SWELLボタンをデフォルトの4色以上に設定するカスタマイズ

筆者はSWELLを使い始めてから一年以上が経過しました。
やっぱり人気のテーマだけあって、使いやすいんですが長く使っていると欠点も見つかってきます。
この記事の内容
- SWELLボタンのカラーを増やしたい
- 面倒な設定はしたくない
- WordPress標準ボタンよりSWELLを使いたい
今回はよくあるSWELLの謎の一つである「SWELLボタンの設定できる数が少ない問題」について、カスタマイズで解決したので備忘録として紹介します。
SWELLボタンブロックとは
SWELLのボタンブロックはめちゃくちゃ便利な機能です。
詳しくは公式ページに使い方が載っています!

ボタン一個でアウトラインの装飾や、立体装飾など色んなカスタマイズができます。
このボタンの中にアイコンを入れることもできるようになりました。
このボタンはSWELLの設定であらかじめ「色」「形」「グラデーション」などをそれぞれ設定しておくことができます。

分かりやすくて良いですよね!
ですが、何故か「メインカラー+3色」しか設定できません。
ここは初心者は迷わないように、色もある程度絞って記事を書いたほうがキレイに見えるよ!という配慮なんですかね?
それでも4色以上使いたい!という方はいると思いますので、SWELLボタンのカラーを増やしてみました。こんな感じです!
もちろん通常のSWELLボタンと同じで、アウトラインやアイコンの設定もできます。
コピペだけで簡単に増やせるので、使ってみたいという方は是非参考にしてみて下さい。
SWELLボタンブロックの仕組み
知らなくてもいいけど、知っておくと少しレベルアップできるので仕組みを簡単に紹介したいと思います。今すぐ実装したい!という方は飛ばしても大丈夫です。
メインカラーボタン
SWELLボタンブロックはデフォルトでは「メインカラー+3色」の合計4色使うことができます。
この仕組みはメインカラーでボタン要素を組み立てて、セレクタでCSS変数のカラー部分だけ変えて使用しています。
[class*=is-style-btn_] {
--the-fz: 1em;
--the-width: auto;
--the-min-width: 64%;
--the-padding: .75em 1.5em;
--the-btn-color: var(--color_main);
--the-btn-color2: var(--color_main);
--the-btn-bg: var(--the-btn-color);
display: block;
font-size: var(--the-fz);
margin: 0 auto 2em;
position: relative;
text-align: center;
}このCSSをSWELLボタンに付与しています。
クラスはis-style-btnでSWELLボタンのブロックを選択して「高度な設定」を見るとクラスが付与されているのが分かります。

