する事を解析できる「Google Analytics」をAFFINGER5で設定しました。
Googleのサーチコンソールの設定はこちら
STINGER8に比べて専用のページもあり、簡単に設定できるので一緒に設定の仕方を見てみましょう!!
また、アナリティクスには専用のプラグインもありますので、そちらを利用している方はこの設定は不要なので注意しましょう。
トラッキングIDを取得する
Googleアナリティクスを利用するには、トラッキングIDの取得が必要になります。
取得には事前にプロパティを追加しブログを登録する必要があります。
今回はアフィンガーでのアナリティクスの導入になりますので、初めてGoogleアナリティクスを利用する方はこちらの記事を参照にしてみて下さい!
初心者のGoogle analyticsの使い方
AFFINGER5ではGoogleアナリティクスをしっかり意識しているテーマの為、トラッキングコードを埋め込まず、トラッキングIDを入力する欄があり、そちらで簡単に設定できます。
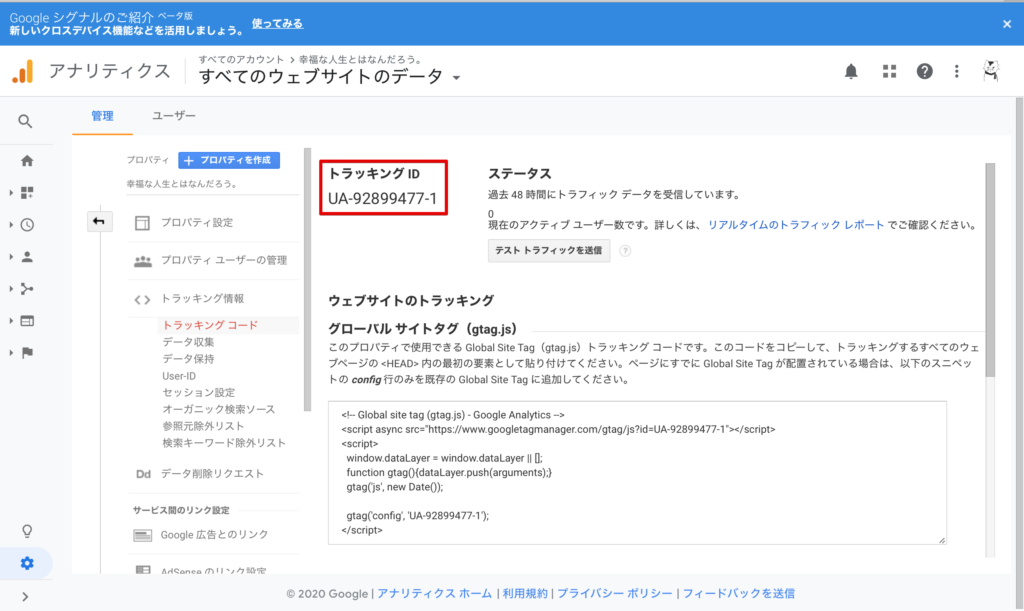
アナリティクスの画面で「歯車」マークから「管理」画面にいきます。
赤枠がトラッキングコードです。

こちらをコピーします。
これで事前の準備は完了になります。
AFFINGER5でGoogleアナリティクスに関する設定を行う
