SWELLでアドセンス広告を横並びに表示させる方法

アドセンス広告で昔から人気の表示方法である「横並び」の方法を有料テーマ「SWELL」で紹介します!
主に、記事下に配置する横並びの広告ですが、クリック率の高いところに別々の広告を2種類表示できてより高い効果がみられると言われています。

SWELLではブログパーツ機能を使って簡単に実装することができます。
今回は簡単にアドセンスを横並びで表示させる方法を紹介したいと思います。
アドセンスを横並びにする方法

設定自体は簡単なので一気に紹介していきたいと思います。
以下手順になります。
- Google AdSenseで設定する2つのユニットを作成する
- ブログパーツのリッチカラムでパーツを作成する
- ウィジェットに貼りつける
真似するだけで設定できるように一つずつ詳しく解説していきます。
アドセンスで設定するユニットを作成する
Google AdSenseにてユニットを作成します。
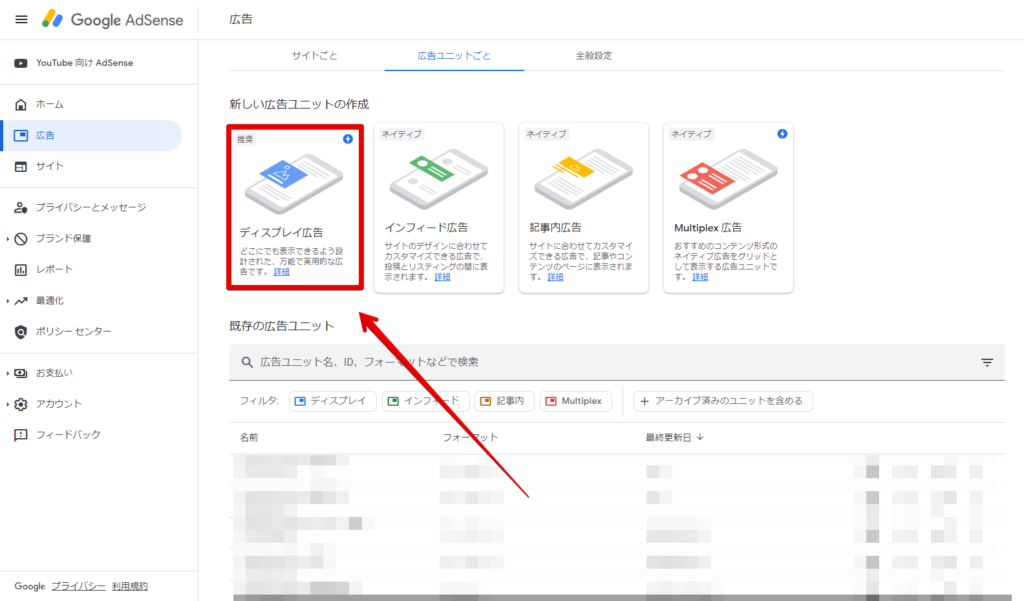
アドセンス管理画面で「広告」→「ディスプレイ広告」を選択します。

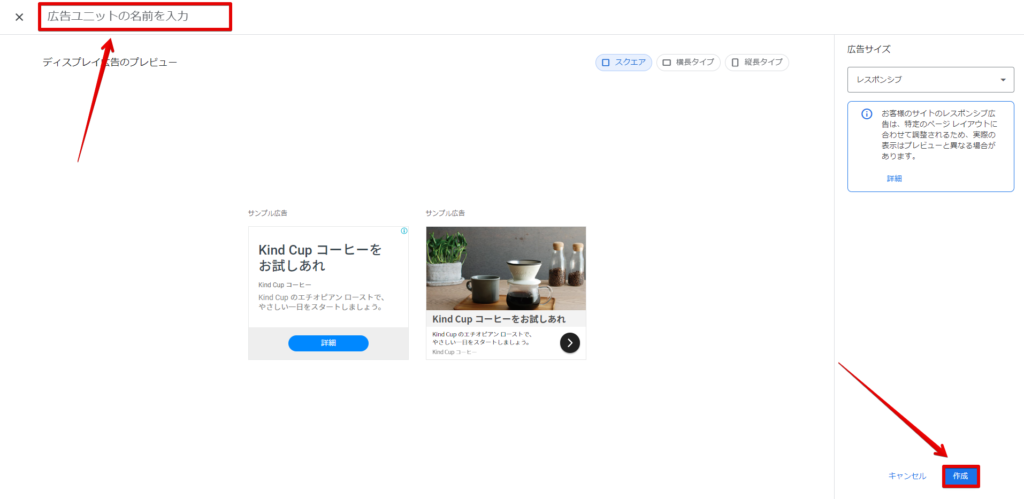
「広告ユニットの名前を入力」に名前を入れます。
どんな名前でも大丈夫ですが分かりやすいようにしましょう。
筆者の場合は「サイト名+広告の位置」で決めています。
ちなみに今回の広告の名前は「OneRoom:Colon 記事下A」です。
このユニットを2つ作ります。完了したら作成をクリックします。