エディター設定ボタン
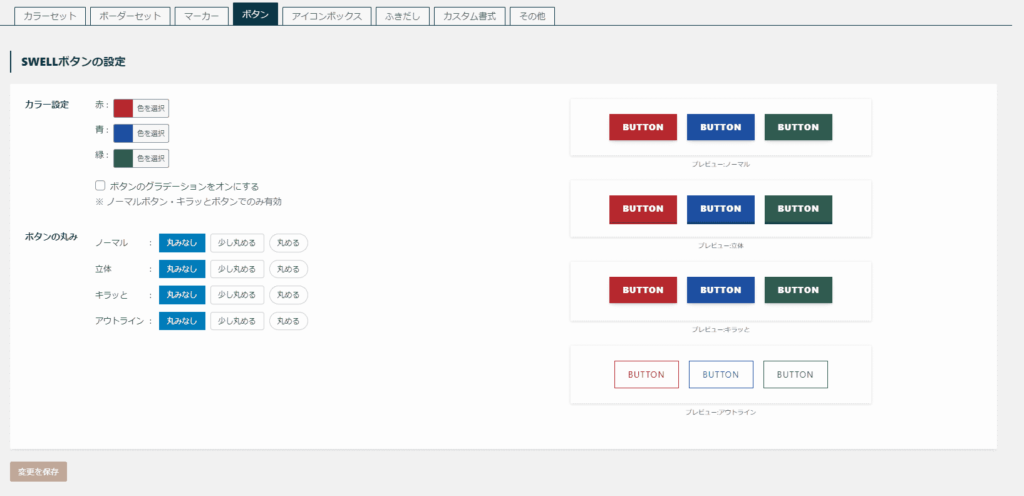
エディター設定では3色を自分で選択することができます。基本の3色は赤、青、緑ですがおそらく大きく変更する方はいないと思います。
この3色に変更する際は各セレクタ(クラス)を追加してCSS変数を変更しています。ぶっちゃけ意味分からんという方もいると思いますが、各セレクタを紹介します。
セレクタを追加することでメインカラーの以下のCSSを変更しています。
--the-btn-color: var(--color_main);
--the-btn-color2: var(--color_main);
--the-btn-bg: var(--the-btn-color);さっきのメインカラーの6、7、8行目です。ここがカラーなんですよね。
各セレクタは以下です。
- レッド
-
.red_ { --the-btn-color: #f74a4a; --the-btn-color2: #ffbc49; --the-solid-shadow: rgba(185,56,56,1); } - ブルー
-
.blue_ { --the-btn-color: #338df4; --the-btn-color2: #35eaff; --the-solid-shadow: rgba(38,106,183,1); } - グリーン
-
.green_ { --the-btn-color: #62d847; --the-btn-color2: #7bf7bd; --the-solid-shadow: rgba(74,162,53,1); }
ぶっちゃけ3色分のクラスがあるから、クラス増やしてそれぞれに色指定してあげればできちゃうって事です。実装方法は次で紹介します。
複数カラーの実装方法
筆者はとりあえず「メインカラー+3色」にさらに「3色」追加しました。
好みの都合上すべて濃い色で紫、黄、橙を追加しています。
全く同じカラーになりますが、コピペで実装することができます。
カラーを変更する場合は後述していますので、挑戦してみて下さい!
SWELLボタンの作り方
ボタンの作り方は、それぞれにクラスを追加するだけです。
ボタンを使いやすいようにパターンに登録するのがおすすめです。
ここではパターン登録から紹介します。