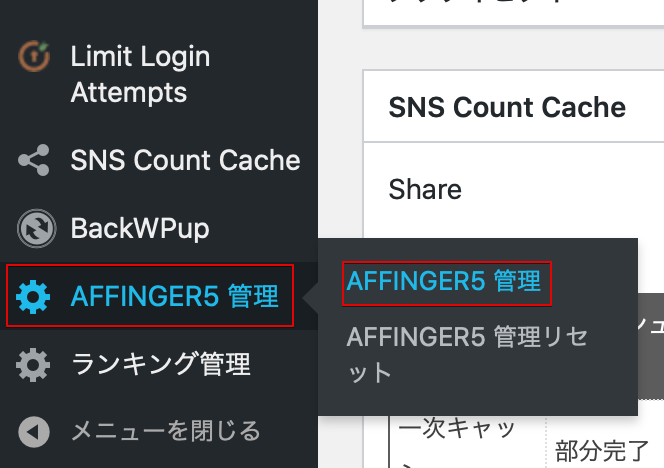
ワードプレス内の「AFFINGER5管理」をクリックします。

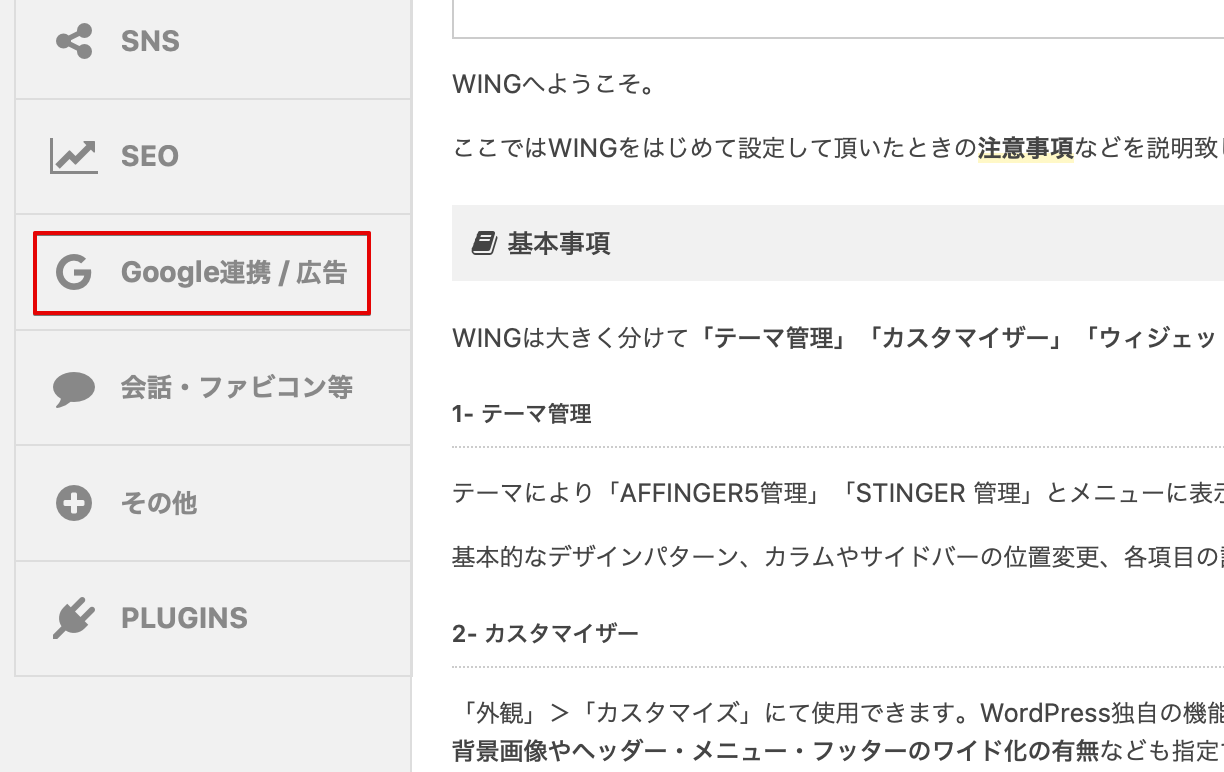
この中の「Google連携/広告」をクリックします。

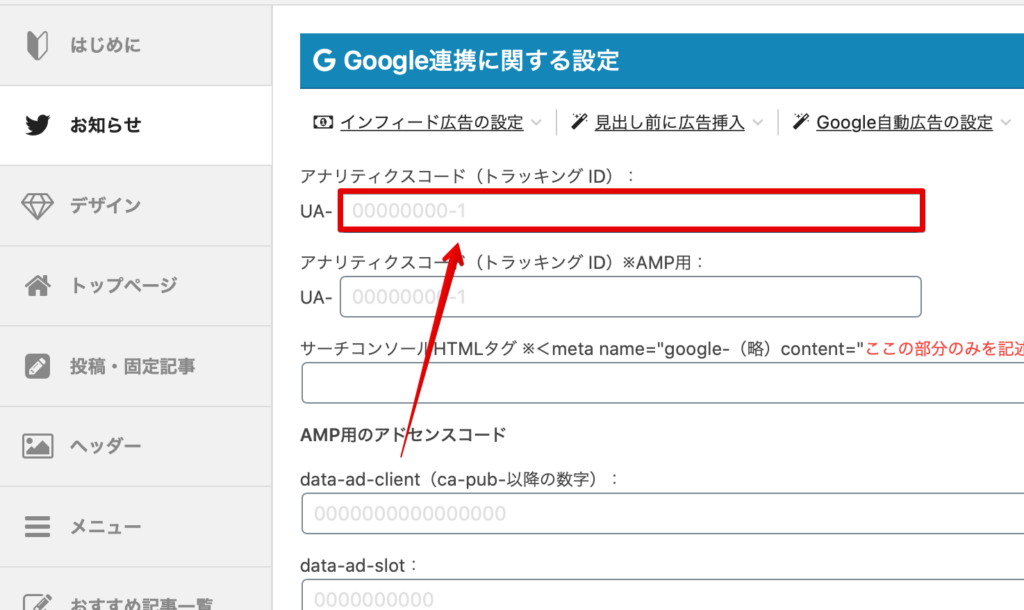
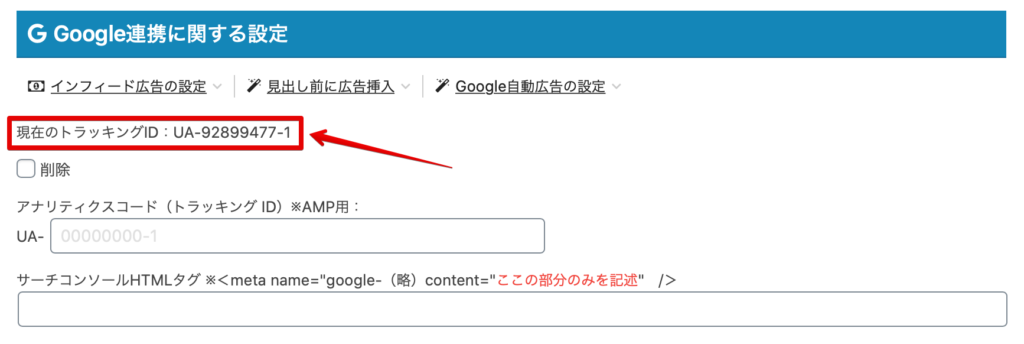
「Google連携に関する設定」を開いて赤枠に先程のコードを入力します。
この時UA-は既に書いてあるのでそれ以降の数字のみ記入しましょう!