初めての設定の方はPC用2つとスマホ用1つが必要になります。(スマホ用は別に用意しましょう)
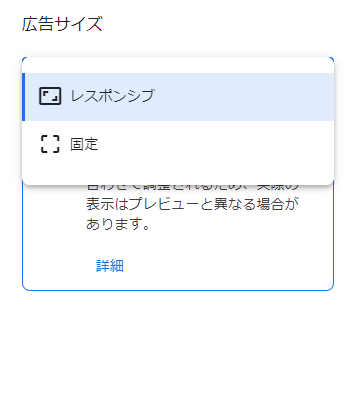
サイズは「レスポンシブ」を設定しましょう。

固定でサイズを決めてもいいんですが注意点があります。(以下注意点へ)
プレビューは特にいじる必要はありません。(広告の出来を自分で見るためのものです)
おすすめはレスポンシブです!
リッチカラムでパーツを作成する
パーツを作成していきます。
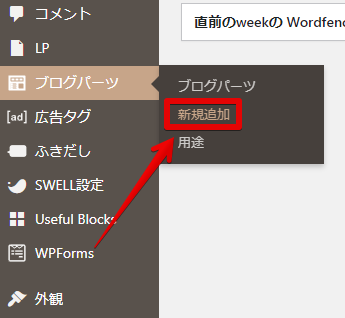
WordPressで「ブログパーツ」→「新規追加」を選択します。

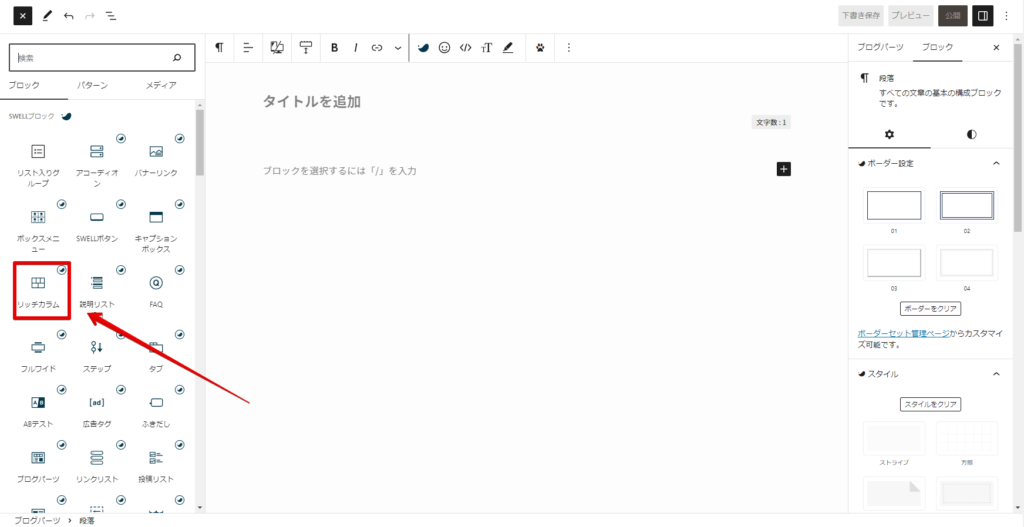
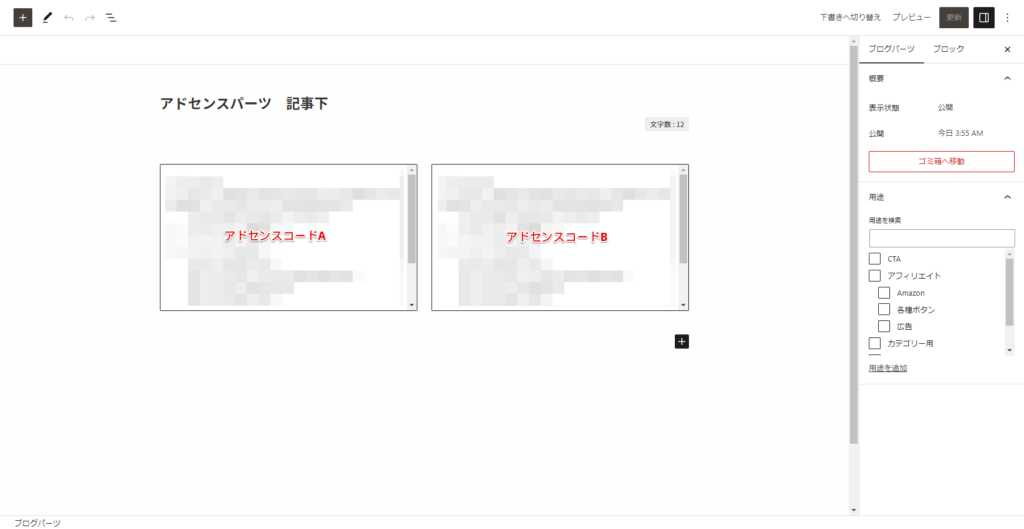
ブロックから「リッチカラム」を選択します。