左側のメニューから「パターン」を選択し「新規パターン」を作成します。
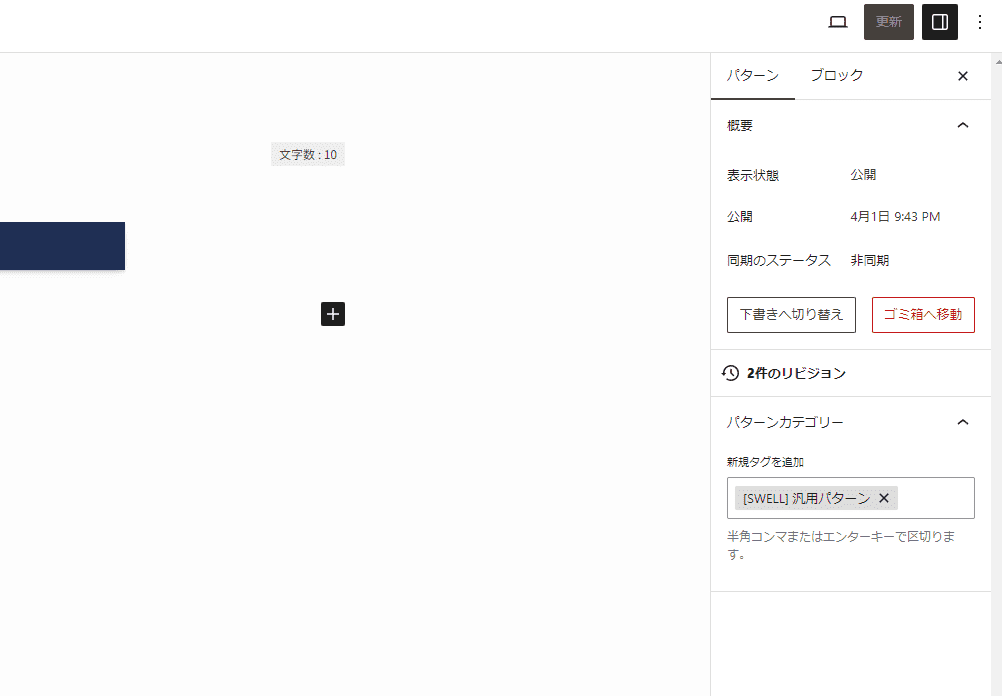
同期はオフで生成します。
タイトルは分かりやすく「SWELLボタン 色名」で付けましょう。
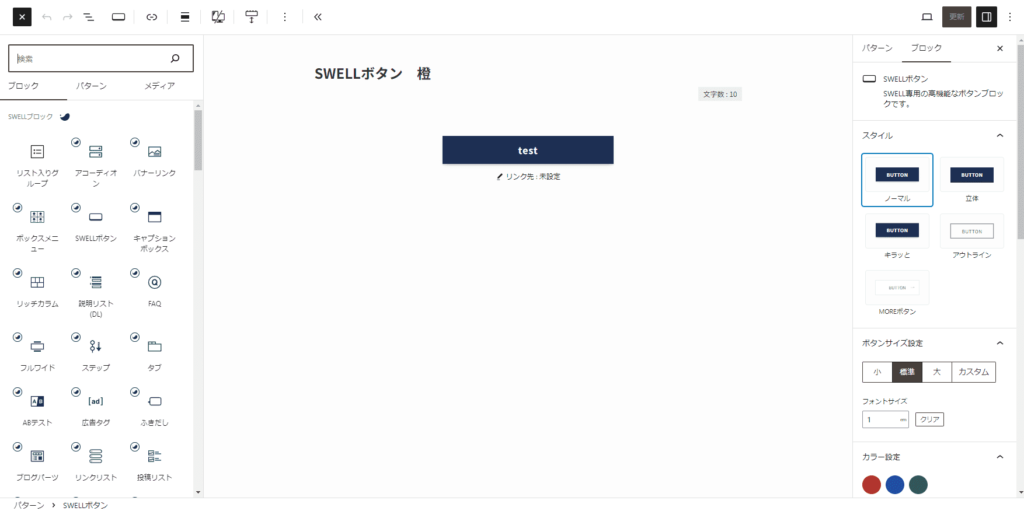
SWELLボタンを通常通り追加します。

テキストはなんでもいいと思います。(カラー名がいいかも)
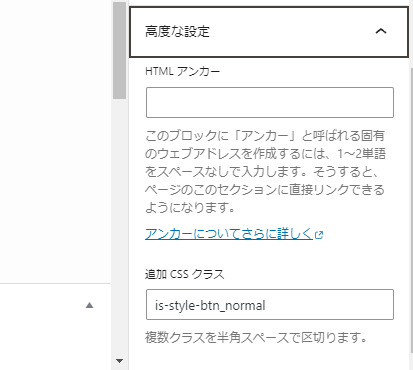
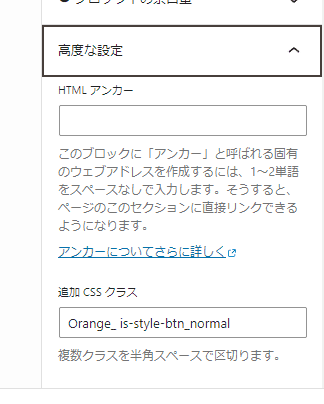
右側ブロックの一番下にある「高度な設定」から「追加CSSクラス」にクラスを追加します。