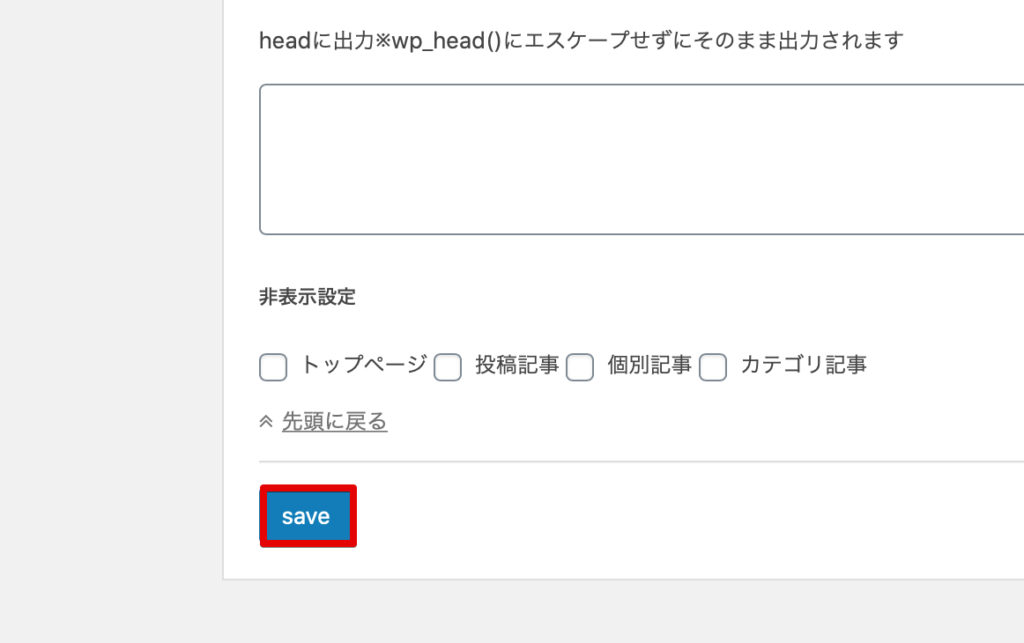
終わったら一番下の「save」をクリックします。

終了するとこのような画面になります。

入力した数字は間違いのないように入力して下さい!!
間違えた場合は削除欄にチェックを入れ、再度「save」をしてクリックすればもう一度入力できます。
2020年10月最新バーションのアナリティクスについて
2020年10月にアナリティクスにアップデートがありました。
アップデート以前にアナリティクスを使っていた方は特別変更する必要はありません(アップデートにて追加の機能があったり、画面自体が見やすくなっていたりと便利になっているので変えてもいいと思います)が以降に設定する場合は上記のトラッキングコードのやり方と設定の仕方が変わってきます。
ここでは最新バージョンでの設定の仕方を紹介します!!
設定方法が大きく変わっているので注意が必要です!
2020年10月以降のアナリティクスの設定方法
基本的にコードを取得してサイトに埋め込む作業は変わりません。
変わったのはコード自体と取得方法です!また、今回はAFFINGER5を例に設定します。
AFFINGER5にはアナリティクスのコードを埋め込む場所が分かりやすいように設けられていましたが最新のバージョンでは埋め込み場所に対応していないので、アナリティクスが機能する場所に埋め込む必要があります。
設定自体は簡単です!!
Google analyticsのトップページにアクセスします。
ログイン画面が表示されるのでログインしてください!(アカウントを持っていない場合は登録が必要です)
アナリティクスの設定していきます!!
詳しくはこちらの記事をどうぞ!!