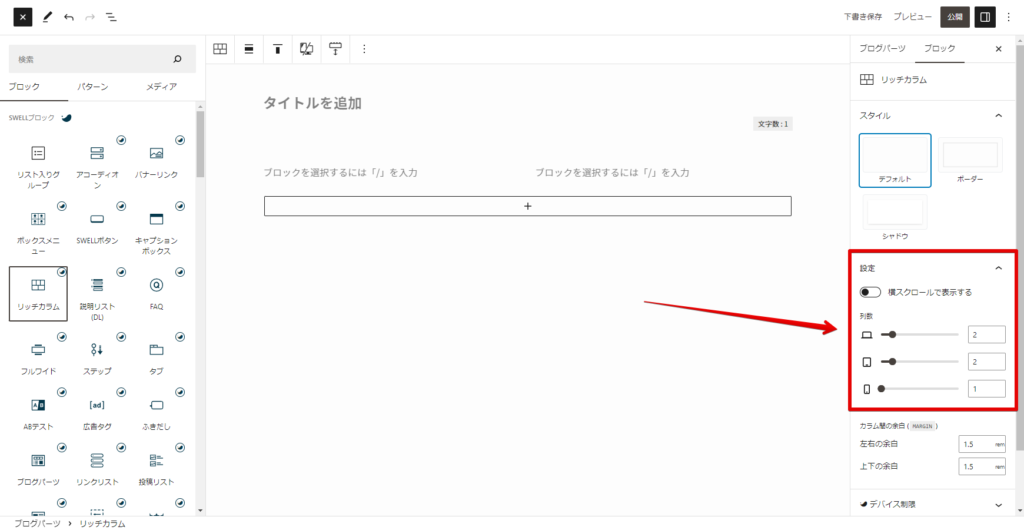
リッチカラムでは下記画像の赤枠部分が設定になります。
基本的にデフォルトで大丈夫なので、イジる必要はありませんがマークごとに表示デバイスのカラム数になっています。

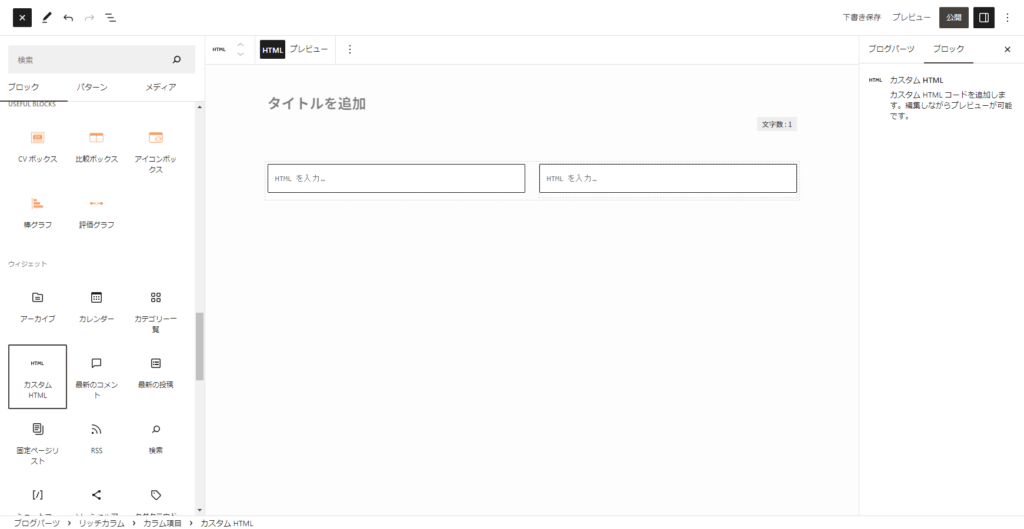
次に、それぞれブロックに「カスタムHTML」を追加してアドセンスコードをそれぞれ入力します。