Orange_ is-style-btn_normal半角スペースなどに気をつけて下さい。コピペが簡単ですよ!
クラスを追加したら保存します。

カテゴリーを「[SWELL] 汎用パターン」にして公開ボタンを押します。
これでオレンジのボタンは完成しました。
その他のカラーは同じようにボタンを作成して、以下のクラスを追加して下さい。
黄色
yellow_ is-style-btn_normal紫色
purple_ is-style-btn_normalCSSの書き方
CSSはどちらかにコピペして下さい。
- 「カスタマイズ」→「追加CSS」
- 「外観」→「テーマファイルエディター」→「style.css」
/* SWELLボタン追加カラー */
.purple_ {
--the-btn-color: #522f60;
--the-btn-color2: #a59aca;
--the-solid-shadow: rgba(44,25,51,1);
}
.yellow_ {
--the-btn-color: #e6b422;
--the-btn-color2: #fbd26b;
--the-solid-shadow: rgba(204,161,31,1);
}
.Orange_ {
--the-btn-color: #f08300;
--the-btn-color2: #f6ad49;
--the-solid-shadow: rgba(179,98,0,1);
}コピペできたら作業終了です。
追加したSWELLボタンの使い方
追加したカラーのSWELLボタンの使い方はクラス指定したブロックを呼び出すだけです。
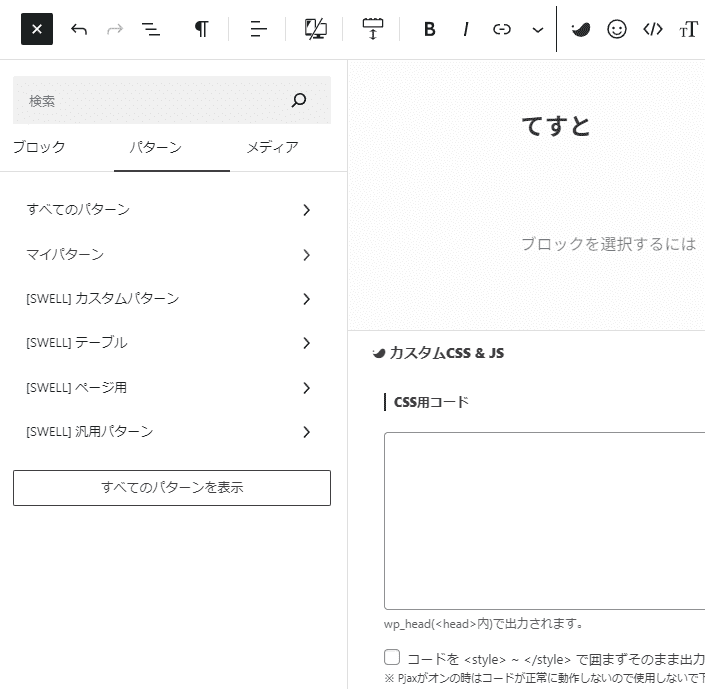
ブロックを追加する際に「パターン」を選択しましょう。

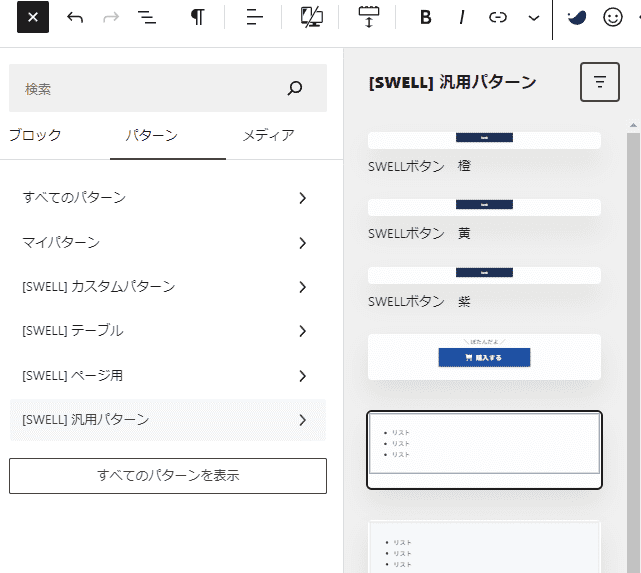
カテゴリーで「[SWELL] 汎用パターン」を選択していれば同じところに表示されます。