データストリームの設定
2020年10月から追加されたデータストリームの設定をします。
大きく変わったのはここからです。
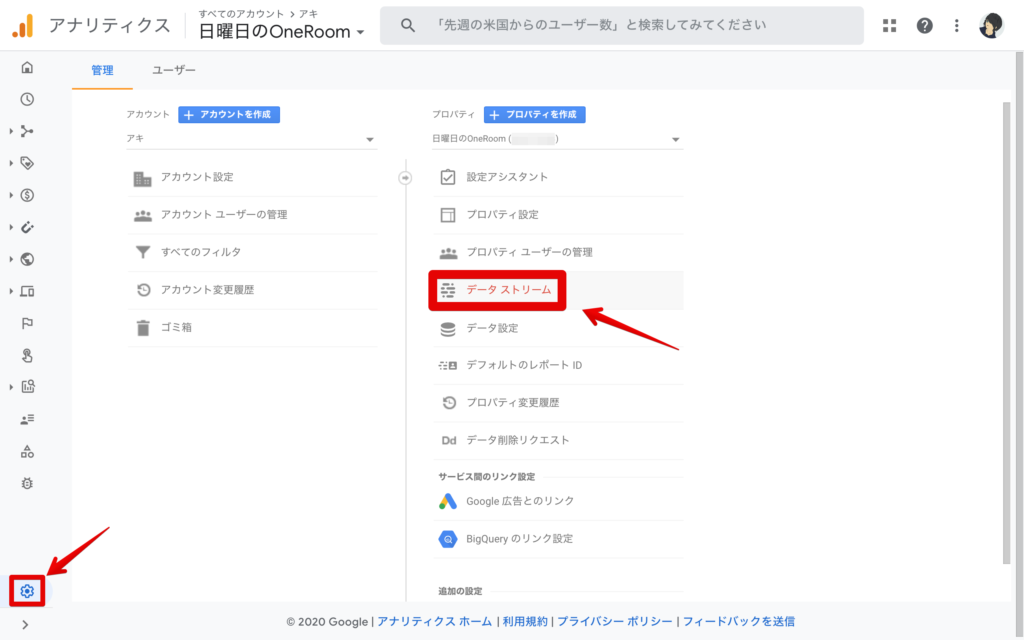
まず「設定」を開き「データストリーム」をクリックします。

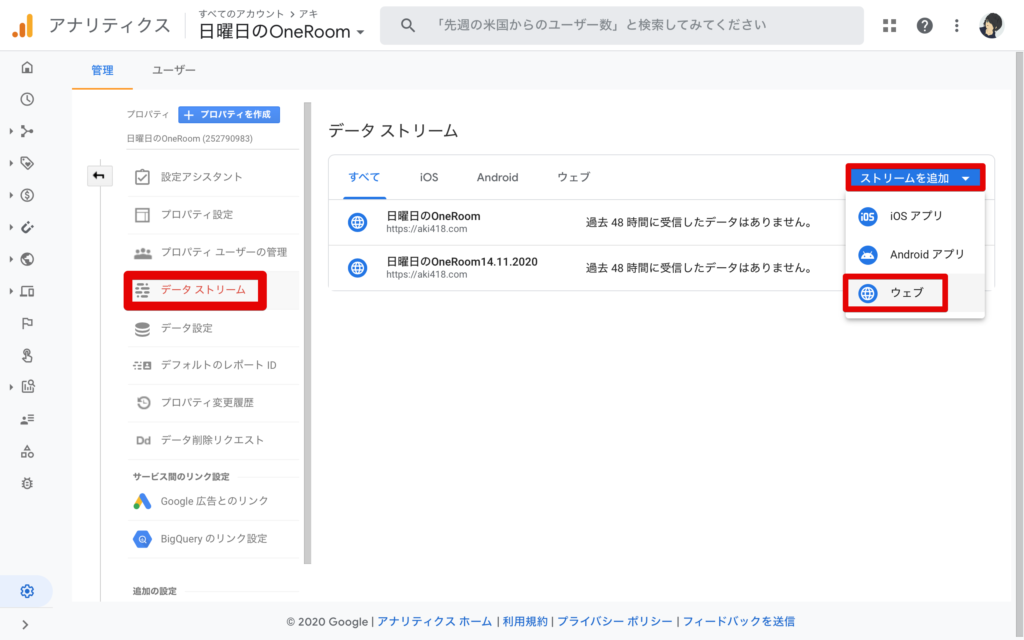
ここで「ストリームを追加」をクリックして「ウェブ」を選択します。

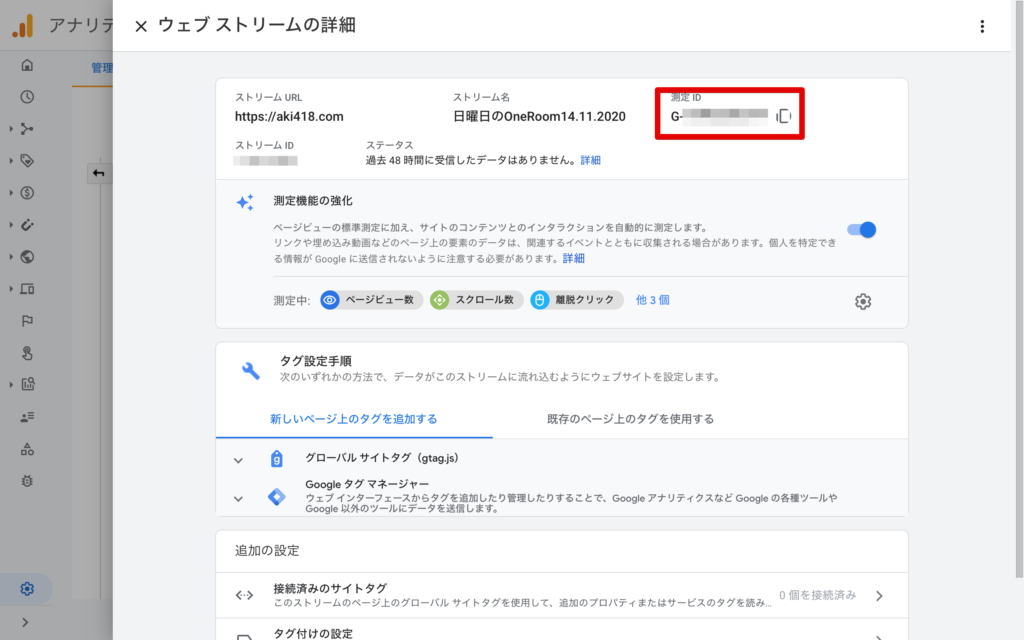
ウェブストリームの設定が出てきますので「ウェブサイトのURL」に「自分のサイトのURL」を入力し「ストリーム名」の欄に「自分のサイト名」を入力し「ストリームを作成」します。