コードの入力が終わったら適当に分かりやすい名前を付けて公開します。

これでパーツ作成は完了です。
ウィジェットに貼りつける
最後にウィジェットに貼り付けていきます。
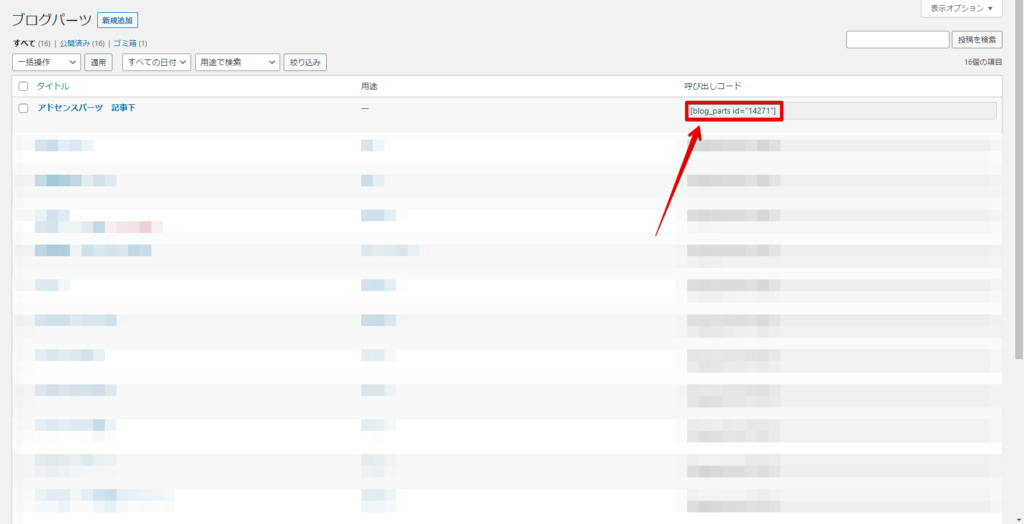
先程同様ブログパーツから「呼び出しコード」をコピーしておきます。

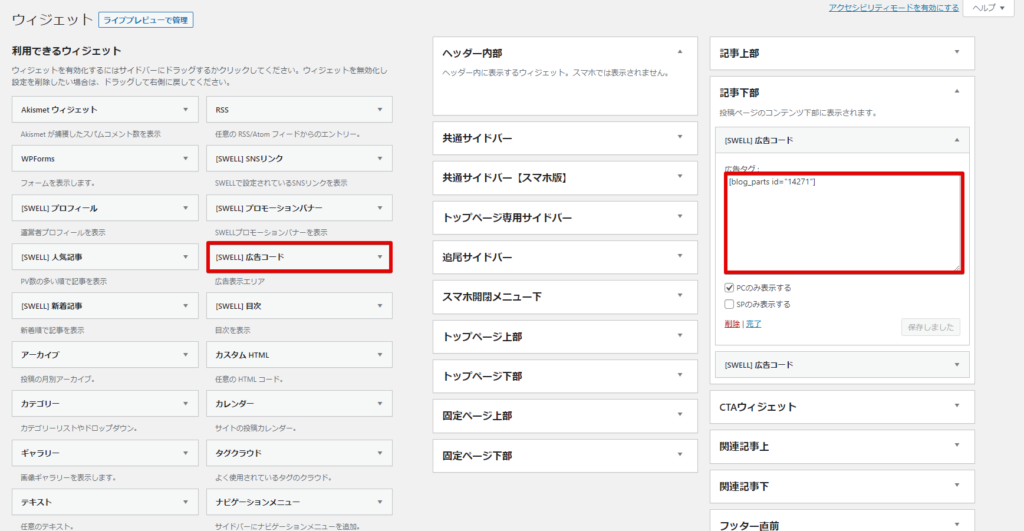
「外観」→「ウィジェット」→「記事下部」に「[SWELL]広告コード」を入れます。
このコードの中に先程の呼び出しコードをペーストします。
最後に「PCのみに表示する」にチェックを入れれば完了です。

設定後は自身のPCから横並びに表示されているか確認して下さい!!
注意点

注意点としてはサイズをレスポンシブに設定していると左右の広告のサイズが異なることがあります。
見栄えを重視している方は気になるかもしれませんが、広告サイズを固定にすれば左右のサイズが異なることはなくなります。ですが、表示できる広告に制限がかかりますので注意が必要です。
まとめ

昔から人気のあるダブルレクタングルの設定方法を紹介しました。
どのテーマを見てもたまに使っている方がいるので、少なからず効果があるようには思いますが、必ず収益がアップするわけではないので自分のサイトに合ったようにテストしてみて下さい。
SWELLではこの他にもブログパーツを使った便利な設定があるので是非いろいろ試してみてください!!
以上っ!!


コメント