この中から使いたいブロックを選択します。
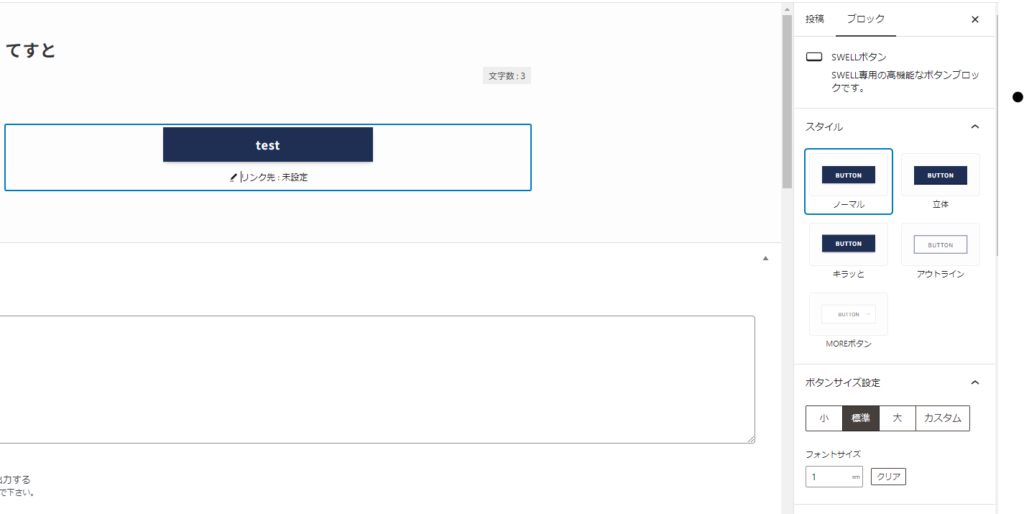
通常通りのSWELLブロックが呼び出せるので、あとはいつも通りスタイルを選択したり、サイズを変えたりしてみてください。

好きな色へ変更のやり方
好きなカラーに変更する場合は「クラス」と「カラーコード」を設定する必要があります。
.red_ {
--the-btn-color: #f74a4a;
--the-btn-color2: #ffbc49;
--the-solid-shadow: rgba(185,56,56,1);
}上記は赤のセレクタですが、このCSSを参考にいじってみて下さい。
| クラス名 | .red_ |
|---|---|
| 主カラー | --the-btn-color |
| 副カラー | --the-btn-color2 |
| ボタン影カラー | --the-solid-shadow |
副カラーはグラデーション適用時、ボタン影カラーは立体適用時のカラーです。
ボタン影カラーのみRGB表記で、最後が影の高さになります。
注意点
注意点は1つだけあります。
パターン使用時はSWELLボタンの計測ができません。
計測機能を使いたい場合は、記事ごとに単体でボタンを設置する必要があります。
詳しくは公式サイトでどうぞ!

どうしても計測機能を使って、追加したカラーを使いたい場合は、パターンからSWELLボタンを追加せずに通常通りボタンを追加した後にクラスを付与すれば計測できます。
SWELLボタン CSSカスタマイズ
最後におまけのカスタマイズを紹介します。
SWELLボタンを目立たせるために動きを付けることもできます。
様々な動きがあるので色々と検索してみると面白いかもしれません!
是非ためしてみてください!
まとめ
SWELLボタンの数を増やすカスタマイズを紹介しました。
コピペで実装できるので、カラーをもっと使いたい方にはかなりおすすめです!
SWELLは万能のWordPressテーマですが、謎に3色までとか縛りがあったりするのは、デメリットではありますよね。
ただ、カスタマイズで自分で色々いじれるのはWordPressのメリットだし、勉強にもなるので是非使ってみて下さい!!
以上っ!!


コメント