URLは頭にhttps://が付いているので入力する際は注意!!

するとこの表記が表示されます。

設定方法によってはこの「Gタグ」と呼ばれるタグを設定するだけで連携させる事が可能です。
このGタグは「アプリ+ウェブ」のプロパティからデータを読み取る事ができるタグです。
しかしGタグはAFFINGER5には現状では適応していません(公式マニュアルにも掲載されています)
ですので、今回はGoogleアナリティクス公式サイトにもあるように設定していきます!!
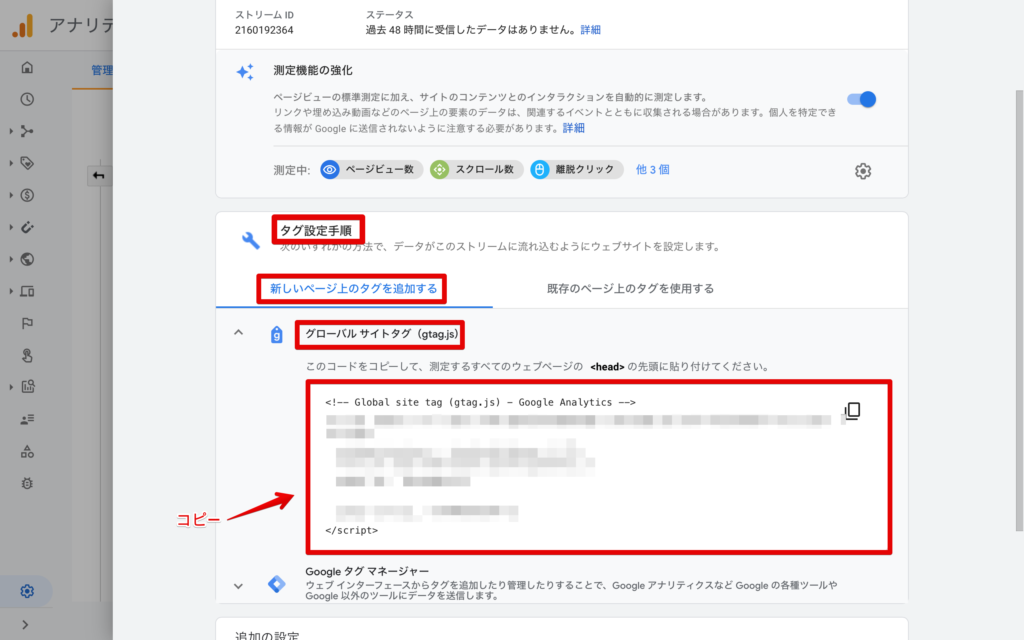
このあと中段の「タグ設定手順」の中の「新しいページ上のタグを追加する」から「グローバルサイトタグ」を選択します。

赤枠のコードをコピーします。
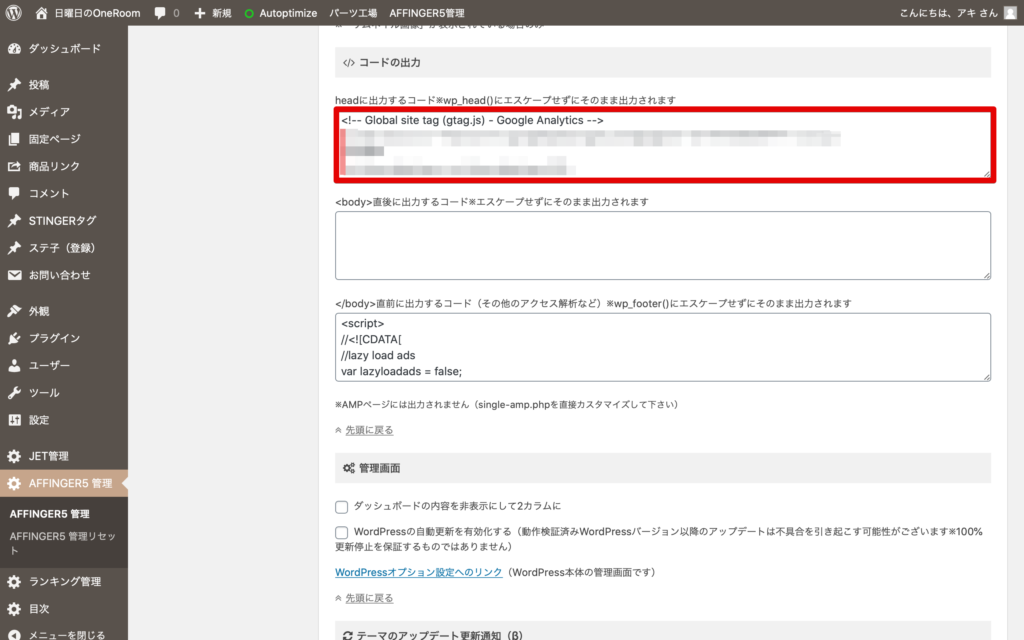
Word Press内の「AFFINGER5 管理」→「その他」→「コードの出力」の赤枠部分に先ほどのコードをペーストして「保存」します。

これで設定は完了です!!
まとめ
かなり簡単な作業で設定する事ができました。これが有料テーマの力ですね!!
ブログを書くのも楽しくなります!
最後に自身のアナリティクスがしっかり機能しているのか確認しておきましょう!!
最新のアナリティクスは今後のアップデートかAFFINGER6で対応していくと思います。
今でも設定は簡単ですが、上記のGタグを使えるようになればもっと簡単に設定する事ができるようになると思います!!
最新のアフィンガーはおそらくブロックエディターに対応してくるとも思いますが、楽しみですね!!
以上っ!!
